04mvc框架原理(8days)06
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了04mvc框架原理(8days)06相关的知识,希望对你有一定的参考价值。
增加验证码的工具类
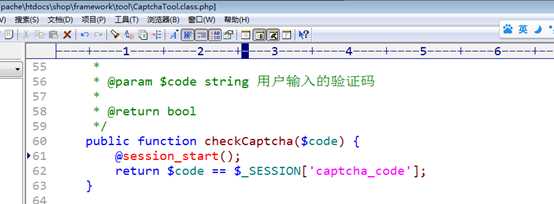
工具类
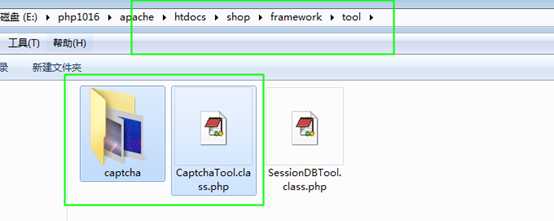
framework/tool/CaptchaTool.class.php
所有关于验证码的工作:生成,验证
?
妥善管理所使用到背景图片:
放置在 工具目录:


?
?
展示使用验证码
增加一个控制器动作
实例化该工具类,从而完成展示验证码功能!
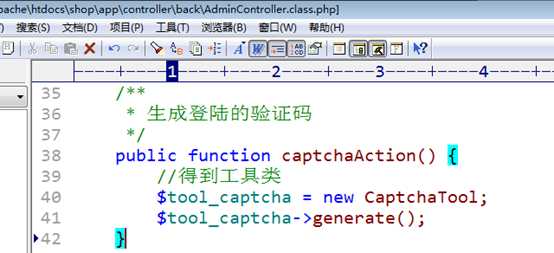
app/controller/back/AdminController.class.php
captchaAction()

?
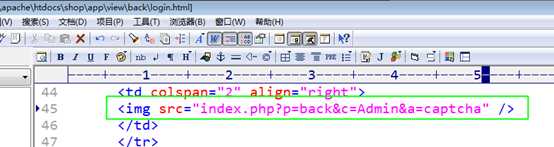
表单页面的img标签请求该动作
app/view/back/login.html

?
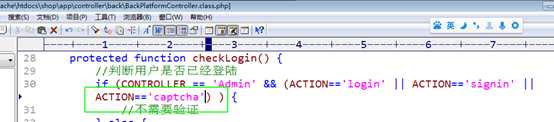
将该动作也设置成验证登录特例
app/controller/back/BackPlatformContrller.class.php

?
?
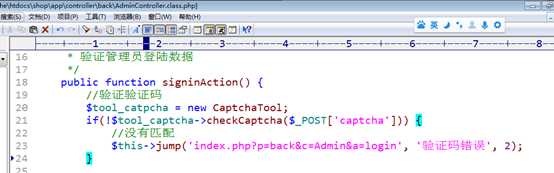
验证验证码
?
同时增加一个验证码工具的验证功能

?
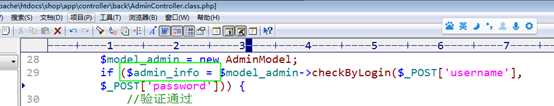
登陆验证的一个子功能
app/controller/back/AdminController.class.php
signinAction();

?
?
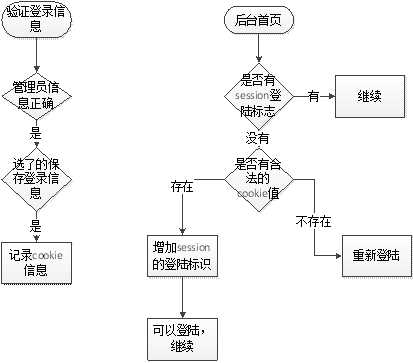
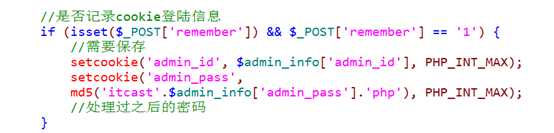
保存登陆信息
利用cookie技术,将登陆的某些标识,保存起来!
保存当前用户的某些信息!
不保存登陆标识。
典型: 保存的管理员ID,处理过的密码!
?
?
保存登陆信息

在验证了是正确的管理员后:
app/controller/back/AdminController.class.php
signinAction();

?
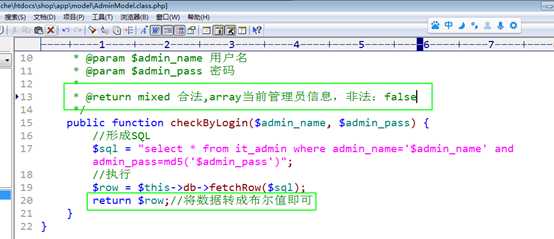
先得到管理员信息!
在管理员表模型中


?
?
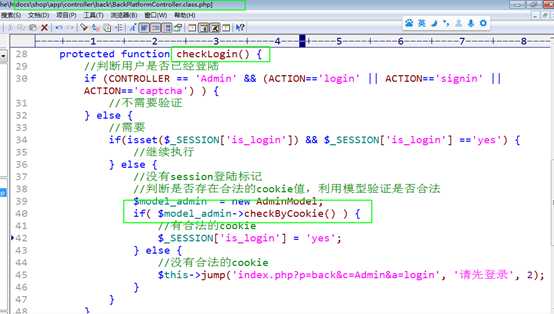
登陆验证时,验证cookie信息
?
app/controller/back/BackPlatformController.clas.sphp

?
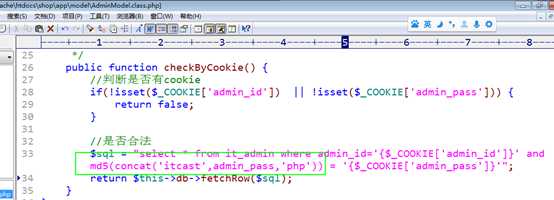
完成 adminModel的checkByCookie

?
升级模型
处理表名
it_category, it_admin
真实的表名有两部分组成:实际表名 = 前缀 + 逻辑表名
?
将前缀和逻辑表名分开处理!
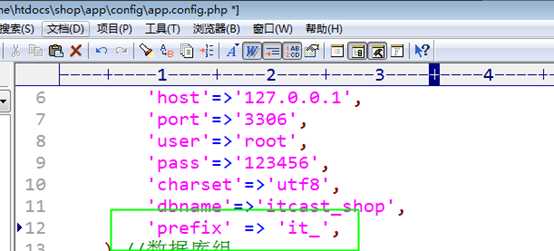
处理前缀
?
- 增加一个前缀配置项!

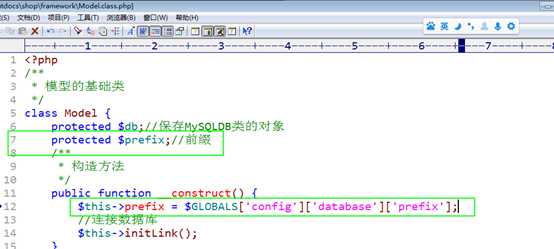
- 是所有模型(基础模型)的前缀属性为该值!
构造时,将其初始化

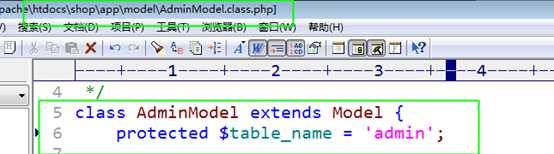
处理逻辑表名
为每个模型增加一个表示当前操作的逻辑表名的属性


?
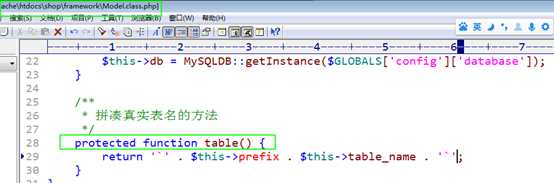
拼凑真实表名
?
在基础模型中,增加一个方法,用于拼凑真实表名!

?
?
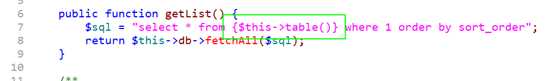
在执行sql语句,使用到表名的地方,可以利用该方法:


?
?
?
?
模型的常用功能的sql语句的拼凑!
delete from 当前表名 where 主键字段=‘主键字段值‘
3
delete from it_admin where admin_id=3
?
?
获得模型对应表的基本结构
字段名,与 ,哪个字段是主键即可!
增加一个属性保存当前模型对应表基本结构(字段集合)
?
在实例化模型对象时为其赋值

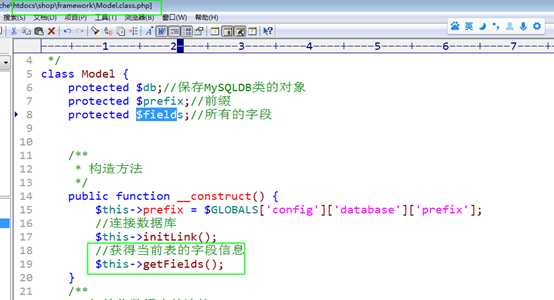
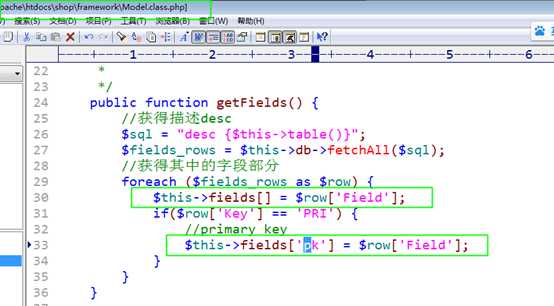
完成 getFields()

?
?
?
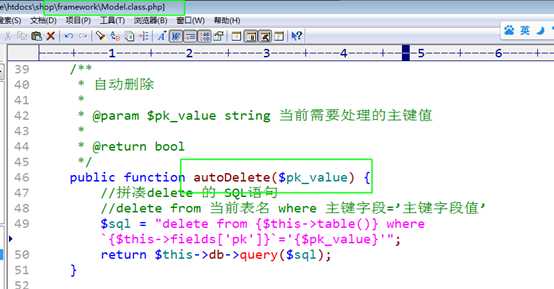
自动删除
利用主值,拼凑一条根据主键删除记录的sql,执行!
?
在基础模型上:
Framework/Model.class.php

?
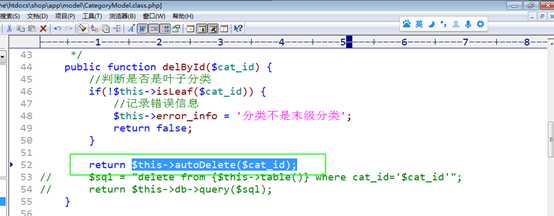
删除时可以使用该方法:
分类模型:
categoryModel

?
?
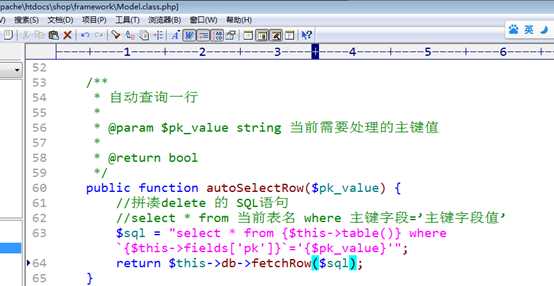
自动利用主键查询
在基础模型中:
Model.class.php

?
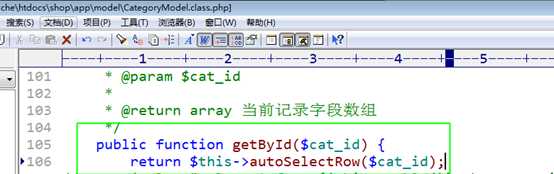
用一下:
编辑分类时,获得当前分类信息:

?
?
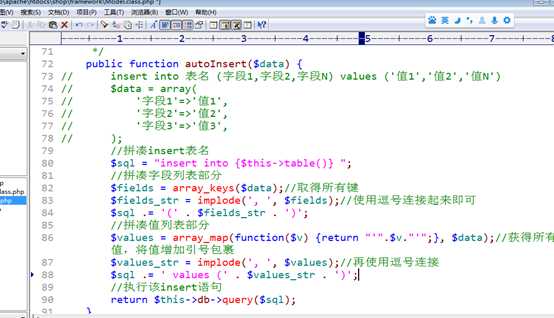
自动插入
insert into 表名 (字段1,字段2,字段N) values (值1,值2,值N)
$data = array(
????‘字段1‘=>‘值1‘,
‘字段2‘=>‘值2‘,
‘字段3‘=>‘值3‘,
);
此时需要一个关联数组,$data。要求元素表示一个字段。下标为字段名,而元素的值为字段值!

?
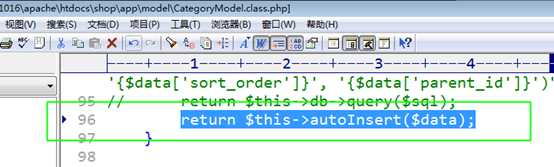
添加分类时:
categoryModel


?
?
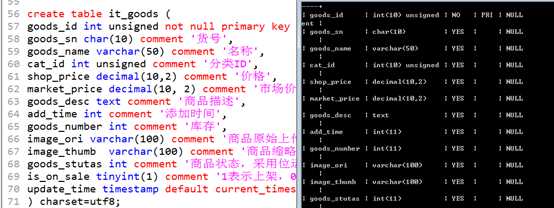
设计商品表

?
?
增加商品
展示增加表单
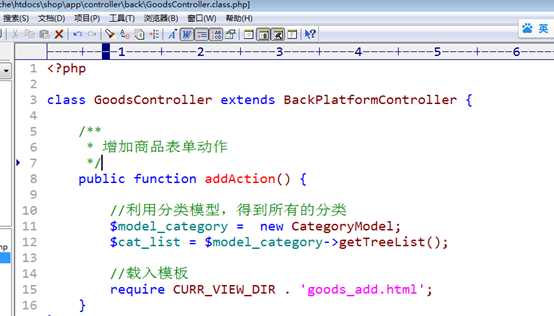
控制器
增加一个后台的商品管理控制器
app/controller/back/GoodsController.class.php
增加第一个方法动作:
addAction()

?
模型
已经写好!
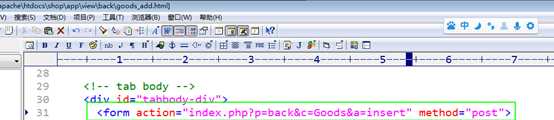
视图
增加一个视图模板文件:
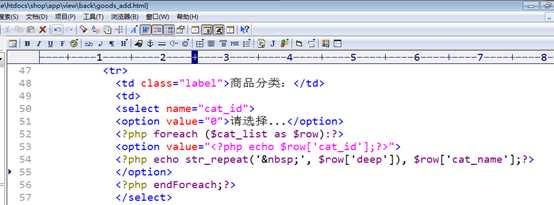
app/view/back/goods_add.html
选项卡结构!
每个内容是一个table!
所有的table都在一个form内:
<form>
<table>
<table>

?

?
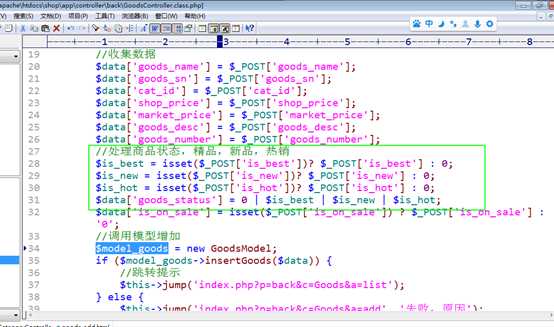
以位运算管理精品新品热销:

?
切换选项卡:
使用的js:

在当前的项目中,同时增加这两个js文件:

?
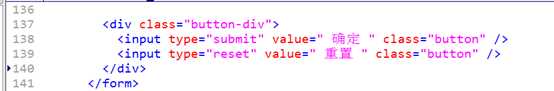
提交:

?
其他
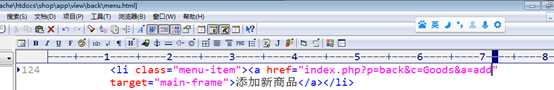
在左侧菜单部分增加一个链接请求当前的添加商品
menu.html

处理表单数据
Controller
后台商品控制器insertAction

?
Model
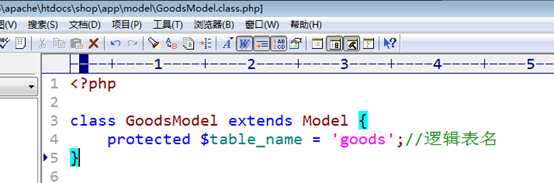
增加一个商品表模型

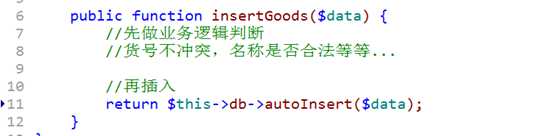
增加一个insertGoods方法:

?
View
没有到模板
?
?
?
?
文件上传
基本原理操作介绍
?
指的是,文件从浏览器端,上传到服务器端!
?
已经可以将数据从浏览器端上传到服务器端!
?
文件上传 与 字符串提交到服务器之间有什么区别?
?
表单内的文本框,与文件域都一样,都是表单内的普通数据!
因此,在表单提交时,所有的数据(包括文本框,与文件域)都会被提交到服务器上!
?
但是,文本框,与 文件域不一样的地方:
数据在存储或者传输时,存在两种编码:字节码,二进制码!
普通的字符串上传到服务器需要字节编码!
但是将文件上传的编码是: 二进制编码!
?
但是,默认的,浏览器是不会处理二进制编码的!将所有的数据都当字节码字符串处理!
?
因此上传文件的第一个工作:
告知浏览器,当前表单内,有需要被二进制编码的数据!(编码的数据是由多种编码组成)
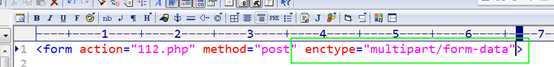
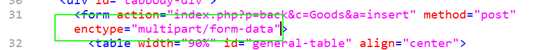
利用表单的属性:
enctype="multipart/form-data"

此时浏览器在碰到文件域时,就知道以二进制形式编码!
?
此时,提交到服务器上表单内的所有数据(字符串,文件)
?
服务器的PHP代码来处理数据:
对字符串的处理:保存$_POST变量内(内存中)
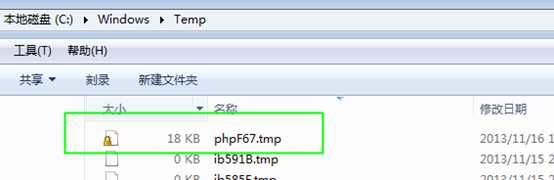
对文件的处理:将接收到文件,保存到服务器系统的临时目录下。有效期,当前脚本结束!

?
?
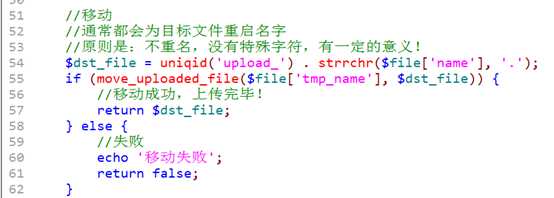
用户需要在php的脚本执行周期内,将临时文件 持久化(拷贝到别的地方)
利用函数:
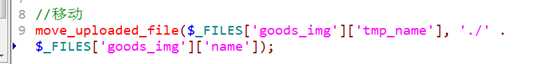
move_uploaded_file();//移动已经上传的文件
移动结果 = move_uploaded_file(临时文件,目标文件)
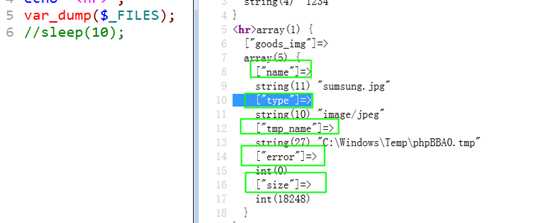
上传的临时文件的信息,被保存到超全局数组变量$_FILES中!
为每个上传的文件,整理5个信息:

name: 原始文件名
type: 类型。image/jpeg text/html 网络上标识资源类型方法。称之为MIME(多用途internel邮件扩展类型)类型。
tmp_name:临时文件名
error:错误标号(0,123467)
size:大小,字节Byte
?

?
?
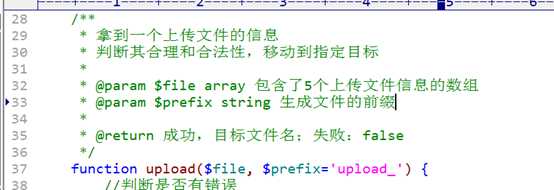
上传函数
?

?
?

?

?

?
?
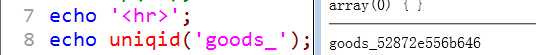
唯一字符串 = uniqid(前缀)函数可以得到一个唯一的字符串!并且可以指定前缀:

此时应该从原文件名取得后缀!
名字字符串中最后一个点到结尾的子字符串!
strrchr()。找到某个子字符串的最后出现位置,从该位置开始,截取到字符串的最后!

?

?

?
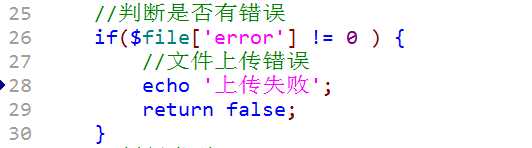
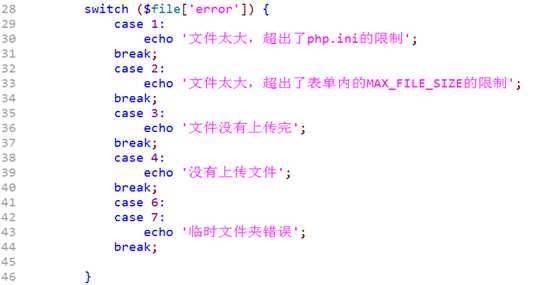
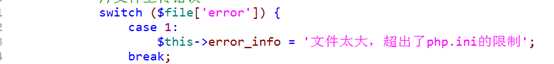
错误类型
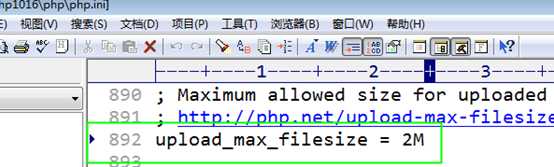
1:
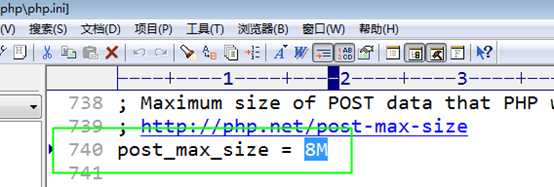
文件太大,超过了php的对上传文件的最大限制
可以php的配置文件中修改:

?
PHP对所有post数据的大小也有限制:所有的表单数据加起来,不能超过!

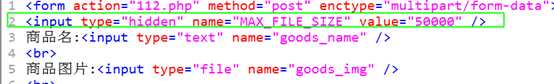
2:
文件过大,超出了表单内的一个隐藏元素的限制:

该元素要出现在文件上传域之前
?
3:
文件没有上传
4:
没有上传文件
6,7:
保存上传文件临时文件夹错误!

?
?
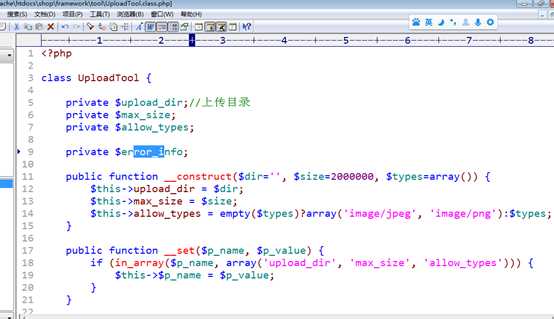
增加文件上传工具类
framework/tool/UploadTool.class.php
?
设计:
保存文件目录
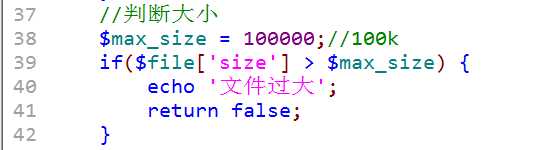
最大的文件大小
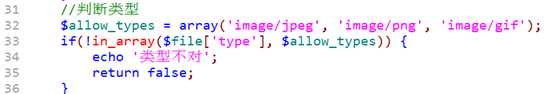
文件类型
增加以上的属性,进行在构造工具类对象时需要初始化!

?
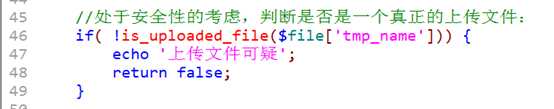
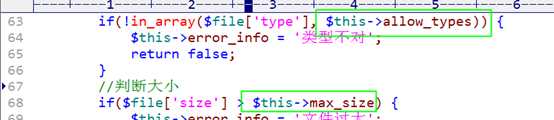
增加一个上传文件的方法

错误信息应该保存到属性中:

对合理性的判断依赖于属性:

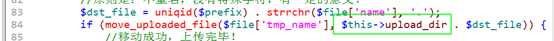
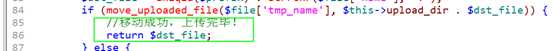
目标文件应该出现在指定位置:

?
返回值,文件名,保存到数据库的名称,应该相对的!

?
?
项目中使用
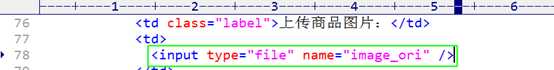
修改添加商品的表单
app/view/back/goods_add.html


?
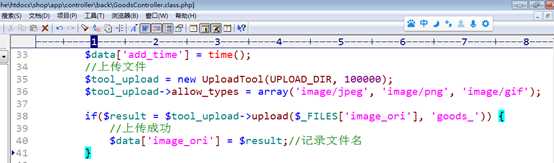
添加商品时:
app/controller/back/GoodsController.class.php

?
此时需要UPLOAD_DIR ,上传目录常量配合!

需要增加目录:

?
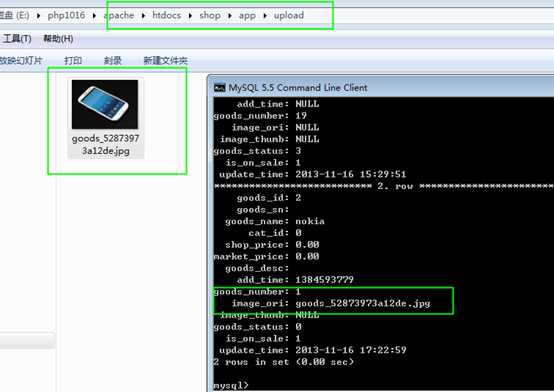
测试:

以上是关于04mvc框架原理(8days)06的主要内容,如果未能解决你的问题,请参考以下文章