ueditor单独调用上传附件和图片的功能
Posted 沙滩裤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor单独调用上传附件和图片的功能相关的知识,希望对你有一定的参考价值。
javascript富文本编辑器使我们添加、编辑网站中的文章更加方便和容易。这些富文本编辑器提供了所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样,方便地编辑网站中文章,常用于内容管理系统和博客系统等。
百度Ueditor富文本就是其中之一,个人觉得虽然体积大点,不兼容移动端外,其他功能都非常强大,特别是里面的多图上传!
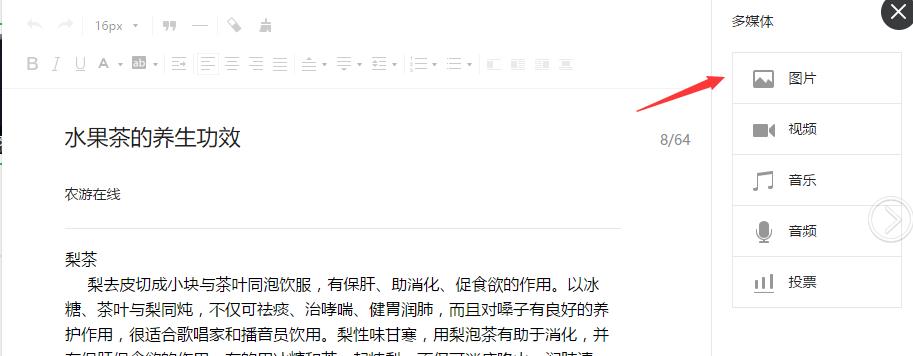
当有些个性化页面需求时,难免会对她一些优化,已让她适合自己的内容,比如单独调用上传图片实现类似于以下页面时

部分代码如下
var _editor = UE.getEditor(\'Thumb\'); _editor.ready(function () { //设置编辑器不可用 //_editor.setDisabled(); //隐藏编辑器,因为不会用到这个编辑器实例,所以要隐藏 _editor.hide(); //侦听图片上传 _editor.addListener(\'beforeInsertImage\', function (t, arg) { //将地址赋值给相应的input,只去第一张图片的路径 $(".js_cover_preview").css(\'background-image\', \'url(\' + arg[0].src + \')\'); //图片预览 $("#Thumb").val(arg[0].src); $(\'.cover_preview_wrp\').show(); }); }); $(\'.cover_preview_wrp\').hover(function () { $(\'.js_tip_mask\').show(); }, function () { $(\'.js_tip_mask\').hide(); }); $(\'#js_appmsg_upload_cover\').click(function () { alert(\'123\'); var myImage = _editor.getDialog("insertimage"); myImage.open(); });
部分参考 http://my.oschina.net/glenxu/blog/476720
以上是关于ueditor单独调用上传附件和图片的功能的主要内容,如果未能解决你的问题,请参考以下文章