Border box-sizing resize
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Border box-sizing resize相关的知识,希望对你有一定的参考价值。
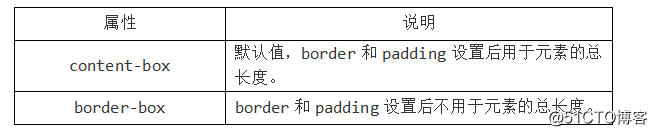
box-sizing,这个属性可以定义元素盒子的解析方式,从而可
以选择避免掉布局元素盒子增加内边距和边框的长度增减问题。
//设置 border-box 让 border 和 padding 不在额外增加元素大小
aside {
width: 200px; height: 500px;
background-color: purple; padding: 10px;
border: 5px solid red; box-sizing: border-box; float: left;
}
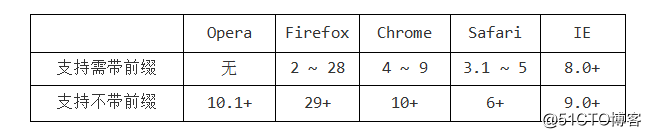
box-sizing 是 CSS3 推出的,各个厂商在实现时设置了私有前缀。
//完×××式
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box; box-sizing: border-box;
resize
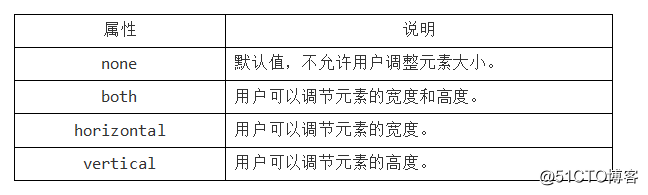
CSS3 提供了一个 resize 属性,来更改元素尺寸大小。
一般普通元素,默认值是不允许的。但如果是表单类的 textarea 元素,默认是允许的。而普通元素需要设置 overflow:auto,配合 resize 才会出现可拖拽的图形。
//允许修改aside {
resize: both; overflow:auto;
}
以上是关于Border box-sizing resize的主要内容,如果未能解决你的问题,请参考以下文章