004-ant design pro 新增页面
Posted bjlhx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了004-ant design pro 新增页面相关的知识,希望对你有一定的参考价值。
一、概述
参看地址:https://pro.ant.design/docs/new-page-cn
这里的『页面』指配置了路由,能够通过链接直接访问的模块,要新建一个页面,通常只需要在脚手架的基础上进行简单的配置。
二、开发步骤
2.1、新增js、less文件
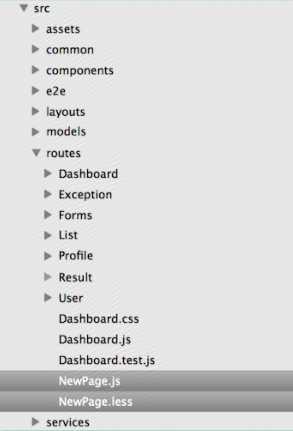
在 src/routes 下新建页面的NewPage.js 及 NewPage.less 文件,如果相关页面有多个,可以新建一个文件夹来放置相关文件。

样式文件默认使用 CSS Modules,如果需要,你可以在样式文件的头部引入 antd 样式变量文件:
@import "~antd/lib/style/themes/default.less";
这样可以很方便地获取 antd 样式变量并在你的文件里使用,有利于保持页面的一致性,也方便实现定制主题。
其中NewPage.js中添加
import React, {Component} from ‘react‘; import {Link} from ‘dva/router‘; // import styles from ‘./NewPage.less‘; export default class NewPage extends Component { render() { return ( <div> 页面内容 </div> ); } }
2.2、将文件加入菜单和路由
加入菜单和路由的方式请参照 路由和菜单 - 添加路由/菜单 中的介绍完成。
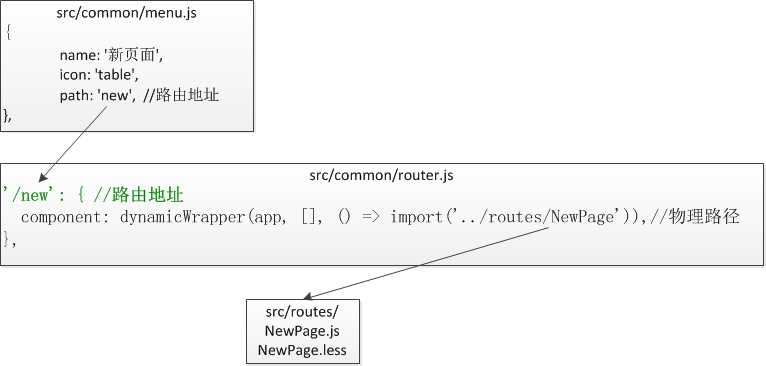
路由配置:src/common/router.js
‘/new‘: { component: dynamicWrapper(app, [], () => import(‘../routes/NewPage‘)), },
菜单配置:src/common/menu.js
{ name: ‘新页面‘, icon: ‘table‘, path: ‘new‘, },
加好后,访问 http://localhost:8000/#/new 就可以看到新增的页面了。
2.3、新增 model、service
布局及路由都配置好之后,回到之前新建的 NewPage.js,可以开始写业务代码了!如果需要用到 dva 中的数据流,还需要在 src/models src/services 中建立相应的 model 和 service,具体可以参考脚手架内置页面的写法。
三、页面加载过程

以上是关于004-ant design pro 新增页面的主要内容,如果未能解决你的问题,请参考以下文章
创建页面---基于Ant-Design-Pro-2-0-的CMS管理后台入门系列
基本业务操作的相关组件渲染---基于Ant-Design-Pro-2-0-的CMS管理后台入门系列