Django的初识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django的初识相关的知识,希望对你有一定的参考价值。
【背景】
1 确保安装了pip python包的管理工具
2 确保你的python环境是3.x(因为django版本1.8以上需要python 3支持了)
如果你是centos用户或者python版本不是python 3 请使用pyenv工具实现多版本python版本吧
【安装】
pip install django
【验证】
可以正常import django模块
【使用django搭建一个简单的项目】
step1:创建一个项目
使用管理工具django-admin.py命令创建一个项目firstproject
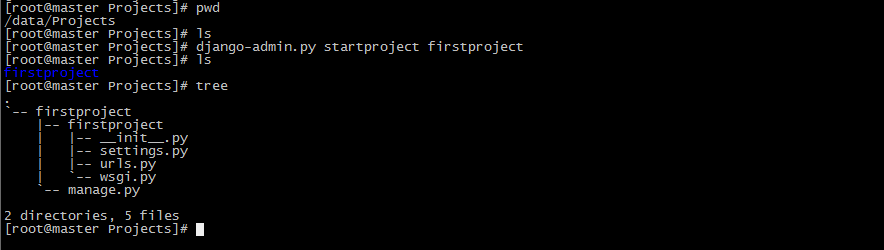
django-admin.py startproject firstproject
结果:
目录说明:
firstproject: 项目的容器。
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
firstproject/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
firstproject/settings.py: 该 Django 项目的设置/配置。
firstproject/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
firstproject/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
step2:测试并启动程序提供web访问
cd firstproject/ python manage.py runserver 0.0.0.0:80
注意: 如果没有指定80端口,默认是8000端口
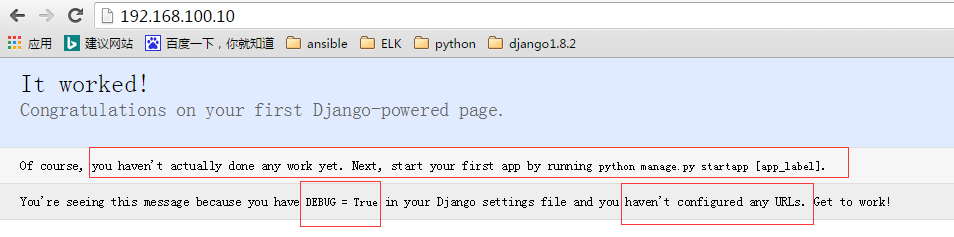
结果:
1 你还没有在这个项目下面建立app应用
2 你也没有配置url
set3 在这个firstproject项目建立第一个应用app(blog)
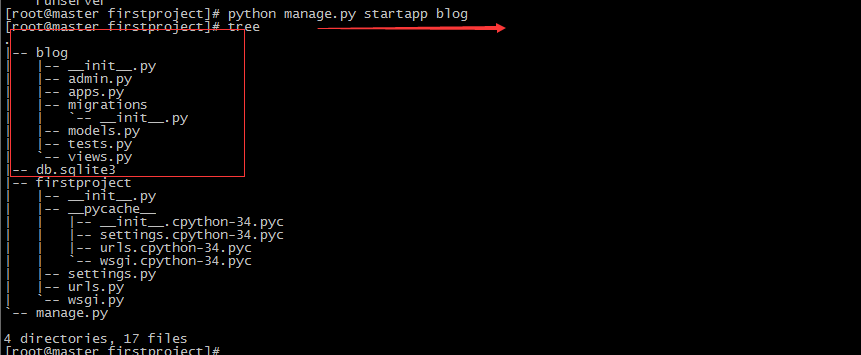
python manage.py startapp blog
默认生成了blog这个目录,目录下面的文件介绍
__init__.py python包的标识
admin.py
apps.py
migrations 数据库迁移相关暂时可以忽略
models.py 数据库模型建表等用途,暂时可以忽略
tests.py
views.py views视图,暂时可以忽略
每个文件下,都有默认的内容! 这就是django把很多都是都集成了的原因!
step4: 将新建的应用加入django管理当中,添加到setting配置文件中,让django能够识别找到
vim firstproject/settings.py
# Application definition
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘blog‘,
]
注意:新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件)
step5:编辑自定义视图函数
你应考虑你访问一个网站 https://www.douban.com/photos/album/1628799196/
django内部是如何处理photos/album/1628799196/这些url呢?
我们开始我们简答的views修改和urls定义:
编辑blog这个app目录下的views.py文件:
from django.http import HttpResponse
def index(request):
return HttpResponse(‘this is my blog‘)
导入入HttpResponse,它是用来向网页返回内容的,就像Python中的 print 一样,只不过 HttpResponse 是把内容显示到网页上。
我们定义了一个index()函数,第一个参数必须是 request,与网页发来的请求有关,request 变量里面包含get或post的内容,用户浏览器,系统等信息在里面(后面会讲,先了解一下就可以)。
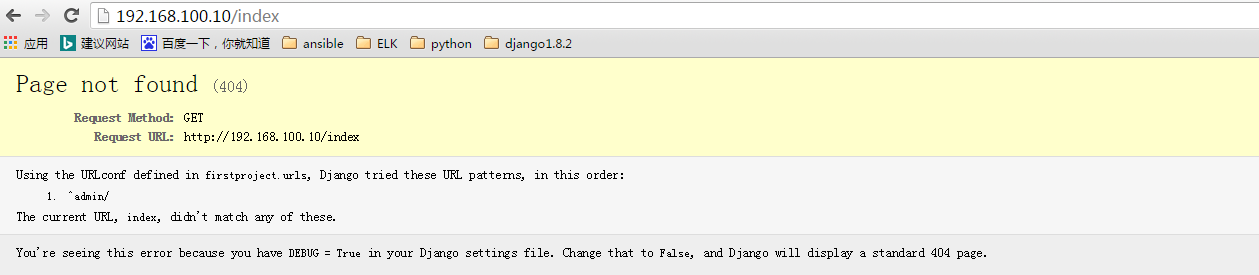
测试访问: 192.168.100.10/index
原因是:django中没有定义index这个url路径的处理方式
step6:定义视图函数相关的URL(网址) (即规定 访问什么网址对应什么内容)
编辑项目下的urls管理文件 vim firstproject/urls.py, 将刚才需要处理的index函数和/index路径对应起来! 下面admin/是系统默认的, 我们添加的那句意思是路径index/开头的的,转发到blog下面的views文件下面的index函数(views.index这是python的表示方法,你应该懂得)
from blog import views
urlpatterns = [
url(r‘^index/‘, views.index),
url(r‘^admin/‘, admin.site.urls),
]
注意: 以上这中方式是函数式的添加url的方法
当然实际运用当中,我们对于首页一般处理的方式是
url(r‘^$‘, views.index) 这样的表示
测试:
本文出自 “崔德华运维打工从业路” 博客,请务必保留此出处http://cuidehua.blog.51cto.com/5449828/1775961
以上是关于Django的初识的主要内容,如果未能解决你的问题,请参考以下文章