Vue组件中的问题
Posted To be better
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件中的问题相关的知识,希望对你有一定的参考价值。
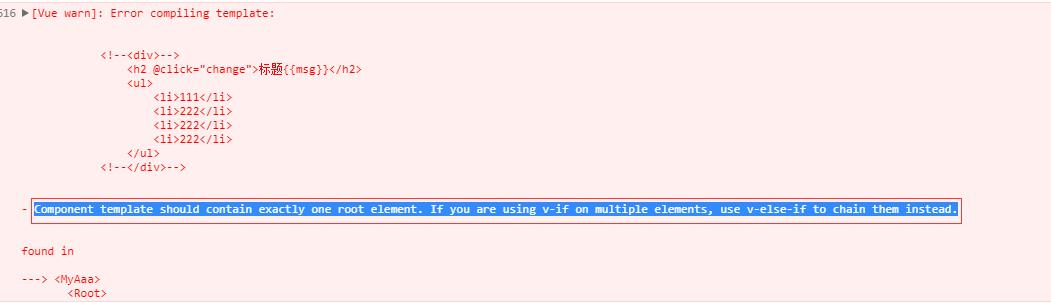
错误信息:

提示信息含义:组件模板中只能包含一个根元素
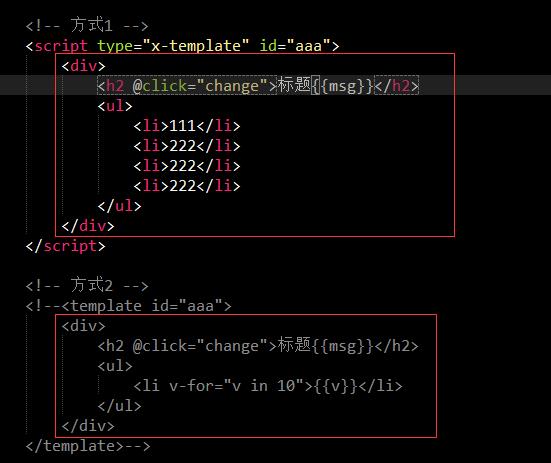
解决办法:在模板元素内部增加块级元素div将这些元素标签包裹起来,如图所示

以上是关于Vue组件中的问题的主要内容,如果未能解决你的问题,请参考以下文章
Posted To be better
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件中的问题相关的知识,希望对你有一定的参考价值。
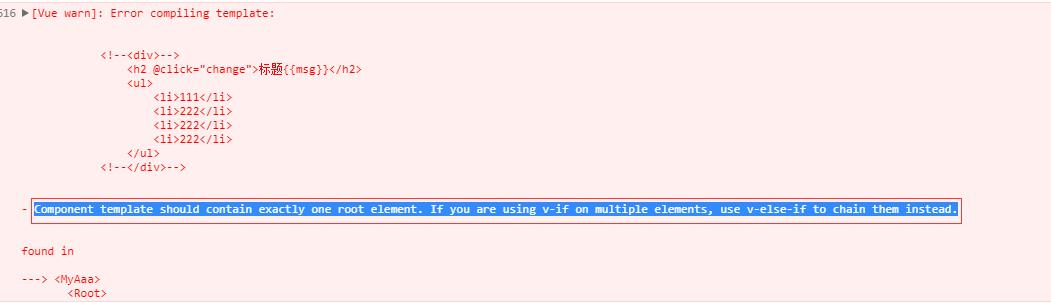
错误信息:

提示信息含义:组件模板中只能包含一个根元素
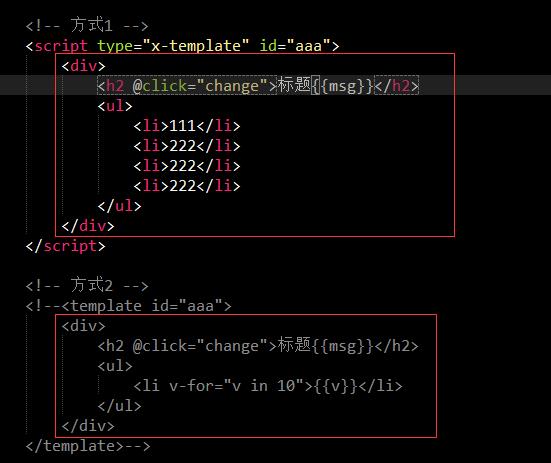
解决办法:在模板元素内部增加块级元素div将这些元素标签包裹起来,如图所示

以上是关于Vue组件中的问题的主要内容,如果未能解决你的问题,请参考以下文章