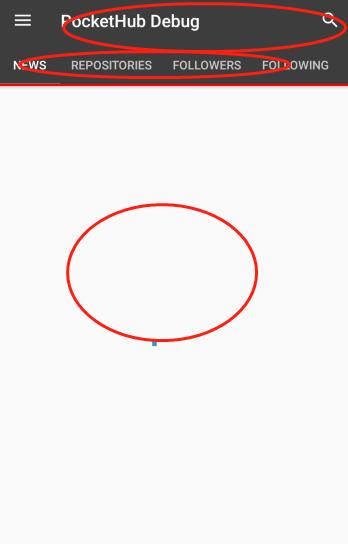
pockethub 主界面说明
Posted nakemind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pockethub 主界面说明相关的知识,希望对你有一定的参考价值。


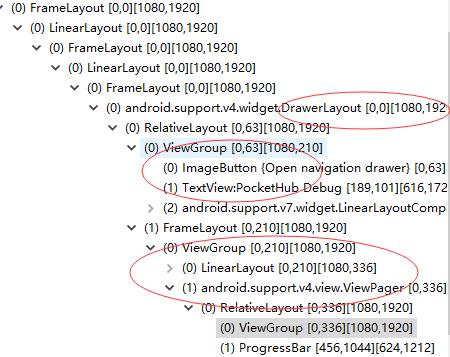
主界面使用android.support.v4.widget.DrawerLayout控件,
toolbar在viewgroup里面,framelayout里面有tab选项卡和viewpage两个控件
viewpage使用的是,下面的代码是homepage的xml配置页面,根据这个页面可以设置多个
<?xml version="1.0" encoding="utf-8"?><!-- ~ Copyright (c) 2015 PocketHub ~ ~ Licensed under the Apache License, Version 2.0 (the "License"); ~ you may not use this file except in compliance with the License. ~ You may obtain a copy of the License at ~ ~ http://www.apache.org/licenses/LICENSE-2.0 ~ ~ Unless required by applicable law or agreed to in writing, software ~ distributed under the License is distributed on an "AS IS" BASIS, ~ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. ~ See the License for the specific language governing permissions and ~ limitations under the License. -->
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ToolbarTheme" android:layout_alignParentTop="true" android:minHeight="?attr/actionBarSize" android:background="?attr/colorPrimary" android:id="@+id/toolbar" /> <android.support.design.widget.TabLayout android:layout_below="@id/toolbar" android:id="@+id/sliding_tabs_layout" app:tabIndicatorColor="@android:color/white" app:tabMode="scrollable" android:background="@color/primary" android:layout_width="match_parent" android:layout_height="wrap_content" /> </android.support.design.widget.AppBarLayout> <com.github.pockethub.android.ui.ViewPager android:id="@+id/vp_pages" app:layout_behavior="@string/appbar_scrolling_view_behavior" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.design.widget.CoordinatorLayout>
通过slidingTabsLayout.setupWithViewPager(pager);参数进行配置,可以配置viewpage和tab进行相关联,左右滑动显示不同的标题。
在tablayout中,会自动调用adager的getpagetitle函数进行设置标题。
以上是关于pockethub 主界面说明的主要内容,如果未能解决你的问题,请参考以下文章