判断鼠标进入容器方向
Posted 小李HH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了判断鼠标进入容器方向相关的知识,希望对你有一定的参考价值。

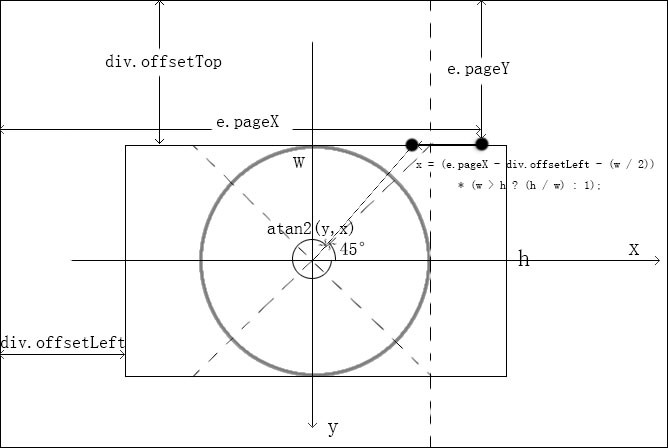
<script src="jquery-3.2.1.min.js"></script> <script> $("#div").on("mouseenter mouseleave",function(e) { var w = $(this).width(); // 得到盒子宽度 var h = $(this).height();// 得到盒子高度 var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1); // 获取x值 var y = (e.pageY - this.offsetTop - (h / 2)) * (h > w ? (w / h) : 1); // 获取y值 var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4; //direction的值为“0,1,2,3”分别对应着“上,右,下,左” // 将点的坐标对应的弧度值换算成角度度数值 var dirName = new Array(\'上方\', \'右侧\', \'下方\', \'左侧\'); if (e.type == \'mouseenter\') { $(this).html(dirName[direction] + \'进入\'); } else { $(this).html(dirName[direction] + \'离开\'); } }) </script>
原理代码:
以div容器的中心点作为圆心,以高和宽的最小值作为直径画圆,将圆以[π/4,3π/4),[3π/4,5π/4),[5π/4,7π/4),[-π/4,π/4)划分为四个象限,鼠标进入容器时的点的atan2(y,x)值在这四个象限里分别对应容器边框的下,右,上,左。
计算x坐标值时,如果点原来的x坐标的绝对值大于圆的半径值,则按 h/w 这个比例进行缩小,使得到的点的位置在容器的边界位置所对应的象限区间里。 y 坐标的计算也是一样。

以上是关于判断鼠标进入容器方向的主要内容,如果未能解决你的问题,请参考以下文章