合并_00基础班html+css(6days)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了合并_00基础班html+css(6days)相关的知识,希望对你有一定的参考价值。
基础班课程安排
- html 3天Css:3天
- 一个静态网页项目:呱呱网
- javascript:8-9天
????—— 当当网js动态效果网页
????—— 留言板(一个真正实用的php动态网站)
?
html介绍
html:超文本标记语言 ( HyperText Markup Language )
?
html其实主要是为了将文件(文档)的内容以一定的形式和含义表现出来,这就是html的设计思想:
- 表形: 以一定的外形外观表现出来。
- 表意: 规定一定的含义让人(和电脑)能够识别出来。
html的一般形式:
????html是由一个一个的标签所构成的,标签之间永远都是相互嵌套。
????一个标签的一般形式:
????<标签名 属性名1=值1 属性名2=值2 …….. > 内容部分 </标签名>
????说明:
- 属性可以有若干个,每个标签的属性不太一样。当然属性也可以没有。
- 属性实际上是用来给标签做进一步的设定用的。
- 有少数标签没有内容部分,则此时标签的后半部分也不需要——被称为"单标签"
- 有少数属性没有值,则直接写属性名。
?
一个网页的基本结构性标签如下:
<html >
????<head>
????????<title >这是网页标题</title>
????</head>
????<body>
????????。。。。。。。。。。。。。。。。(网页的主要内容都在这里)
????</body>
</html>
?
字体元素
strong: 强调字体: <strong > 文字</strong>
b????????粗体字体
i????????斜体字体
u????????下划线字体
sub????????下标字体
sup????????上标字体
font????: 用于设定文字颜色,大小和具体字体的标签,其格式为:
????<font color="某颜色" size="某大小" face="字体名字" > 内容文字 </font>
address: 设定地址信息文字
big????:让文字"大一号"——相对来说的,相当于当前版面中的文字大小。
small????:让文字"小一号"
?
要学会常常查手册《HTML4 参考手册.chm》
?
排版元素:
h1, h2, h3, h4, h5, h6: 这6个标签都表示"标题",h1是最大的标题,h6最小。
hr:在网页上显示一条横线,其更多多的属性使用如下:
????<hr color="颜色值" width="线长" size="线高(线宽)" noshade >
????noshade:设定该线没有阴影(即如果没有该属性,就会有阴影)。
p: 段落标签,用来表示一个段落,其中的文字会连续出现,每个段落都有其自身的前后空隙(间隙)
br: 换行。——在html中,如果没有自身的换行特性,则需要使用br来换行。
pre: 预格式化文本文字,其中的换行符(不是br标签),空格,tab符等都能够原样输出。——通常用于在网页上显示程序内容
blockquote:引用标签,表示其中的内容是引用别的网站内容或别人的内容。
?
以下两个标签可以认为是最没用的标签,但以后会用的最多。
最没用:没有特定的外形,没有特定的含义,基本上,他们只表示一个原始含义:就是一个范围。
div: 表示一个"自成一行"的范围区域
span:表示一个简单的文字范围区域——通常只用于文字。
?
颜色介绍
<font color="red" >文字1</font>
<font color="#FF0000" >文字2</font>
<font color="rgb(255,0,0)" >文字3</font>
世界只有3种颜色,所有其他颜色都是由这3种颜色 以一定的比例关系混合而成 。
我们可以把以下3种基色,每种颜色的深浅程度分成256份,分别用0-255来表示。
红:red :
绿: green:
蓝:blue:
我们如果用100个红,150个绿,200个蓝,则其颜色为: rgb(100, 150, 200)
常见颜色:
红:rgb(255,0,0)
绿:rgb(0,255,0)
蓝:rgb(0,0.255)
黄:rgb(255,255,0)
黑:rgb(0,0,0)
白:rgb(255,255,255)
?
上述数字都是10进制来说的,如果将上述数字写成16进制,则他们分别是:00-FF(对应0-255),则可以写成另一种形式:
????color="#红绿蓝"
?
列表标签(元素)
无序列表:由ul 和 li 共同构成,其基本格式为:
<ul type="disc // square // circle">
????<li>第1 项</li>
????<li>第 2 项</li>
????<li>第 3 项</li>
????<li>第 4 项</li>
</ul>
type="disc // square // circle": 分别表示该列表的前导符是原点,方块,圆圈。
?
有序列表:由ol 和 li 共同构成,其基本格式为:
<ol type=" 1 // A // a // I // i " start="开始序号">
????<li>第1 项</li>
????<li>第 2 项</li>
????<li>第 3 项</li>
????<li>第 4 项</li>
</ol>
type=" 1 // A // a // I // i ": 分别表示该列表的前导符是数字,大些字母,小些字母, 大些罗马数字, 小写罗马数字。
start="开始序号":设定列表从哪个位置开始排(即起始位置)。不管用什么符号,这里都只用数字。
?
定义列表:由dl,dt,dd共同构成的用于表示类型"字典词条解释"那种界面效果,其基本格式为:
dl其实是 definition list dt是 definition title dd是 definition description
<dl>
????<dt>词条或标题1</dt>
????<dd>对应解释/内容/描述</dd>
?
????<dt>词条或标题2</dt>
????<dd>对应解释/内容/描述</dd>
?
????<dt>词条或标题3</dt>
????<dd>对应解释/内容/描述</dd>
</dl>
?
常见快捷键:
ctrl + c : 复制
ctrl + v:粘贴
ctrl + s:保存
ctrl + z:撤销
ctrl + y:恢复
ctrl + x:剪切掉
ctrl + J:复制并粘贴当前光标所在行(editplus)
ctrl + f: 查找
ctrl + h: 替换
双击一个单词可以选中该单词。
?
a标签
a就是链接标签,使用形式:
<a href="链接地址" target="在哪里打开" >文字内容</a>
target="在哪里打开":用于指定该链接会在哪个窗口里打开,通常,有以下几个值可用:
????_blank: 新建窗口
????_self: "本窗口",即当前窗口自身,现在网页通常都是这样的,属于默认值。
????_top: 在"最上层窗口"——后面学。
????_parent: 在"父级窗口"——后面学。
????自定义窗口名:我们可以在某些标签或技术中自己定义窗口名字,并指定在其中打开。
?
链接地址:通常会使用url来称呼。
?
相对地址:????相对于当前的网页文件所在的位置来说的,通过地址上的信息不能明确确定其文件位置的,通常就是相对地址。
????相对路径的几个特殊符号:
????????./ : 代表"本地"(当前位置),可以省略。
????????../ : 代表上一级路径(位置)
????举例:<a href="abc.html" >xxx</a>
????????<a href="./d1/abc.html" >xxx</a>——当前目录中的d1中的abc.html
????????<a href="d1/abc.html" >xxx</a>——同上
????????<a href="../ abc.html" >xxx</a>——上一级目录中的abc.html
????????<a href="../../abc.html" >xxx</a>——上2级目录中的abc.html
????????<a href="../ d2/d3/abc.html" >xxx</a>——上一级目录中的d2目录中的d3目录中的abc.html
绝对地址:
????互联网绝对地址: http://www.abc.com, http://www.def.com/abc/page1.html
????本地绝对地址: file:///C:/itcast/class/php130707/day1/8列表案例.html ——绝对不要用本地绝对路径
?
a标签的另一个应用:锚点应用
????锚点就是指一个网页内部的"链接",其实就是在该网页的另一个位置而已——通常用于一个网页上的内容比较多(比较长)的的时候,在网页的顶部进行快速定位。
实现锚点功能,需要使用两个至少两个a标签相互配合,形式如下:
<a href="#锚点名" >文字</a>——表示点击的文字
………………………………………(中间的很多其他内容。。。。)
<a name="锚点名" ></a>——表示位置的标签
?
a标签的第三个应用:用于发送邮件
<a href="mailto:[email protected]" >没事给我mail</a>
?
a标签的第4个应用:用于下载:
<a href=" xx文件名" > 点击下载</a>
?
二进制介绍
10进制 | 1? | 2? | 3? | 4? | 5? | 6? | 7? | 8? | 9? | 10? | 11? | 12? | 13? | 14? | 15? | 16? |
8进制 | 1? | 2? | 3? | 4? | 5? | 6? | 7? | 10? | 11? | 12? | 13? | 14? | 15? | 16? | 17? | 20? |
16进制 | 1? | 2? | 3? | 4? | 5? | 6? | 7? | 8? | 9? | A? | B? | C? | D? | E? | F? | 10? |
2进制 | 1? | 10? | 11? | 100? | 101? | 110? | 111? | 1000? | 1001? | 1010? | 1011? | 1100? | 1101? | 1110? | 1111? | 10000? |
| ? | 20 | 21 | ? | 22 | ? | ? | ? | 23 | ? | ? | ? | ? | ? | ? | ? | 24 |
| ? | 1? | 2? | ? | 4? | ? | ? | ? | 8? | ? | ? | ? | ? | ? | ? | ? | 16? |
?
10000(10) = 104
10000(2) = 24
字符编码介绍
在计算机中,本质上,任何东西其实都是用数字来表达的。我们的所有文字(包括中英文,各种符号,各种运算符)其实都是使用了一个数字来代表,比如:
A:65
B:66
a:97
中:5000(假设)
华:5500(假设)
........
这样的数字被称为"字符编号",每个字符都有一个固定的编号,一般来说,每个国家都会对其国家的文字进行一个文字编码标准化。
问题就来了:
在日文字中,其编码如下:
田:5000(假设)
中:5001(假设)
.........
?
乱码的成因:一个人用某个编码写的字,在另一个人的电脑里,用另一个编码去识别并显示,就可能出现乱码。
对我们网页来说,需要注意两个编码方面的问题:
- 一个文件中的代码使用什么编码,是由其所使用的编辑器来决定。
- 一个网页文件,浏览器使用什么编码来显示,通常由html代码来设定:
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
- 这一行的意思是,程序员生成"我的网页是什么编码"
当我们浏览一个网页的时候,如果浏览器所使用的显示编码跟这个网页文件创建和编辑的时候所使用的编码不一致,就可能导致乱码。
?
我们中文编程中的常见编码:gb2312, gbk, utf-8,
?
昨日回顾
html是一种用来对所要表现的内容以一定的形式进行修饰的一种标签语法——从外观和含义两个方面来修饰。
????html标签的一般形式:
????<标签名 属性名="属性值" …… >内容</标签名>
?
????特殊情况:
单标签: <br > <hr> <img> <input>
????????没有值得属性:noshade
?
<font color="red" size="7" >afasfasdf</font>
<hr color="blue" size="5" width="100" noshade >
????????noshade: 表示没有阴影。意思是,如果不写该属性,则一根横线默认情况下是有阴影。
常见标签:
????b,i,u,font,sub, sup, big, small, strong
????p,h1~h6, pre(预定义格式),blockquote(引用内容), address(地址), div,span
????ol》li, ul》li, dl》dt//dd
?
网页中常见编码对应总结:
????文件编码utf-8 —— meta声明编码utf-8
????文件编码ANSI —— meta声明编码gb2312
????文件编码ANSI —— meta声明编码gbk
?
meta标签
meta标签通常用来整体上对当前网页做一些额外的特性设置,这些设置并不会在网页上表现出来,而是出于对网页的各种描述或声明。常用的有3个:
????声明编码:<meta http-equiv="content-type" content="text/html; charset=编码名" >
????声明关键字:设定页面的关键字,有利于搜索
????声明内容描述:类似一篇文章的"概要",引语,论文的简介,有利于搜索
????举例:
????<meta name="keywords" content="养猪, 增肥, 技巧" />
????<meta name="description" content="本网页介绍了 某养猪大户 几十年积累的养猪增肥技巧及详细操作" />
?
xml语言介绍
html语言: HyperText Markup Language
xml语言: eXtensible Markup Language——可扩展标记语言
xml语言不是为了在浏览器中显示,而是为了保存和传送数据。
举例:
<china>
????<Beijing>人口1600万,面积1600</Beijing>
????<shangdong shenghui="济南">
????????<jinan >人口300万</jinan>
????????<qingdao>海边度假胜地,人口200万</qingdao>
<shangdong>
</china>
????xml语言的基本规则:
- xml语言区分大小写(html不区分大小写)
- xml语言中所有标签和属性都可以是自定义的(没有固定标签)
- xml语言的标签必须闭合,有两种做法:
- 常规做法: <标签名>内容部分</标签名>
- 空内容做法:<标签名 />
- xml标签必须严格完整嵌套: 每个标签都应该完整在其他某个标签中
- xml的属性必须有值,且必须使用引号引起来。
- xml文件中的空白字符也是有效内容。
- xml的注释格式同html:<!--这是注释内容-->
?
文档类型:
html在发展的过程中,经历的若干个版本,比如1.0, 2.0, 3.2, 4.0, 4.01
从另一个角度来说,4.0版本中,也有其不同的"副版本"——主要是3个:
????严格版:其中的标签和属性相对较少,能兼容的浏览器就更多:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
????宽松版:其中的标签和属性相对较多,能兼容的浏览器就更少。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
????框架型:是专门针对有关frameset标签而是用的类型。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
?
一个html文件的第一行可以声明当前网页的文档类型,这样,浏览器就可以使用我们声明的文档类型的那些标签定义去显示我们的网页。
我们的html通常语法都相对比较"随意",这样,对浏览器没有什么太大的影响,但对其他应用来说,就比较麻烦。如果我们将我们的html写得更为严格,去遵守xml的规范,则我们的html文件就除了 在浏览器中可以使用之后,在别的场合也可以使用。这种遵守只要稍做修改就可以了:
????1, 单标签使用一个斜杠进行结束,类似: <标签名 。。。。。。 />
????2, 无值属性,需要给其加一个值,通常设置其值就等于这个属性名,比如:<hr noshade="noshade" />
????3, 区分大小写,推荐使用小写来写那些标签和属性名。
?
这就是所谓xhtml:
????xhtml = html + xml
这样,我们对应xhtml,就有了另外3个文档类型:
严格型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
过渡型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
框架型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
?
<br />
图片标签
<img src="图片的路径地址url" alt="图片说明信息" width="100" height="200" border="边框线宽度" align="对齐方式" title="文字提示信息" />
align="对齐方式": 有 left,right,center
alt="图片说明信息": 用于搜素引擎"识别"该图片的具体内容。
title="文字提示信息": 用于供人看的信息,鼠标放上去就可以显示。这个属性是一个"通用属性",几乎用在所有标签上都可以。
border="边框线宽度": 设定的宽度值直接写一个数字,其单位是像素(px)
图像映射技术
一个图片通常类似一个文字(只是通常更大)。其也可以在其外面加一个a标签产生链接。
如果让一张图上产生多个链接,以链接到不同的网页?
我们通过图像映射技术就可以实现,在一张图的内部 的不同区域,产生不同的链接,其语法格式如下:
<img src="某url" usemap="#某名字" />
<map name="某名字">
????<!--这里可以设定3种形状:矩形,圆形,多边形-->
????<!--设定矩形:coords设定矩形的左上角坐标和右下角坐标-->
????<area shape="rect" coords="135,85,216, 152" href="http://www.xinjiang.gov.cn" />
????<!--设定圆形:coords设定圆形的圆心坐标和半径-->
????<area shape="circle" coords="440, 137, 15" href="http://www.beijing.gov.cn" />
????<!--设定多边形:coords设定多边形的连续的坐标,最后一段会自动连接起来成为一个闭合的区域-->
????<area shape="poly" coords="100, 300, 200, 400, 300,200, 200, 300" href="http://www.beijing.gov.cn" />
</map>
计算机上的平面坐标通常都是以左上角为原点(0,0),向右为x正向,向下为y正向。
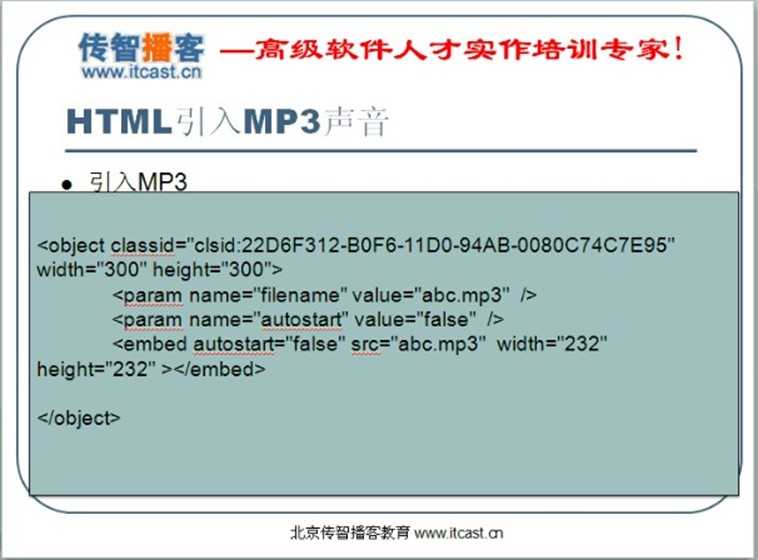
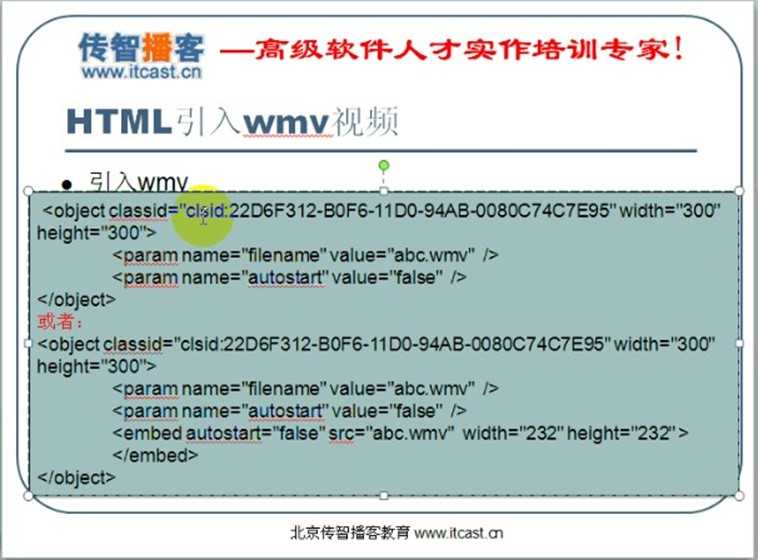
多媒体及外部插件介绍:
html4对多媒体的支持非常有限,而且,各浏览器的兼容性相当不理想。实际应用中,我们都是通过flash这个插件来播放各种多媒体资源。
object:将外部"软件"(也就是所谓插件)安插到浏览器中。
embed:类似上面object标签的功能。



?
用Dreamweaver 插入多媒体!
学完jsjquery后再仔细讨论!
?
?
表格应用
a? | b? | c? | ? | ? | ? | ||
aa? | bb? | cc? | ? | ? | ? | ? | |
| ? | ? | ? | ? | ? | ? | ? | |
| ? | ? | ? | ? | ? | ? | ? | ? |
?
实现表格至少需要以下3个标签并相互配合:
<table>
????<tr>
????????<td>a</td>
????????<td>b</td>
????????<td>c</td>
????</tr>
????<tr>
????????<td>aa</td>
????????<td>bb</td>
????????<td>cc</td>
????</tr>
</table>
所有表格的可见的内容,均应该出现在td标签中间。
table的常用属性:
border: 设定整个表格的边框线的宽度
width: 表格整体宽,可是设定数值,也可以设定百分比。
height:表格整体高。
cellpadding:单元格里面的内容跟这个单元格的边框线之间的间隙。
cellspacing: 设定各个单元格相互之间的间隙(边框线之间)
bgcolor: 设定表格的背景颜色: bgcolor="yellow"
background: 设定表格的背景图: background="images/chinamap.jpg"
align:设定表格作为整体的放置方式: left,center,right
bordercolor: 设定表格边框线的颜色
?
td的常用属性:
????colspan: 横向合并单元格,指的是"向右合并": colspan="2", col指"列",span表示"跨越"
????rowspan: 纵向合并单元格,指定是"向下合并": rowspan="2", row指"行"
????bgcolor: 设定背景颜色
????background: 设定背景图片
????width, height: 设定宽高
????align: 设定其中的内容在单元格中的水平对齐方式:left,center,right
????valign: 设定其中的内容在单元格中的垂直对齐方式:top,middle,bottom
?
表格深入
- table中可以使用caption来设定表格的标题文字
- td可以使用另一个标签th来完全代替,但th具有"标题单元格" 的含义,且其中的文字自动粗体并水平居中对齐。
- 实际上,一个表格(table)还可以将其中的行(tr)进行"分块",可以有如下分法:
- thead:表示表格的"头部"区域
- tbody:表示表格的"主体区域"。如果一个tr没有明确规定属于哪个区域,则其默认就属于tbody区域(tbody不写也存在)
- tfoot:表示表格的"尾部区域"
?
table è caption è 标题文字
 ????è thead
????è thead

 ????è tbody????????è tr è td è真正的内容
????è tbody????????è tr è td è真正的内容
????è tfoot???????????? è th è真正的内容
?
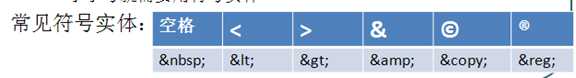
html字符实体
在html的语法中,有些字符是用来专门表示某种形式/含义的。,比如"<",">", """(双引号)
如果要在网页上表示这些特定的字符,则需要对他们做特定的处理,这就是所谓的html实体符号。

再加一个: 英文双引号: "
?
?
?
前日回顾
xml è xhtml è 文档类型设定:<!doctype …….. >
????严格型:strict
????宽松型(过渡型): transitional
????框架型:frameset
设定文档类型是"告诉"浏览器,使用什么"标准"来呈现该网页。
?
图片及图像映射技术:
<img src="图片地址" alt="图片说明文字" title="图片提示文字" width="100" height="200" border="1" align="left // center // right" />
<img src="….." usemap="#某map标签的名字abc" />
<map name="abc" >
????<!—设定区域形状:矩形rect,圆形circle,多边形poly -->
????<area shape="rect" coords="左上角x,y坐标,右下角x,y坐标" href="#" />
????
</map>
表格table:
<table>
????<caption>表格标题</caption>
????<thead>
????????<tr>
????????????<td>内容</td>
????????</tr>
????????<tr>
????????????<th>内容</th>
????????</tr>
????</thead>
????<tbody>
????????<tr>
????????????<td>内容</td>
????????</tr>
????</tbody>
????<tfoot>
????????<tr>
????????????<td>内容</td>
????????</tr>
????</tfoot>
</table>
?
html字符实体(特殊字符表现)
[空格] :
<????????: <????????less than
> ????????: >????????greater than
"????????: "
&????????: &
?
表单标签
表单: 就是用于用来向服务器提供信息的那些标签。
在网页中,使用form这个标签来表示一个表单——
通常,一个表单中会包含若干个"信息提供项",这些每一项可以成为"表单项"
<form action="提交给的文件" method="数据提交方式" >
????<!—该表单的各个项都应该写在此范围中-->
????数据提交方式:其实只有post和get两种方式,php里会进行介绍他么区别。
</form>
表单项主要有:
<input type="text" name="n1" size="20" />: ????????单行文本框
????size: 设定文本框的"宽度",此时的单位是"字符宽"
????maxlength:设定文本框中最多输入多少个字符
????readonly="readonly":设定为只读
disabled="disabled":设定为"不可用"(即无效)
<input type="password" name="n2" size="10" />:????????密码框
<input type="radio" name="n3" />:????????????单选项
????一组的单选项必须name相同,且value不同
????默认选中某项使用属性:checked="checked"
<input type="checkbox" name="n4" />:????????多选项
????一组的多选项必须name相同,且value不同
????默认选中某项使用属性:checked="checked"
<input type="file" name="n5" />:????????????文件上传框
<input type="hidden" name="n6"/>:????????隐藏文本框
????隐藏文本框在页面上不可见,但其主要作用是将其中的数据提交到服务器。
<input type="submit" name="n7"/>:????????提交按钮
????提交就是指将表单的所有数据提交给action所设定的文件,由该文件去接收数据并进行处理。
<input type="reset" name="n8"/>:????????????重置按钮
????重置就是将所有表单项恢复到页面打开的初始状态。
<input type="button" name="n9"/>:????????普通按钮
????普通按钮不为表单服务,而是为后面的"动作"服务,比如"点击"。
下拉列表项:
<select name="n10" >????
????????<option value="1">文字1</option>
????????<option value="2" selected="selected">文字2</option>
</select>
????selected:表示默认选中项
多行列表项:
<select name="n12" size= "行数">????
????????<option>文字1</option>
????????<option>文字2</option>
</select>
????size来控制列表项显示多少行。如果size=1,则其就是下拉列表项了。
????Multiple:可以实现多选,即可以选多个,类似多选项。
多行文本框:
<textarea name="n11"></textarea>
????rows="5" cols="50": 设定文本框的行数和列数(都是以字符为单位)
????textarea是双标签,其中的任何"内容部分"都只会当做"文字(字符)",即使是标签。同时,textara没有value属性。
?
通常,一个表单中的表单项,其目的(意义)主要是数据的获取和提交。此时,基本上离不开两个属性:
name:
value:
?
框架网页实现
框架网页使用frameset文档类型。在该文件中,我们使用frameset来代替body。
?
frameset实际上并不是象body一样来"容纳"各种内容(文字,a,img,div,h1-h6,p,span,b,…..)
?
frameset实际上只是做一个简单的"窗口划分",然后在每个划分出来的窗口(可以称为子窗口)中放置网页。划分的方式有两种:
????水平划分(以高度768举例):
<frameset rows="100, 200,468" >
????????????<frame src="第1个网页url" ></frame>
<frame src="第2个网页url" ></frame>
<frame src="第3个网页url" ></frame>
</frameset>????
????垂直划分(以宽度1280举例):
<frameset cols="100, *"、 >
????????????<frame src="第1个网页url" ></frame>
<frame src="第2个网页url" ></frame>
</frameset>
????这里"*"表示所有其余剩余部分的宽度
<html>
????<head>
????</head>
????<frameset>
?
????</frameset>
</html>
?
?
br, hr, input, img,
noshade,checked, selected, readonly, disabled, noresize
?
css技术介绍
css技术可以使我们更精确和批量地控制我们网页上的元素的表现。
?
CSS:Cascading Style Sheet (层叠样式表)
?
css的语法思想:
指定某个(些)标签的某方面的特性(属性)是某种样子(也就是某个值),其基本语法形式是:
????
????选择器 { css属性名1:值1 ; css属性名2 : 值2 ; ……………….. }
?
????选择器:就是某种可以对应到网页中的html标签(元素)的语法形式。
选择器的分类
1:标签选择器:使用一个标签名来表示"所有该种标签"
????标签名 { 声明1; 声明2; …….. }
????<style> span{ color :red;} </style>
????<span> 文字 </span>
2:类选择器:在标签上使用一个class名字,然后在样式中使用如下形式:
????.类名 { 声明1; 声明2; …….. }
????<style> .c1{ color :red;} </style>
????<span class="c2"> 文字 </span>
????注意:类选择器通常用于多个同类的标签使用相同的效果的时候(其实单独用于某一个标签也可以)
3:id选择器:在标签上使用一个id名字,然后在样式中使用如下形式:
????#id名 { 声明1; 声明2; …….. }
????<style> #d1 { color :red;} </style>
????<span id="d1"> 文字 </span>
????注意:id选择器几乎用于区分某一个特定的标签,其不可以在一个网页中同名。
4: 通用选择器: 只有一个特殊符号(*),其代表的含义就是"所有标签"。
????*{ text-decoration : underline }
5:伪类选择器:伪类选择器通常是固定的几个伪类名,只针对特定的标签或情形。每个伪类有特定的含义,常见的有:
a:link { 声明1; 声明2; …….. } —— 表示一个链接标签的初始表现(状态)
????a:visited { 声明1; 声明2; …….. } —— 表示一个链接标签的点击之后(访问之后)的表现(状态)
????a:hover { 声明1; 声明2; …….. } ——表示一个链接在鼠标放上去的时候的表现。
????a:active { 声明1; 声明2; …….. } —— 表示一个链接标签的点中的时候(即活动状态)的表现(状态)
????注意:以上针对a标签的4个伪类状态,通常需要按上述顺序写出,否则可能在某些特定条件下不能正确显示该显示的效果。
?
6: 复合选择器之:层级选择器:
????某独立选择器1 某独立选择器2 { 声明1; 声明2; …….. }
????解释: 表示选择器1所选中的那些标签中再由选择器2所对应的那些标签。
????例:
????????dd p { …….. }
????????.c1 p { …….. }
????????#d1 span { …….. }
????????#d1 .c2 p { …….. }
????????div .c2 #d2 { …….. }
?
7: 复合选择器之:分组选择器:
????某选择器1, 某选择器2, …… { 声明1; 声明2; …….. }
????解释:其实就是指这多个选择器使用相同的声明(即相同的外观)。这里,多个选择器可以是独立选择器,也可以是复合选择器:
????例:
????????p, div { …….. }
????????#d1, .c2, span { …….. }
????????#d1 div, .c2 p span, h1 { …….. }
?
?
?
昨日重现
表单:它是一种接受用户输入或选择的数据并可以将其提交到服务器的一种标签。
<form action="提交给的文件" method=" post // get ">
????单行文本框:<input type="text" name="n1" value="" size="20" maxlength="40" readonly=" readonly" />
????密码框:<input type="password" name="n2" size="20" maxlength="40" />
????单选项:<input type="radio" name="n3" value="1" checked=" checked" />男
????多选项:<input type="checkbox" name="n4" value="1" checked=" checked" />
????文件域:<input type="file" name="n5" />
????隐藏域:<input type="hidden" name="n6" value="abc" />
????提交按钮:<input type="submit" value="提交" />
????重置按钮:<input type="reset" value="重置" />
????普通按钮:<input type="button" name="n9" value="点我" />
????图片按钮:<input type="image" src="图片url" name="n1" /> ——显示为指定的图片,但其功能是submit
????<select name="n11" size="1, 2, 3 ….. " >
????????<option value="1">文字1</option>
????????<option value="2">文字2</option>
????</select>
????<textarea name="n12" rows="5" cols="30"></textarea>
</form>
框架技术:
<frameset cols="100, 1180">
????<frame src=" 某url 1" name="f1" frameborder="1 // 0" noresize=" noresize" scrolling="yes // no "></frame>
????<frame src=" 某url 2" name="f2"></frame>
</frameset>
<frameset rows="200, * ">
????…………………
</frameset>
?
css几个选择器分类:
????id选择器:
#id名 {……….}
????类选择器(class选择器):
????????. class名 { …… }
????标签选择器:
????????标签名 {……….}
????通用选择器:
????????* {……….}
????伪类选择器: 是固定的几个名字,并表示特定的含义或状态的选择器。
????????a:link {……….}
????????a:visited {……….}
????????a:hover {……….}
????????a:active {……….}
????????a有时候上述设定还不能完全满足我们的需求,则可以继续扩展为如下:
????????#id1 a:link {……….}
????????#id1 a:visited {……….}
????????#id1 a:hover {……….}
????????#id1 a:active {……….}
????层级选择器:
????????选择器1 选择器2 {……….}
????分组选择器:分组选择器其实只是为了将多个相同效果但不同的选择器集中在一起,简少了代码。
????????选择器1 , 选择器2 {……….}
文字/段落样式:
在html中,使用的各种数字(大小,长宽)通常都不带单位,
在css中,使用的各种数字(大小,长宽)通常都带单位。
?
color: 设置文字颜色,可以使用单词颜色,也可以使用16进制颜色,还可以使用rgb颜色
font-size: 12px;????设置文字大小,单位像素,必须写。对比:<font size="3" >xxx</font>
font-weight: bold // normal; 设置文字为粗体或非粗体。如果不写则默认是正常。如果要设置为非粗体,则使用normal
font-family: 宋体, 仿宋, arial; 设置文字的字体,可以写多个,按顺序依次适用。
font-style:italic // normal; 设置文字为斜体或非斜体
line-height:15px 设置文字的行高。
letter-spacing: ????设置字母之间的间距,包括中文单字
word-spacing:????设置单词(或字)之间的间距,对中文无效。
text-align:????????设置文字的水平对其方式(left, center, right)
text-indent:????????设置一段文字的首行缩进,对中文通常有需求。
vertical-align:????设置文字的垂直对其方式(top, middle, bottom)
text-decoration: ????设置文字的划线方式:underline(下划线), line-through(中划线,删除线),上划线(overline)
?
盒子初步
所谓"盒子",其实就是指能够"包容"一定的"内容"(物体)的区域范围,通常都是由一个标签(元素)来表现。比如,div,p,h1,span,b,。。。。。
????——我们可以认为,几乎所有标签其实都是一个盒子。
一个盒子通常具有如下几个部分构成:
????边框:border:可以设定每个方向边框的线形,粗细和颜色
????内容区:可以设定宽高width,height。也就是说,设置一个盒子的宽高,只是其内容区的宽高。
????内边距:padding:可以设定每个方向 的padding
????外边距:margin:可以设定每个方向的 margin
?
以后我们会大量使用div这个"典型盒子"
?
盒子的初始表现(行内元素和块元素):
有些盒子,初始状态(即html初始表现),其本身就独占一行——这种就被称为"块元素"。
????比如:div, p, h1~h6, hr, table, pre, blockquote,
有些盒子,初始状态(即html初始表现),其本身会尽量在一行内显示,除非一行满了以后才自动换到下一行——这种就被称为"行内元素"。
????比如:span, img, a, input, select, textarea, b, i, u, strong,
?
浮动初步
行内盒子本身(包括普通文字)自然会在一行上从左到右排列出来,满行之后才会自动换行。
?
但:
?
块盒子,不管其本身的宽度多少,其默认情况下总是会"自占一行"。
则:
要想让块盒子在水平方向上并列放置(布置),就必须对他们进行浮动处理:
左浮动:float:left
????浮动的含义就是指让该盒子(元素,标签)尽量往左边方向挤靠,其他非浮动元素紧随其右
右浮动:float:right
????浮动的含义就是指让该盒子(元素,标签)尽量往右边方向挤靠。其他非浮动元素紧随其左。
?
?
一个盒子如果浮动之后,则会影响其上级盒子(父盒子)的自然高度——使其高度失效——现象是,该父盒子已经没有办法"自然"包住其里面的浮动盒子。——此时我们通常就必须去解决该 "高度塌陷"问题。
所有浮动盒子的父盒子高度都需要特别处理,以使父盒子能够包住子盒子。通常有以下几种办法:
- 将父盒子设置一个固定的高度,且保证能将其中的子盒子包住。
- 设置父盒子:overflow:hidden;????这里是用于所谓"清除浮动"以使父盒子获得自然高度。
- 在父盒子内部的最后位置加一个清除浮动的0高度div
以上是关于合并_00基础班html+css(6days)的主要内容,如果未能解决你的问题,请参考以下文章