GrideVlew提供点击按钮添加新数据,单击项目修改,长按删除功能
Posted 1011042043
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GrideVlew提供点击按钮添加新数据,单击项目修改,长按删除功能相关的知识,希望对你有一定的参考价值。

package com.example.wang.myapplication; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.BaseAdapter; import android.widget.EditText; import android.widget.GridView; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; import java.util.ArrayList; import java.util.List; public class Main2Activity extends AppCompatActivity { GridView gv_1; List<MyClass> lm; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); gv_1=(GridView)findViewById(R.id.gv_1); lm=new ArrayList<MyClass>(); MyClass myClass=new MyClass(R.drawable.f1,"名称1"); lm.add(myClass); lm.add(new MyClass(R.drawable.f2,"名称2")); lm.add(new MyClass(R.drawable.f3,"名称3")); lm.add(new MyClass(R.drawable.f4,"名称4")); lm.add(new MyClass(R.drawable.f5,"名称5")); lm.add(new MyClass(R.drawable.f6,"名称6")); lm.add(new MyClass(R.drawable.f7,"名称7")); lm.add(new MyClass(R.drawable.f8,"名称8")); lm.add(new MyClass(R.drawable.f9,"名称9")); lm.add(new MyClass(R.drawable.f10, "名称10")); lm.add(new MyClass(R.drawable.f10, "名称11")); lm.add(new MyClass(R.drawable.f10, "名称12")); final GridAdapter gridAdapter=new GridAdapter(); gv_1.setAdapter(gridAdapter); gv_1.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, final int position, long id) { final View view1=View.inflate(Main2Activity.this, R.layout.activity_main221, null); new AlertDialog.Builder(Main2Activity.this) .setView(view1) .setNegativeButton("添加", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { EditText et_1=(EditText)view1.findViewById(R.id.et_1); String str12=et_1.getText().toString(); if (str12.length()>=5||str12.trim().length()==0) { Toast.makeText(Main2Activity.this, "不符合命名规则,请重新命名", Toast.LENGTH_SHORT).show(); return; } EditText et_2=(EditText)view1.findViewById(R.id.et_2); String str22=et_2.getText().toString(); String a="a",aa="aa",aaa="aaa",aaaa="aaaa"; if (str22.equals(a)) { lm.add(new MyClass(R.drawable.a,str12)); } else if (str22.equals(aa)) { lm.add(new MyClass(R.drawable.aa,str12)); } else if (str22.equals(aaa)) { lm.add(new MyClass(R.drawable.aaa,str12)); } else if (str22.equals(aaaa)) { lm.add(new MyClass(R.drawable.aaaa,str12)); } else { Toast.makeText(Main2Activity.this, "请从a,aa,aaa,aaaa中选择", Toast.LENGTH_SHORT).show(); } gridAdapter.notifyDataSetChanged(); } }) .setNeutralButton("取消",null) .setPositiveButton("修改", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { MyClass myClass = lm.get(position); EditText et_1 = (EditText) view1.findViewById(R.id.et_1); String str12 = et_1.getText().toString(); if (str12.length() >= 5) { Toast.makeText(Main2Activity.this, "不符合命名规则,请重新命名", Toast.LENGTH_SHORT).show(); return; } EditText et_2 = (EditText) view1.findViewById(R.id.et_2); String str22 = et_2.getText().toString(); String a = "a", aa = "aa", aaa = "aaa", aaaa = "aaaa"; if (str22.equals(a)) { if (str12.length() == 0) { myClass.setImg(R.drawable.a);//只修改图片 } else { myClass.setImg(R.drawable.a); myClass.setName(str12); } } else if (str22.equals(aa)) { if (str12.length() == 0) { myClass.setImg(R.drawable.aa); } else { myClass.setImg(R.drawable.aa); myClass.setName(str12); } } else if (str22.equals(aaa)) { if (str12.length() == 0) { myClass.setImg(R.drawable.aaa); } else { myClass.setImg(R.drawable.aaa); myClass.setName(str12); } } else if (str22.equals(aaaa)) { if (str12.length() == 0) { myClass.setImg(R.drawable.aaaa); } else { myClass.setImg(R.drawable.aaaa); myClass.setName(str12); } } else if (str22.length() == 0) { if (str12.length() == 0) { Toast.makeText(Main2Activity.this, "请至少修改一项内容", Toast.LENGTH_SHORT).show(); } else { myClass.setName(str12); } } else { Toast.makeText(Main2Activity.this, "请从a,aa,aaa,aaaa中选择", Toast.LENGTH_SHORT).show(); } gridAdapter.notifyDataSetChanged(); } }) .show(); } }); gv_1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { lm.remove(position); gridAdapter.notifyDataSetChanged(); return true; } }); } class GridAdapter extends BaseAdapter { @Override public int getCount() { return lm.size(); } @Override public Object getItem(int position) { return lm.get(position); } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { MyClass myClass=lm.get(position); if (convertView==null) { Log.e("TAG", "适配器 getView=" + position); convertView=View.inflate(Main2Activity.this,R.layout.activity_main21,null); } ImageView imageView=(ImageView)convertView.findViewById(R.id.iv_1); imageView.setImageResource(myClass.getImg()); TextView textView=(TextView)convertView.findViewById(R.id.tv_1); if (myClass.getName().length()>=5||myClass.getName().trim().length()==0) { Toast.makeText(Main2Activity.this, myClass.getName()+"不符合命名规则,请重新命名", Toast.LENGTH_LONG).show(); textView.setText(""); } else { textView.setText(myClass.getName()); } return convertView; } } class MyClass { private int img; private String name; public int getImg() { return img; } public void setImg(int img) { this.img = img; } public String getName() { return name; } public void setName(String name) { this.name = name; } public MyClass(int img,String name) { this.img=img; this.name=name; } } }

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.wang.myapplication.Main2Activity"> <GridView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/gv_1" android:numColumns="4" android:gravity="center" android:horizontalSpacing="20dp"> </GridView> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:id="@+id/iv_1"/> <TextView android:layout_width="70dp" android:layout_height="wrap_content" android:gravity="center" android:id="@+id/tv_1"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="5dp" android:gravity="center" android:hint="请从a,aa,aaa,aaaa,f1~f10中选择一张图" android:id="@+id/et_2" /> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="5dp" android:gravity="center" android:hint="请给图片命名" android:id="@+id/et_1" /> </LinearLayout>
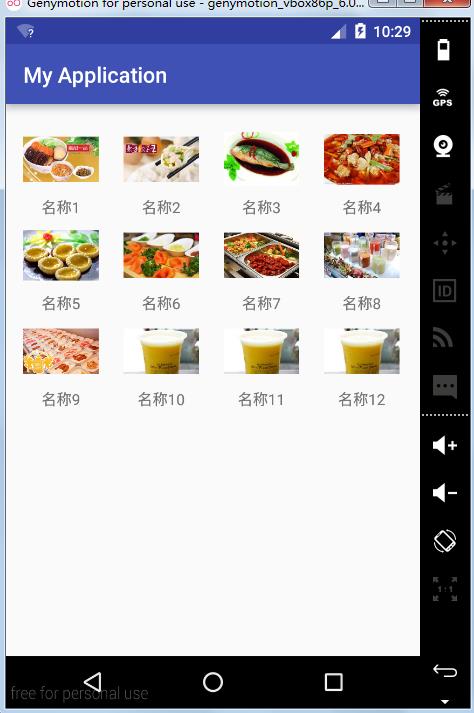
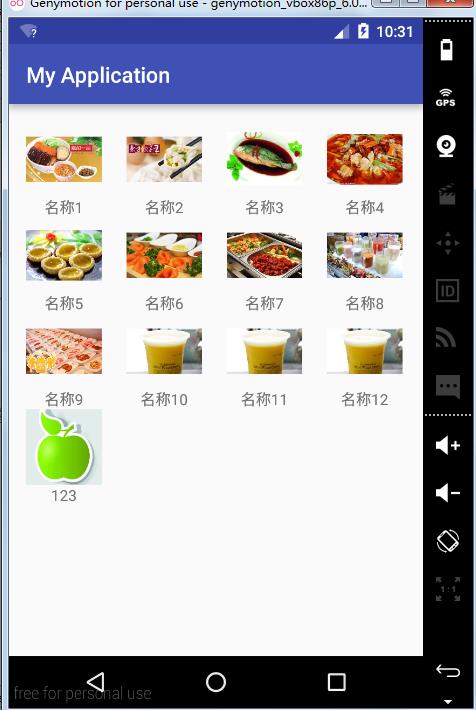
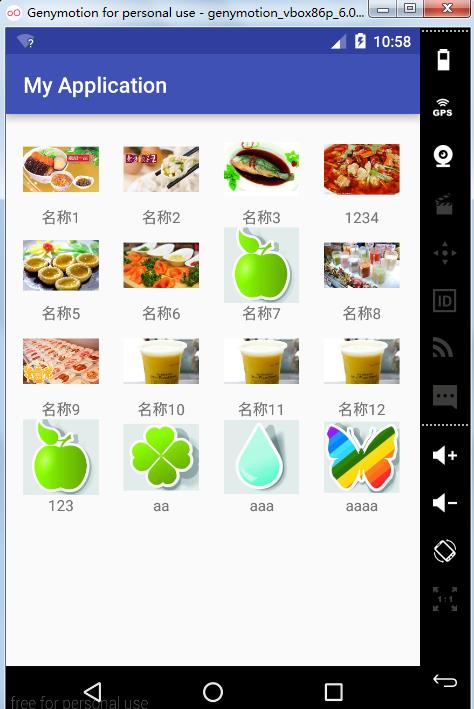
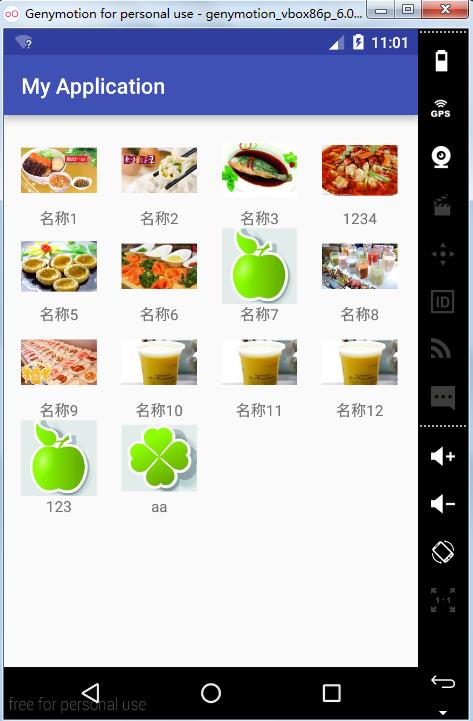
1.初始运行界面


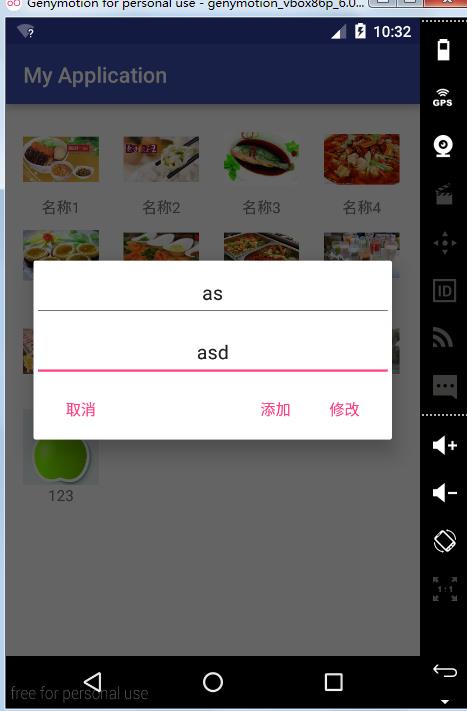
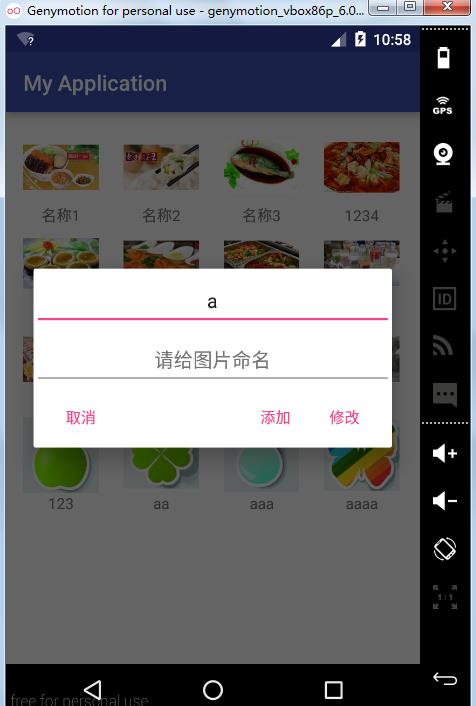
2.单击效果图

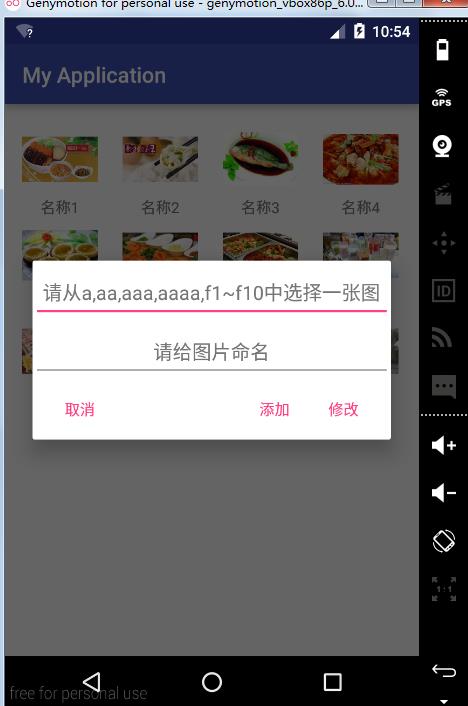
3.添加按钮效果


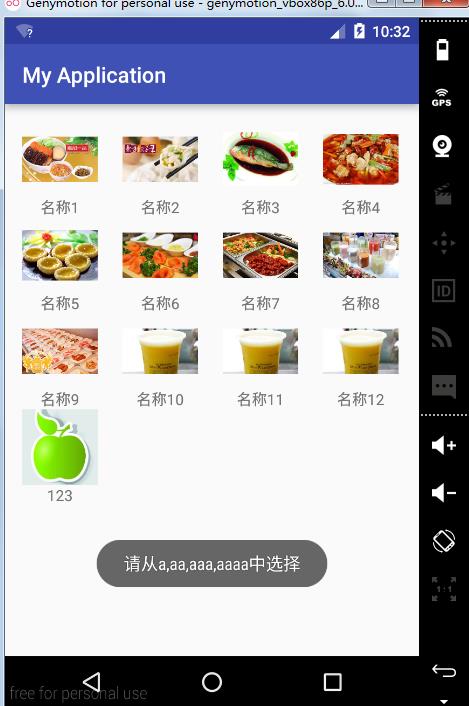
3.1 添加的图片不在drawable里效果


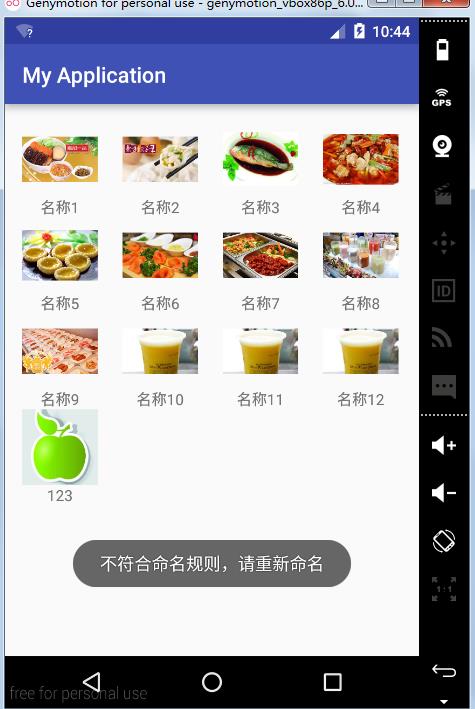
3.2 添加图片名称不符合要求效果,程序中要求名称字符长度小于5


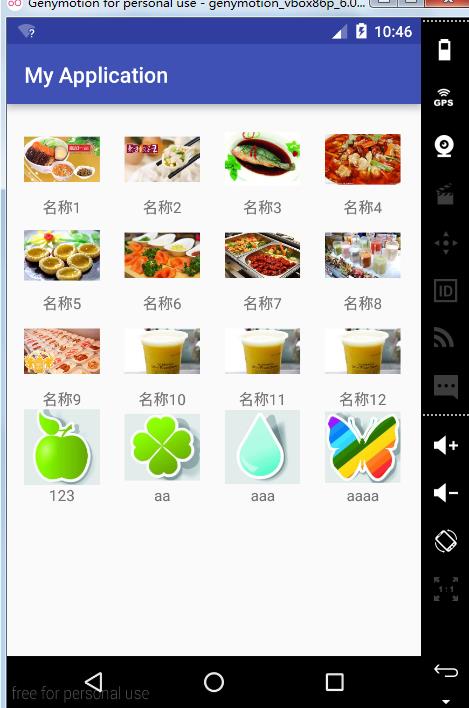
3.3.添加完四张图片的效果

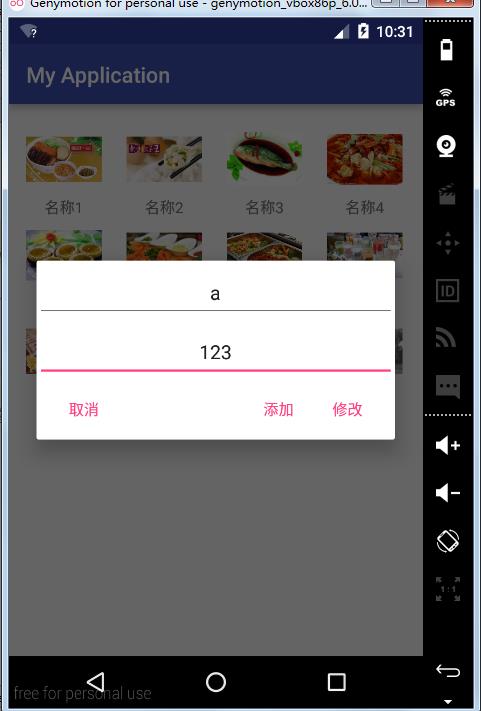
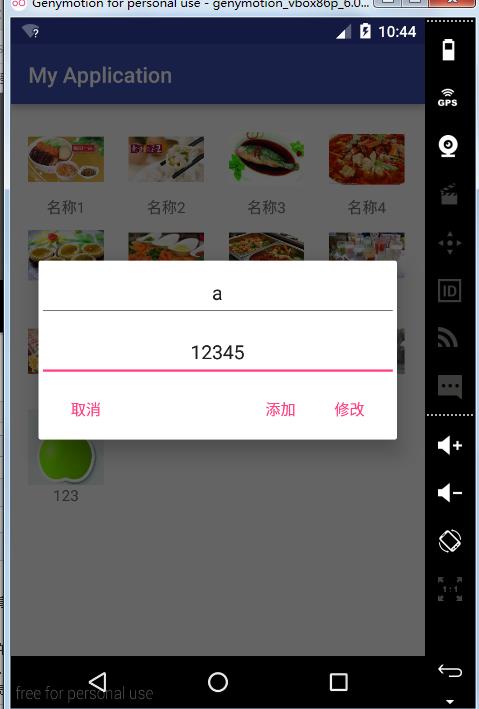
4 修改效果
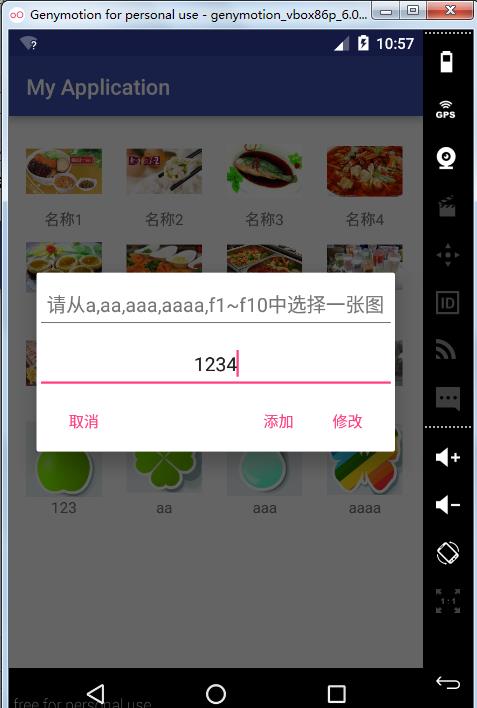
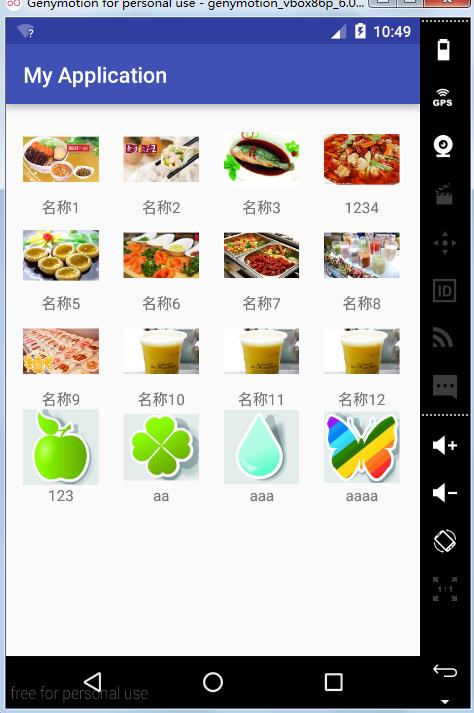
4.1 修改图片名称4为1234效果


4.2修改 名称7对应的图片为a效果


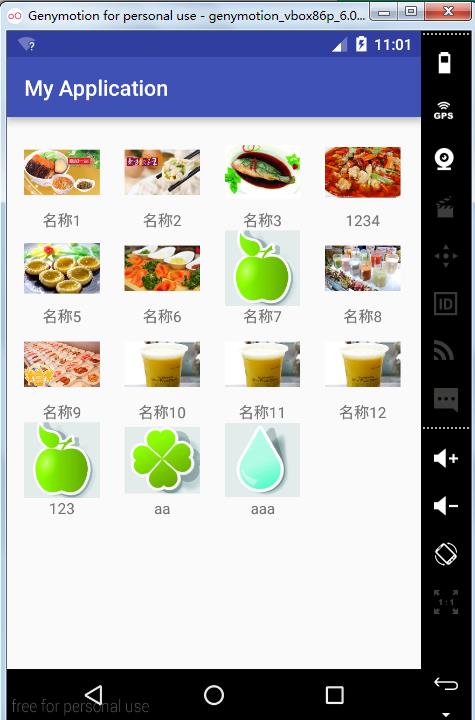
5.长按效果,初始状态,长按aaaa后的效果,再长按aaa的效果



以上是关于GrideVlew提供点击按钮添加新数据,单击项目修改,长按删除功能的主要内容,如果未能解决你的问题,请参考以下文章
