009-ant design pro 引入外部模块
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了009-ant design pro 引入外部模块相关的知识,希望对你有一定的参考价值。
一、概述
原文地址:https://pro.ant.design/docs/import-cn
除了 antd 组件以及脚手架内置的业务组件,有时我们还需要引入其他外部模块,这里以引入富文本组件 react-quill 为例进行介绍。
二、使用
2.1、引入依赖
在终端输入下面的命令完成安装:
npm install react-quill --save
注意:加上 --save 参数会自动添加依赖到 package.json 中去。
2.2、使用【在NewPage中】
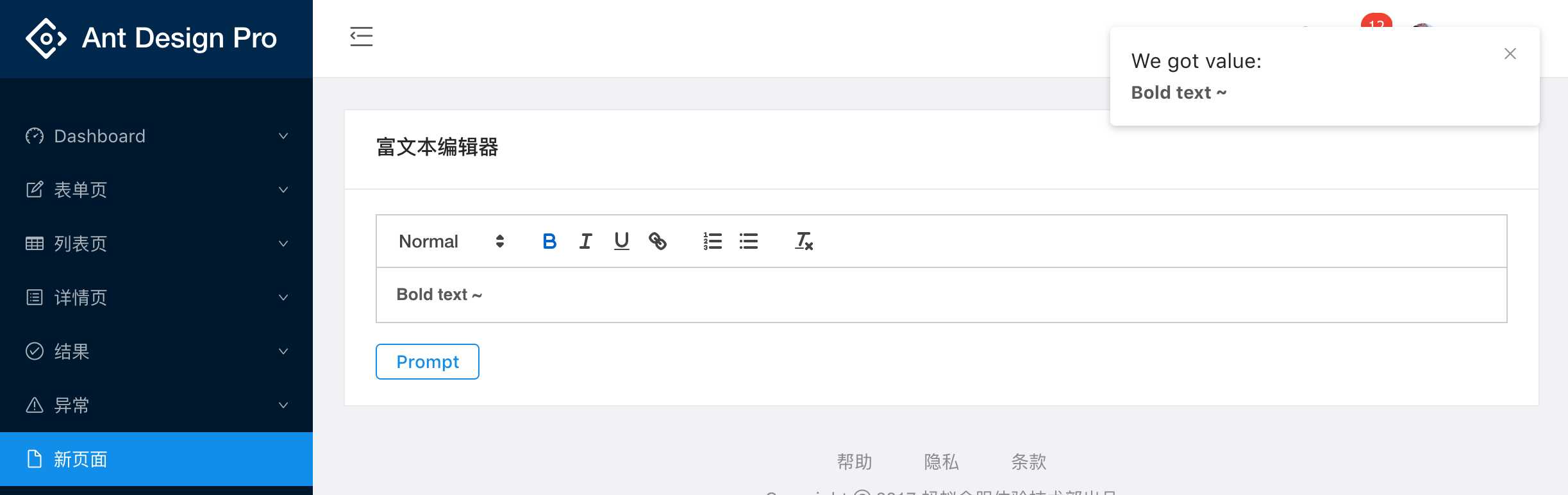
import React from ‘react‘; import { Button, notification, Card } from ‘antd‘; import ReactQuill from ‘react-quill‘; import ‘react-quill/dist/quill.snow.css‘; export default class NewPage extends React.Component { state = { value: ‘test‘, }; handleChange = (value) => { this.setState({ value, }) }; prompt = () => { notification.open({ message: ‘We got value:‘, description: <span dangerouslySetInnerhtml={{ __html: this.state.value }}></span>, }); }; render() { return ( <Card title="富文本编辑器"> <ReactQuill value={this.state.value} onChange={this.handleChange} /> <Button style={{ marginTop: 16 }} onClick={this.prompt}>Prompt</Button> </Card> ); } }

这样就成功引入了一个富文本组件。有几点值得注意:
-
import 时需要注意组件暴露的数据结构;
-
有一些组件需要额外引入样式,比如本例。
以上是关于009-ant design pro 引入外部模块的主要内容,如果未能解决你的问题,请参考以下文章