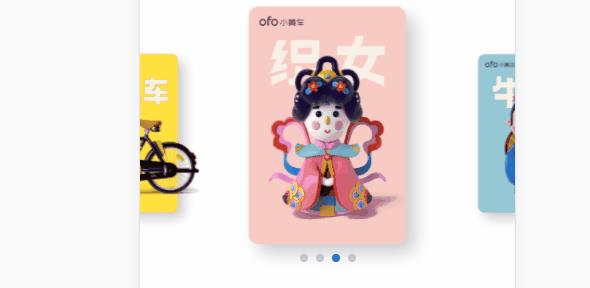
仿ofo单车做一个轮播效果
Posted 青呢喃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿ofo单车做一个轮播效果相关的知识,希望对你有一定的参考价值。

首先我是利用swiper.js做的,因为这个很强大,哈哈~~,上代码
html很简单
<body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="https://common.ofo.so/campaign/valentine/images/ditie4.png" alt="" class="swiper-item"> </div> <div class="swiper-slide"> <img src="https://common.ofo.so/campaign/valentine/images/ditie3.png" alt="" class="swiper-item"> </div> <div class="swiper-slide"> <img src="https://common.ofo.so/campaign/valentine/images/ditie2.png" alt="" class="swiper-item"> </div> <div class="swiper-slide"> <img src="https://common.ofo.so/campaign/valentine/images/ditie1.png" alt="" class="swiper-item"> </div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> </div> </body>
js
<script src="js/swiper.min.js"></script>
<script>
var swiper = new Swiper(\'.swiper-container\', {
slidesPerView: 2, //每屏显示的个数
loopedSlides: 5, //一般与slidersPerView一起使用
centeredSlides: true,
spaceBetween: 30, //间隔距离
pagination: {
el: \'.swiper-pagination\',
clickable: true,
}
});
</script>
css部分
html, body { position: relative; height: 100%; } body { background: #fff; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color:#000; margin: 0; padding: 0; } .swiper-container { width: 100%; height: 250px; padding-top: 20px; margin-top: 20px; } .swiper-slide { position: relative; top:0; text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; width: 60%; height:100%; } .swiper-slide.swiper-slide-active{ -webkit-transform: scale(1.2); transform: scale(1.2); z-index: 1000; } .swiper-slide.swiper-slide-prev,.swiper-slide.swiper-slide-next{ -webkit-transform: scale(0.8); transform: scale(0.8); } .swiper-item{ width: 290px; position: absolute; top: 0; left: 50%; transform: translateX(-50%); }
主要是改变css的样式
以上是关于仿ofo单车做一个轮播效果的主要内容,如果未能解决你的问题,请参考以下文章