Vue2.0教你当前选中鼠标移入移除加样式,实现显示隐藏
Posted 此夏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0教你当前选中鼠标移入移除加样式,实现显示隐藏相关的知识,希望对你有一定的参考价值。
本人写的小程序,功能还在完善中,欢迎扫一扫提出宝贵意见!

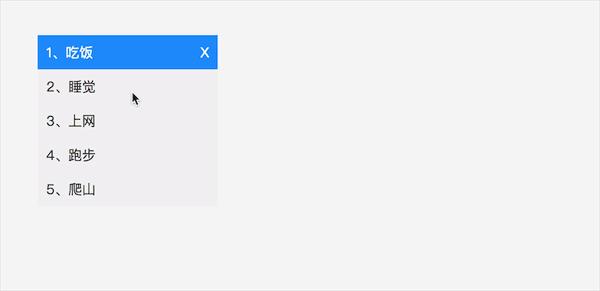
效果如gif动态图所示:

1、通过v-for遍历数组
html代码:
1 <template> 2 <div class="nav"> 3 <div class="nav-item" v-for="(item,index) in items" :key="index" @mouseenter="mouseEnter(index)" @mouseleave="mouseLeave" :class="{active:index==isActive}"> 4 <span class="fl">{{index+1}}、</span> 5 <span>{{item.text}}</span> 6 <em @click="del">X</em> 7 </div> 8 </div> 9 </template>
2、通过鼠标移入移除、删除方法
JS代码:
1 <script> 2 export default { 3 data(){ 4 return{ 5 isActive:false, 6 items:[ 7 { 8 text:\'吃饭\', 9 }, 10 { 11 text:\'睡觉\' 12 }, 13 { 14 text:\'上网\' 15 }, 16 { 17 text:\'跑步\' 18 }, 19 { 20 text:\'爬山\' 21 } 22 ] 23 } 24 }, 25 methods:{ 26 // 鼠标移入 27 mouseEnter(index){ 28 this.isActive = index; 29 }, 30 // 鼠标移除 31 mouseLeave(){ 32 this.isActive=null; 33 }, 34 // 删除列表某一项 35 del(index){ 36 this.items.splice(index,1); 37 } 38 } 39 } 40 </script>
3、CSS代码(这里采用Less):
1 <style scoped lang="less"> 2 .nav{ 3 width: 200px; 4 .nav-item{ 5 width: 100%; 6 height: 40px; 7 padding-left: 10px; 8 line-height: 40px; 9 cursor:pointer; 10 background-color: #f1f1f1; 11 color: #333; 12 &.active{ 13 background: #0190fe; 14 color: #fff; // 选中字体背景跟着改变 15 } 16 em{ 17 font-style: normal; 18 float: right; 19 padding-right: 10px; 20 display: none; //默认删除图标隐藏 21 } 22 &.active em{ 23 display: block; // 鼠标放上去删除图标显示 24 } 25 } 26 } 27 </style>
若有不明白请加群号:复制 695182980 ,也可扫码,希望能帮助到大家。


以上是关于Vue2.0教你当前选中鼠标移入移除加样式,实现显示隐藏的主要内容,如果未能解决你的问题,请参考以下文章