[Js高手之路第一部]JavaScript上百例实战新版_10 javascript输出一个对角线形状的div
Posted denggelin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Js高手之路第一部]JavaScript上百例实战新版_10 javascript输出一个对角线形状的div相关的知识,希望对你有一定的参考价值。
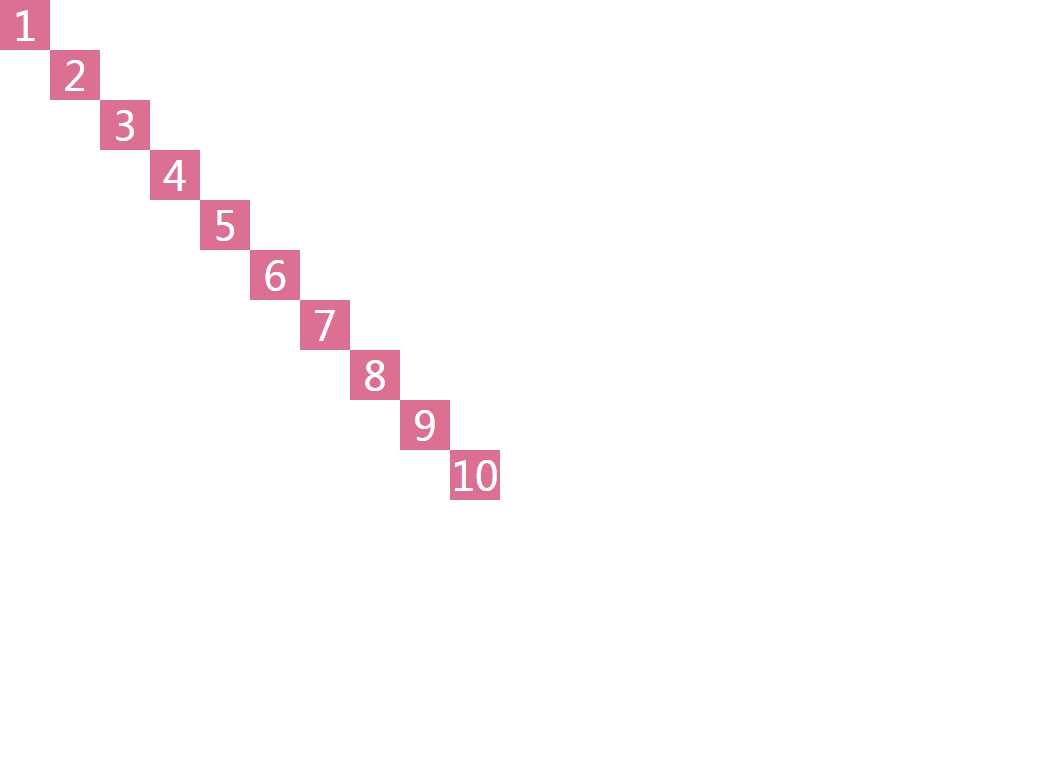
[Js高手之路第一部]javascript上百例实战【新版】_10 javascript输出一个对角线形状的div

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div { 8 width: 50px; 9 height: 50px; 10 background: palevioletred; 11 position: absolute; 12 line-height: 50px; 13 text-align: center; 14 color:white; 15 font-size: 40px; 16 } 17 </style> 18 <script> 19 for( var i = 0; i < 10; i++ ){ 20 document.write("<div style=‘left:"+(i*50)+"px;top:"+(i*50)+"px;‘>"+(i+1)+"</div>"); 21 } 22 </script> 23 </head> 24 <body> 25 26 </body> 27 </html>
以上是关于[Js高手之路第一部]JavaScript上百例实战新版_10 javascript输出一个对角线形状的div的主要内容,如果未能解决你的问题,请参考以下文章
[Js高手之路第一部]JavaScript上百例实战新版_1 js代码三种书写方式
[Js高手之路第一部]JavaScript上百例实战新版_2 javascript变量命名&使用规则
[Js高手之路第一部]JavaScript上百例实战新版_8 javascript二重循环,break与continue语句
[Js高手之路第一部]JavaScript上百例实战新版_20 读取样式与className和屏蔽空的锚