基于hashchange导航管理
Posted yscode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于hashchange导航管理相关的知识,希望对你有一定的参考价值。
想在五一放假的时候写出来,由于放假有点兴奋,心早就跑了,不废话了。
说一下基于hashchange导航管理:
浏览器的历史记录导航是用户非常常用的功能,除了点击前进后退按钮外,Window上的history对象还可以实现浏览器的导航.
例如:window.history.back();//后退
window.forward();//前进
window.history.go(-1);//后退一步
window.history.go(1)//前进一步
这些方法都会有一个共同的特点是都会导致浏览器重新加载刷新,频繁的页面加载会消耗大量的时间,对用户的体验极差。
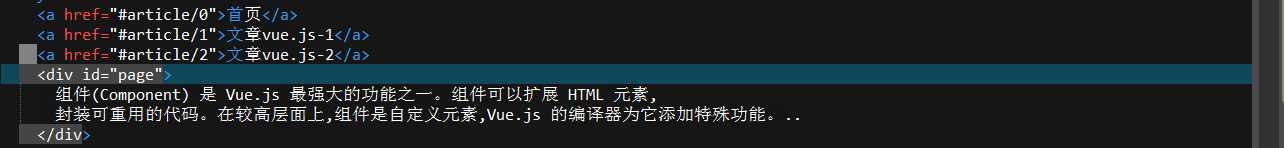
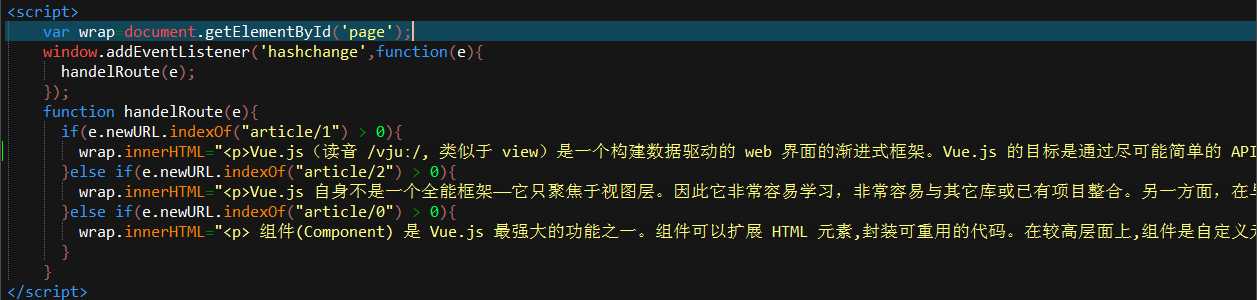
还好,url中有个特殊的部分是hash片段,在同一个网页当中不同的得hash切换不会重新刷新加载页面,但是会在history留下历史记入。在hash片段发生变化时会触发hashchange事件,来进行切换。就这么多了 看一下demo:



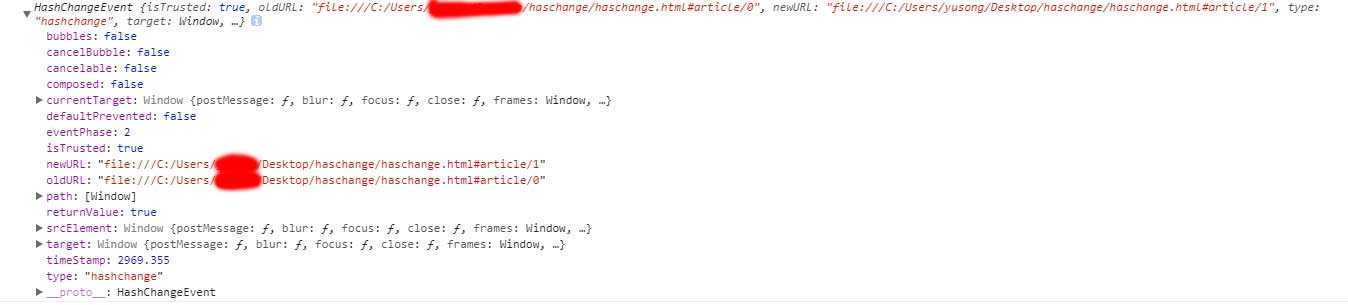
可以看一下该事件的对象: 重要事情说一遍:

以上是关于基于hashchange导航管理的主要内容,如果未能解决你的问题,请参考以下文章