自适应宽度元素单行文本省略用法探究
Posted 雨霖月寒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自适应宽度元素单行文本省略用法探究相关的知识,希望对你有一定的参考价值。
单行文本省略是现代网页设计中非常常用的技术,几乎每个站点都会用到。单行文本省略适用于显示摘要信息的场景,如列表标题、文章摘要等。在响应式开发中,自适应宽度元素单行文本省略容易失效不起作用,对网页开发这造成困扰。因此,本文将要要探究自适应宽度元素单行文本省略用法。现代浏览器都支持单行文本显示生省略号(...)样式,一般情况下,实现单行文本省略只需要给元素添加下面三个CSS样式:
.demo{ text-overflow:ellipsis; white-space: nowrap; overflow: hidden; }
单行文本省略和元素及其父元素的width属性都无关
有很多文章提到单行文本省略时都会添加多一个条件,那就是设置width属性。事实真的是这样吗?通过下面的实例去检验一下就可以证明这个结论。
实例1:在body添加一个p标签和一个span标签,并设置单行文本省略:
<style> body,p,span{ margin:0; padding:0; } p, span{ text-overflow:ellipsis; white-space: nowrap; overflow: hidden; } </style> <body> <p>单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略</p> <span>单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略,单行文本省略</span> </body>
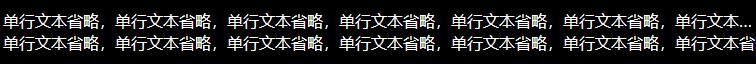
运行结果是,p标签内文本成功省略,span标签内文本省略失败,结果如下图:

最后,我尝试着给p标签设置宽度为auto或100%,结果不变;给p标签和span标签设置固定宽度值为300px,结果不变;用其他标签把p标签和span标签包裹起来,结果不变;给包裹元素设置固定宽度值,结果还是一样的。这就足以证明了单行文本省略和元素及其父元素的width属性都无关。
单行文本省略和元素及其父元素的display属性有关
什么属性会影响单行文本省略呢?在实例1中,我特意用来一个p标签和一个span标签,span标签无法省略。经过测试发现display属性为inline和inline-block的元素都无法实现省略。这证明单行文本省略与元素的display属性有关。
1)table元素(或display为table元素)内单行文本省略,需要给table元素(或display为table元素)添加table-layout:fixed样式
设置为table布局元素的子元素单行文本省略不起作用,例如:
<style> body,p,span,img{ margin:0; padding:0; } p, span{ text-overflow:ellipsis; white-space: nowrap; overflow: hidden; } .demo{ display:table; width:100%; padding:15px 0; border-top:1px solid #ddd; } .demo .left, .demo .right{ display:table-cell; } .demo .left{ width:120px; min-width:120px; height:90px; background-color:blue; } .demo .left img{ display:block; } .demo .right{ vertical-align: top; padding-left:15px; } </style> <body> <div class="demo"> <div class="left"><img src="img/1879408419498933204.jpg" width="100%" height="auto" /></div> <div class="right"> <h2>这是一个标题</h2> <p>这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。</p> </div> </div> </body>
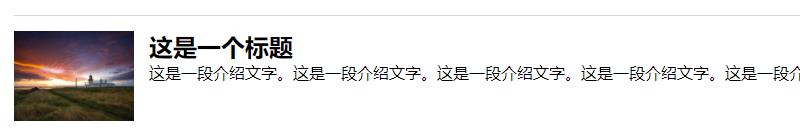
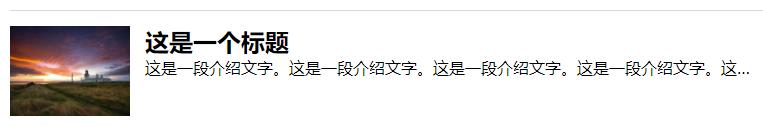
这个实例中,demo元素设置为dispaly:table,其子元素left和right设置为display:table-cell,这种布局方式导致了元素right内的h2和p的文本省略样式都不起作用,运行结果如下图:

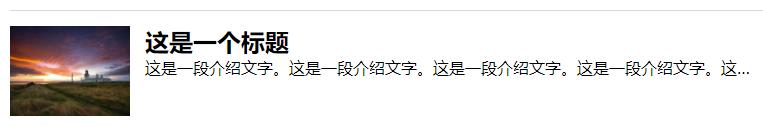
为了使元素right内的h2和p的文本省略样式起作用,必须在元素demo(即设置display:table的元素)添加一条样式table-layout:fixed,这个解决方式同样适用于table元素。添加这个样式后,运行结果如下图:

2)display为flex元素的子元素flex-item如果是自适应宽度时,flex-item内的子元素实现单行文本省略,需要给flex-item添加overflow:hidden样式
display为flex元素的子元素flex-item如果是自适应宽度时,flex-item内的子元素单行文本省略样式不起作用,例如:
<style> body,h2,p,span,img{ margin:0; padding:0; box-sizing:border-box; } .demo{ display:flex; display:-webkit-flex; width:100%; padding:15px 0; border-top:1px solid #ddd; } .left, .right{ height:90px; } .demo .left{ width:120px; background-color:red; flex-shrink: 0; } .demo .right{ flex:auto; -webkit-flex:auto; padding-left:15px; } h2, p, span{ text-overflow:ellipsis; white-space: nowrap; overflow: hidden; } </style> <body> <div class="demo"> <div class="left"><img src="img/1879408419498933204.jpg" width="100%" height="auto" /></div> <div class="right"> <h2>这是一个标题</h2> <p>这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。这是一段介绍文字。</p> </div> </div> </body>
在这个flex布局的实例中,元素right的宽度时自适应的,元素right内的h2和p元素单行文本省略样式都不起作用。如果去掉标签直接在元素right内添加文本,并为元素right添加单行文本省略样式,这时单行文本省略样式却可以正常工作。该实例的运行结果如下图:

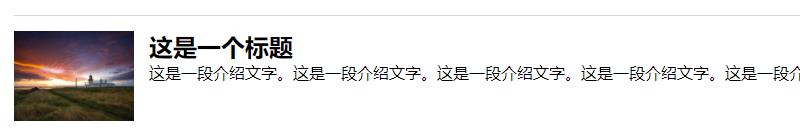
在这个实例中,为元素right添加overflow:hidden样式后,单行文本省略样式工作正常,运行结果如下图:

总结:
1)单行文本省略必须满足三个CSS样式:text-overflow:ellipsis,white-space: nowrap,overflow: hidden。
2)单行文本省略和元素及其父元素的width属性都无关
3)table元素(或display为table元素)内单行文本省略,需要给table元素(或display为table元素)添加table-layout:fixed样式
4)display为flex元素的子元素flex-item如果是自适应宽度时,flex-item内的子元素实现单行文本省略,需要给flex-item添加overflow:hidden样式
以上是关于自适应宽度元素单行文本省略用法探究的主要内容,如果未能解决你的问题,请参考以下文章