电商网站开发笔记记录(-) 项目初始化
Posted Dar_Alpha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商网站开发笔记记录(-) 项目初始化相关的知识,希望对你有一定的参考价值。
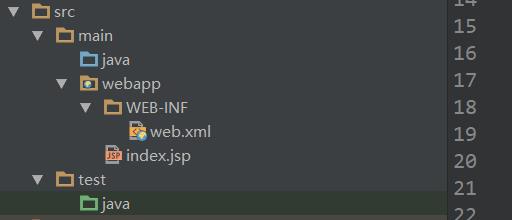
 新建一个maven -achetype-webapp项目,建好完善后基本的目录
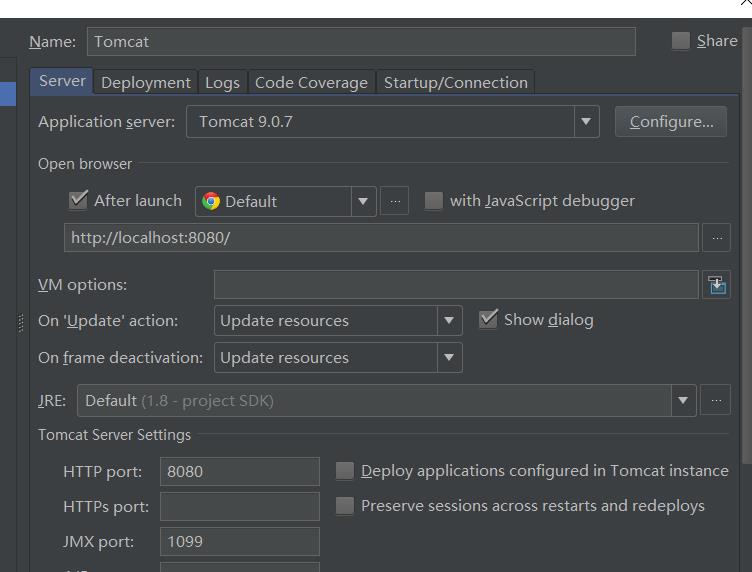
新建一个maven -achetype-webapp项目,建好完善后基本的目录 ,然后配置tomcat,
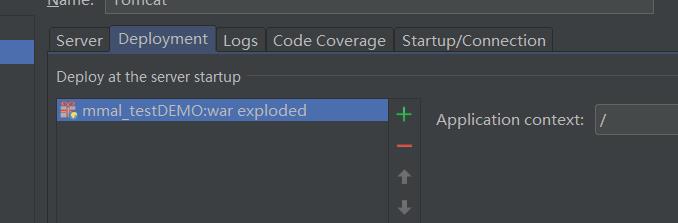
,然后配置tomcat, 在deployment里引入artifact,第一次建的时候发现没有artifact,可能是module之类的没有初始化好,当时也没有吧maven的依赖import changes,不知道默认的webapp模板会不会自动引入初始的依赖,第二次建的时候import changes,后deployment 加artifact成功
在deployment里引入artifact,第一次建的时候发现没有artifact,可能是module之类的没有初始化好,当时也没有吧maven的依赖import changes,不知道默认的webapp模板会不会自动引入初始的依赖,第二次建的时候import changes,后deployment 加artifact成功 ,然后启动tomcat成功.
,然后启动tomcat成功.
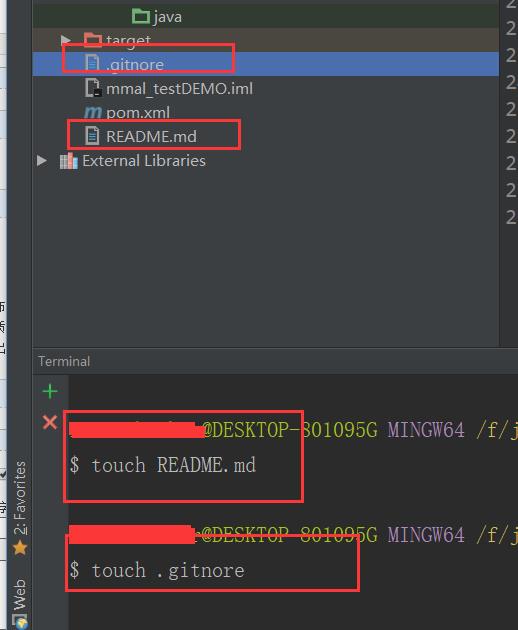
2.为了对项目实行更好的管理,使用git,先进行初始化,先建立一个.gitignore文件

.gitignore文件内容
*.class
#package file
*.war
*.ear
#kdiff3 ignore
*.orig
#maven ignore
target/
#eclipse ignore
.settings/
.project
.classpatch
#idea
.idea/
/idea/
*.ipr
*.iml
*.iws
# temp file
*.log
*.cache
*.diff
*.patch
*.tmp
# system ignore
.DS_Store
Thumbs.db
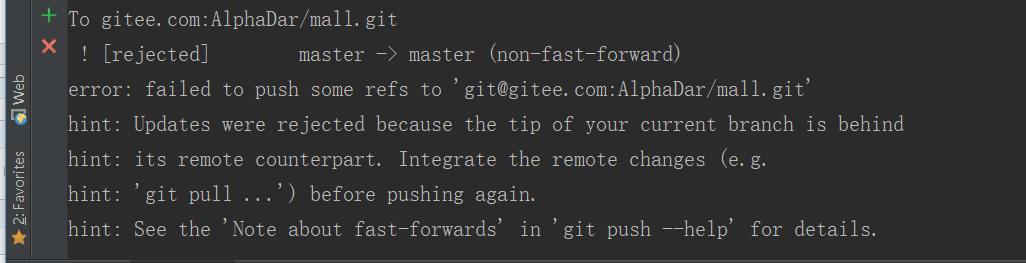
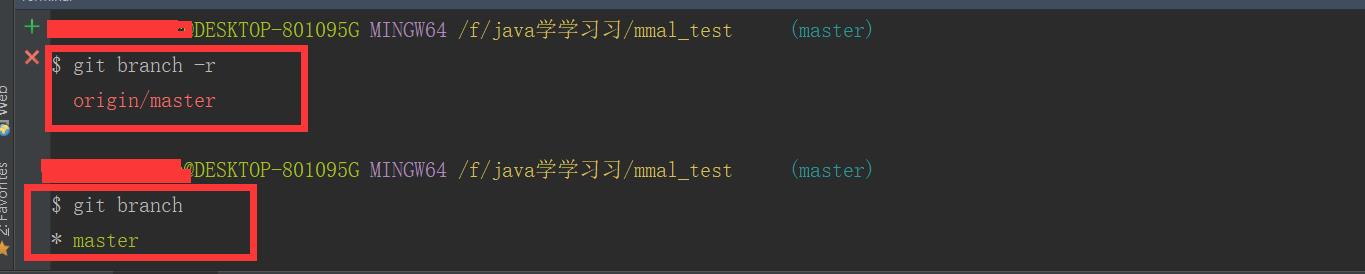
配置完后执行git init,查看git status ,然后把文件增加 git add .,在进行提交到本地仓库 git commit,在增加远程仓库:git remote add orgin {git地址},若提示远程仓库已存在,用git remote rm origin删除远程仓库,在用git remote add orgin{git地址}建立远程仓库,详见:https://blog.csdn.net/top_code/article/details/50381432,建立完成之后,把本地仓库的文件推送到远程仓库,查看当前所在本地分支 git branch ,为master,推送到远程分支,执行git push -u origin master,第一次失败,根据提示采用git pull在执行git push -u origin master,依然提示失败,失败原因: ,提示当前分支落后于远程分支,猜测原因当前的这个本地分支建立时间在远程分支之后,采用强制推送 git push -u -f origin master,推送成功后,新建版本分支
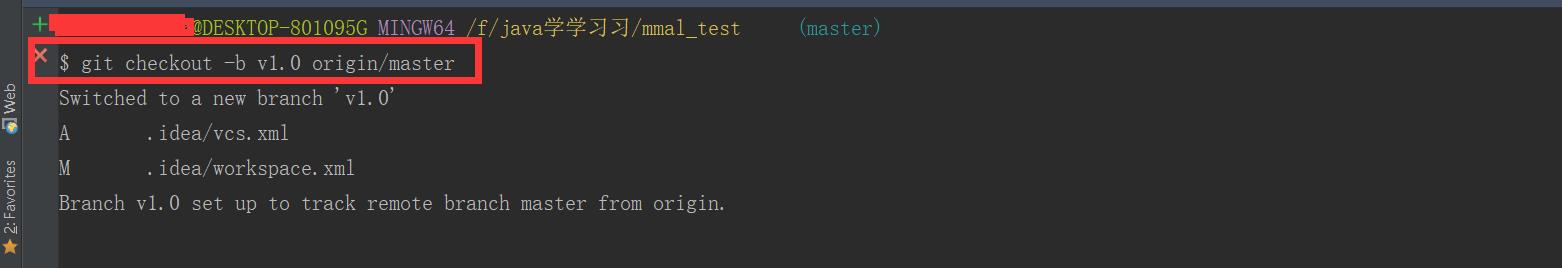
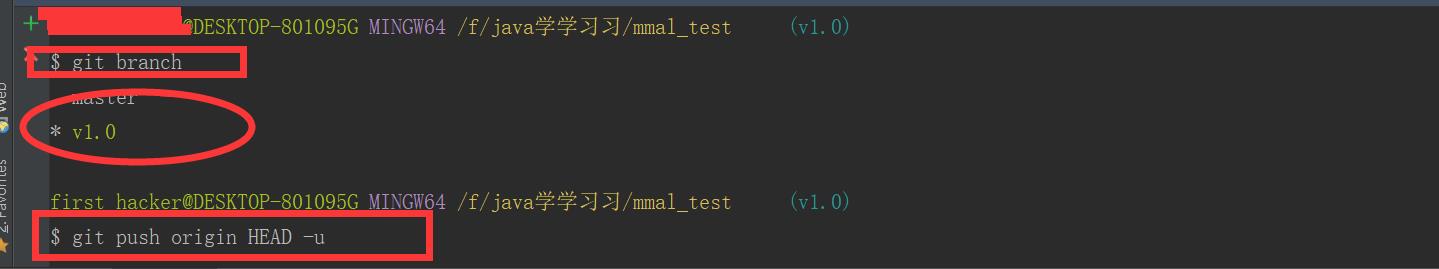
,提示当前分支落后于远程分支,猜测原因当前的这个本地分支建立时间在远程分支之后,采用强制推送 git push -u -f origin master,推送成功后,新建版本分支


完毕!
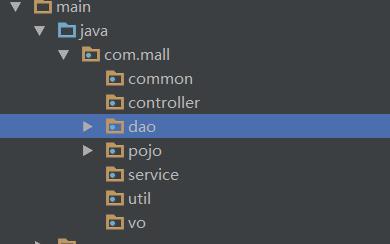
3.初始化项目结构包

以上是关于电商网站开发笔记记录(-) 项目初始化的主要内容,如果未能解决你的问题,请参考以下文章