8-CSS选择器
Posted 蔷薇岛少年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8-CSS选择器相关的知识,希望对你有一定的参考价值。
8.1 什么是CSS选择器
- 每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如右侧代码编辑器中第7行代码中的“body”就是选择器。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>选择器</title>
<style type="text/css">
body{
font-size:12px;
color:red;
}
</style>
</head>
<body>
<p>慕课网(IMOOC)是学习编程最简单的免费平台</p>
</body>
</html>8.2 标签选择器
- 标签选择器其实就是html代码中的标签。如右侧代码编辑器中的
<html>、<body>、<h1>、<p>、<img>。例如下面代码:
p{
font-size:12px;
line-height:1.6em;
}- 上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。P标签是段落标签。
- 下面例子为标题“勇气”设置默认粗体样式,颜色设置为红色:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
<style type="text/css">
h1{
font-weight:normal;
color:red;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>8.3 类选择器
- 类选择器在css样式编码中是最常用到的,语法:
.类选器名称{
css样式代码;
}- 注意事项:
- 英文圆点开头
2、其中类选器名称可以任意起名(但不要起中文噢) - 使用方法:
1.在head标签中设置类选择器CSS样式,如下所示:
.stress{ color:red ; } /类前面要加入一个英文圆点/ - 使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span> - 使用class=”类选择器名称”为标签设置一个类,如下:
<span class="stress">胆小如鼠</span> - 实例:下面代码可以实现为“胆小如鼠”、“勇气”字体设置为红色:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
<style type="text/css">
.stress{
color:red;
}
.setGreen{
color:green;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span class="stress">勇气</span>来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<span class="setGreen">公开课</span>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>浏览器效果:

8.4 ID选择器
- 在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
1、为标签设置id=”ID名称”,而不是class=”类名称”。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。 - 实例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
<style type="text/css">
#stress{
color:red;
}
#setGreen{
color:green;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<span id="setGreen">公开课</span>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>- 浏览器效果:

8.5 类和ID选择器区别
- 学习了类选择器和ID选择器,我们会发现他们之间有很多的相似处,是不是两者可以通用呢?我们不要着急先来总结一下他们的相同点和不同点:
- 相同点:可以应用于任何元素
- 不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
正确使用:
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span class="stress">勇气</span>来回答老师提出的问题。</p>错误使用:
<p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span id="stress">勇气</span>来回答老师提出的问题。</p>2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
正确使用:
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>错误使用:
#stressid{
color:red;
}
#bigsizeid{
font-size:25px;
}
<p>到了<span id="stressid bigsizeid">三年级</span>下学期时,我们班上了一节公开课...</p>- 一个完整关于类选择器和ID选择器:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>类和ID选择器的区别</title>
<style type="text/css">
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
#stressid{
color:red;
}
#bigsizeid{
font-size:25px;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span class="stress">勇气</span>来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<p>到了<span id="stressid bigsizeid">三年级</span>下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>8.6 子选择器
- 还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。如右侧代码编辑器中的代码:
.food > li {
border:1px
solid red;
}该代码表明:如果某个标签选择了类选择器food,并且在这个标签中间使用了li标签,则li标签使用设置的CSS效果。
- 实例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>子选择符</title>
<style type="text/css">
.food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
.first>span{border:1px solid red;}
</style>
</head>
<body>
<p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<h1>食物</h1>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
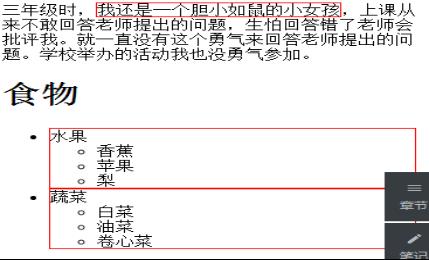
</html>- 浏览器效果:

8.7 包含选择器
- 包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。如右侧代码编辑器中的代码:
.first span{color:red;}这行代码会使第一段文字内容中的“胆小如鼠”字体颜色变为红色。
- 请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
- 总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
- 测试代码:修改代码红色部分,设置成包含选择器和子选择器,看两种效果差异。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>后代选择器</title>
<style type="text/css">
.first span{color:red;}
.food li{
border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
}
</style>
</head>
<body>
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<!--下面是本小节任务代码-->
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
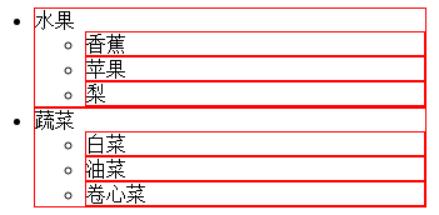
</html>使用包含选择器效果:

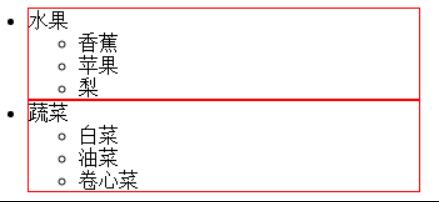
使用子选择器效果:

8.8 通用选择器
- 通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}- 如下测试代码,讲标题以及段落都设置成红色和字体大小20px:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>* 选择符</title>
<style type="text/css">
* {color:red;font-size:20px;}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
</body>
</html>- 浏览器效果:

8.9 伪类选择器
- 更有趣的是伪类选择符,为什么叫做伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。这样就会使第一段文字内容中的“胆小如鼠”文字加入鼠标滑过字体颜色变为红色特效。
- 关于伪选择符:
关于伪类选择符,到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了(其实伪类选择符还有很多,尤其是 css3 中,但是因为不能兼容所有浏览器,本教程只是讲了这一种最常用的)。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>伪类选择符</title>
<style type="text/css">
a:hover{
color:red;
font-size:20px;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p class="first">三年级时,我还是一个<a href="http://www.imooc.com">胆小如鼠</a>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
</body>
</html>- 浏览器原来效果:

- 当鼠标滑过“胆小如鼠”上面时效果如下,字体和颜色都变化:

8.10 分组选择器
- 当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}它相当于下面两行代码:
h1{color:red;}
span{color:red;}- 测试代码:把编辑器中的第一段全部文字颜色设置为绿色同时把第二段文字中的“简单”文字颜色设置为绿色:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>分组选择符</title>
<style type="text/css">
.first,span{color:green;}
</style>
</head>
<body>
<h1>勇气</h1>
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>- 浏览器效果:

- 说明:因为要设置第一段和“简单”,可以选择使用分组选择器。简单使用标签修饰,那么分组必须包括span,第一段使用p修饰,使用类选择器first,这是区别于第二段使用类选择器second,因此将类选择器.first加入分组选择器。
以上是关于8-CSS选择器的主要内容,如果未能解决你的问题,请参考以下文章