aside元素
Posted 飞鱼0725
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了aside元素相关的知识,希望对你有一定的参考价值。
aside元素用来表示当前页面或文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条,以及其他类似的有别于主要内容的部分。
aside元素主要有以下两种使用方法:
1、包含在aside元素中作为主要内容的附属信息部分,其中内容可以是与当前文章有关的参考资料、名词解释等。
代码事例如下:
<header>
<h1>f#入门</h1>
</header>
<article>
<h1>第四节 词法闭包</h1>
<p>词法闭包正文</p>
<aside>
<!-- 因为这个aside元素被放置在一个article元素内部,所以分析器将这个aside元素的内容理解成是和article元素的内容相关联的。 -->
<h1>名词解释</h1>
<dl>
<dt>f#</dt>
<dd>f#为.net2010中引入的新型函数型编程语言</dd>
</dl>
<dl>
<dt>词法闭包</dt>
<dd>词法闭包是指,将创建lambda表达式时的环境保存起来</dd>
</dl>
</aside>
</article>
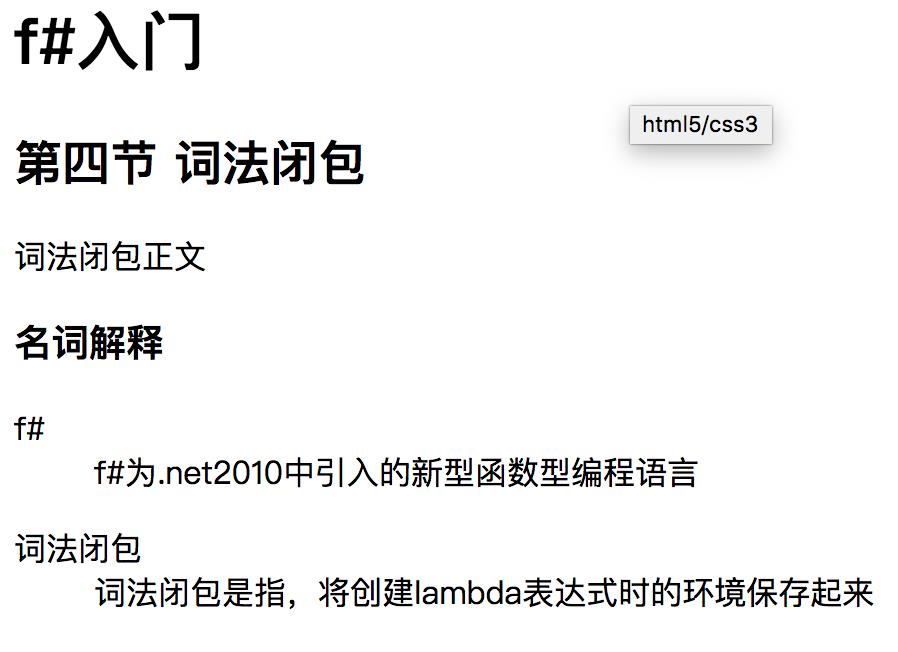
运行结果:

2、在article元素之外使用,作为页面或站点全局的附属信息部分。最典型的形式是侧边栏,其中的内容可以是友情链接、博客中其他文章列表或广告单元。
代码事例如下:
<aside>
<nav>
<h2>评论</h2>
<ul>
<li>
<a href="https://i.cnblogs.com/EditPosts.aspx?opt=1">aside元素</a>2018-4-30<br/>
<a href="https://i.cnblogs.com/EditPosts.aspx?opt=1">点击了解详情</a>
</li>
</ul>
</nav>
</aside>
以上是关于aside元素的主要内容,如果未能解决你的问题,请参考以下文章