H5系列之History(必知必会)
Posted 魔芋铃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5系列之History(必知必会)相关的知识,希望对你有一定的参考价值。
H5系列之History(必知必会)
目录
- 理解History Api的使用方式
- 目的是为了解决哪些问题
作用:ajax获取数据时,可以改变历史记录,从而可以使用浏览器的后退和前进。
【】
【01】History 对象
【】Window对象的history属性引用的是该窗口的History对象。
【】History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
注释:没有应用于 History 对象的公开标准,不过所有浏览器都支持该对象。
History接口允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录。
History 对象最初设计来表示窗口的浏览历史。
但出于隐私方面的原因,History 对象不再允许脚本访问已经访问过的实际 URL。
history对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。
因为history是window对象的属性,因此每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
出于安全方面的考虑,开发人员无法得知用户浏览过的URL。(如果允许,则任意脚本都可以窥探你的浏览历史。)
不过,借由用户访问过的页面列表,同样可以在不知道实际URL的情况下实现后退和前进。
【】back()和forward(),页面通常是从浏览器缓存中加载,而不是重新要求服务器发送新的请求。
【】虽然history并不常用,但在创建自定义的“后退”和“前进”按钮,以及检测当前页面是不是用户历史记录中的第一个页面时,还是必须使用它。
当页面的URL改变时,就会生成一条历史记录。
在IE8及更高版本、Opera、Firefox、Safari 3及更高版本以及Chrome中,这里所说的改变包括URL中hash的变化(因此,设置location.hash会在这些浏览器中生成一条新的历史记录)。
【01】
History API
Web应用通常都是动态地生成或载入页面内容,并在无须刷新页面的情况下就显示新的应用状态。
如果想要提供用户能够通过浏览器的“后退”和“前进”按钮,直观地切换应用状态,像这类应用就必须自己处理应用的历史记录管理。
【】
Ajax有一个问题一直困扰着开发者,就是网页状态无法被添加到历史记录中,这意味着用户不能通过浏览器的“前进”和“后退”按钮前进或者退回到某个状态。
【】可以在历史记录中添加状态或改变状态
【】可以使用javascript来部分更新页面,又能更新地址栏和浏览器历史记录。
【】使用History API实现了地址栏改变而页面不跳转的效果。
【】而通过状态管理API,能够在不加载新页面的情况下改变浏览器的URL。
【】在使用html5的状态管理机制时,请确保使用pushState()创造的每一个“假”URL,在Web服务器上都有一个真的、实际存在的URL与之对应。否则,单击“刷新”按钮会导致404错误。
【】可能犯的一个错误
如果你遇到使用History API没有起作用的情况,可以尝试用try catch来试着捕获异常。
你很可能会发现异常显示为SECURITY_ERR:DOM Exceptin 18。
这是由于History API采用同源控制策略来保证安全性,避免恶意网站修改用户其他网站的历史记录。
出现这种情况的原因是你没有正确设置URL或者使用本地页面,History API认为你修改的是另外一个域名的历史记录。
先来看看"history"接口的详细方法:
interface History {
readonly attribute long length;
readonly attribute any state;
void go(optional long delta);
void back();
void forward();
void pushState(any data, DOMString title, optional DOMString? url = null);
void replaceState(any data, DOMString title, optional DOMString? url = null);
};HTML5定义了两种用于历史记录管理的机制。
其中比较简单的历史记录管理技术就是利用location.hash和hashchange事件。
设置location.hash属性会更新显示在地址栏中的URL,同时会在浏览器的历史记录中添加一条记录。
hash属性设置URL的片段标识符,通常是用于指定要滚动到的文档中某一部分的ID。
但是location.hash不一定非要设置为一个元素的ID:
它可以设置成任何的字符串。
如果能够将应用状态编码成一个字符串,就可以使用该字符串作为片段标识符。
设置了location.hash属性后,接下来要实现允许用户通过“后退”和“前进”按钮来切换不同的文档状态。这个时候,应用必须要想办法检测状态变化,以便它能够读取出存储在片段标识符中的状态并相应地更新自己的状态。
支持HTML5的浏览器一旦发现片段标识符发生了改变,就会在Window对象上触发一个hashchange事件。
这样,在支持hashchange事件的浏览器中,就可以通过设置window.onhashchange为一个处理程序函数,使得每次由于切换历史记录导致片段标识符变化的时候,都会调用该处理程序函数。
当调用该处理程序函数的时候,就可以对location.hash的值进行解析,然后使用该值包含的状态信息来重新显示应用。
为了提高Web页面的响应速度,越来越多的开发者开始采用单页面结构(single-page application)的解决方案。
所谓的单页面结构就是指多个页面间切换时,不刷新当前整个页面,更新页面展示数据,并且相应地改变地址栏中的url,以使用户可以分享这个url。
如果你使用chrome或者firefox等浏览器访问"github.com、plus.google.com"等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,
同时页面的URL发生了改变。并且能够很好的支持浏览器前进和后退。
【】如果窗口包含多个子窗口(比如<iframe>元素),子窗口的浏览历史会按时间顺序穿插在主窗口的历史中。
这意味着在主窗口调用history.back()(举例)可能会导致其中一个子窗口往回跳转到前一个显示的文档,但主窗口保留当前状态不变。
【】现代Web应用可以不通过载入新文档而动态地改变自身内容(这么做可能希望用户能用“后退”和“前进”按钮在这些动态创建的应用状态之间进行跳转。)
【】HTML5之前的历史管理是个更复杂的难题。
应用程序必须要在窗口浏览历史中创建一个新的条目来管理自身的历史记录,用历史条目关联自身的状态信息,判断什么时候用户使用了“后退”按钮来移动到不同的历史条目,联合那个条目获取状态信息,并且重新创建应用程序之前的状态。
【】一种方式是用隐藏的<iframe>来保存状态信息并在浏览器的历史中创建条目。
为了创建新的历史条目,需要用Document对象的open()和write()方法动态地把一个新文档写入这个隐藏的窗体。
不管怎样,文档内容应该包含重新创建应用状态所需要的状态信息。当用户单击“后退”按钮,隐藏的窗体的内容会改变。
在HTML5之前,没有生成事件来通知你这个改变,因此,为了检测用户是否单击了“后退”按钮,可能要用setInterval()每秒对隐藏的窗体检测两到三次,来看它是否改变了。
【】在实际工作中,在那些需要以前的HTML5历史管理的项目中,开发者通常会使用一些现成的解决方案。
很多JavaScript框架都实现了这种功能。比如,jQuery有history插件,另外也有些单独的管理历史记录的类库。
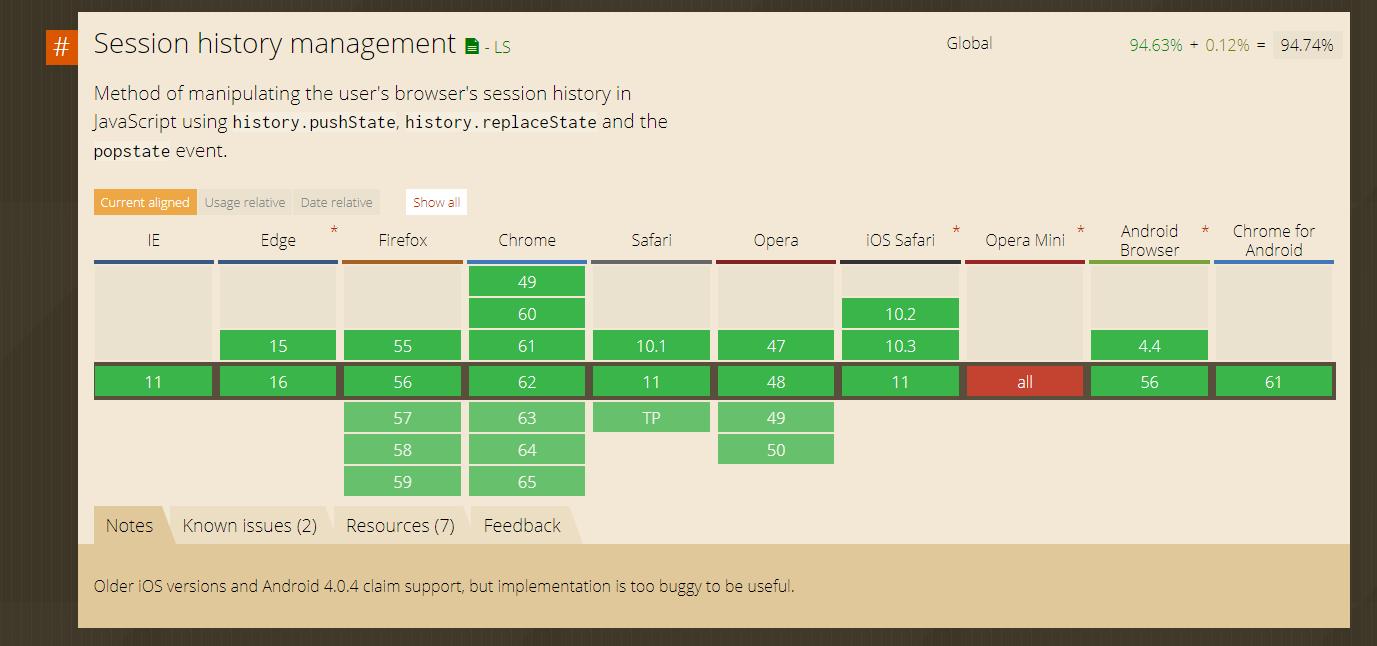
【03】兼容性
Firefox 4+、Safari 5+、Opera 11.5+和Chrome8+。
IE10支持。
ios 手机支持5.1+
安卓4.3+
为了用变成方式确定浏览器是否支持这个API,可以用下面的一行代码检验:
return!!(window.history&&history.pushState);
如果你是用的现代浏览器,可以用下面的代码:
if(Modernizr.history){
//HistoryAPISupported
}
如果你的浏览器不支持History API,可以使用history.js代替。


**
【02】
length 属性
定义和用法
返回一个整数,该整数表示会话历史中元素的数目,包括当前加载的页。例如,在一个新的选项卡(浏览器)加载的一个页面中,这个属性返回1。
length 属性声明了浏览器历史列表中的元素数量。
保存着历史记录的数量。这个数量包括所有历史记录,即所有向后和向前的记录。对于加载到窗口、标签页或框架中的第一个页面而言,history.length等于0。
通过像下面这样测试该属性的值,可以确定用户是否一开始就打开了你的页面。
if (history.length == 0){
//这应该是用户打开窗口后的第一个页面
}
注释:IE 6 和 Opera 9 以 0 开始,而 Firefox 1.5 以 1 开始。
语法
history.length
实例
<html>
<body>
<scripttype="text/javascript">
console.log(history.length);
</script>
</body>
</html>

以上是关于H5系列之History(必知必会)的主要内容,如果未能解决你的问题,请参考以下文章