浮动的艺术
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动的艺术相关的知识,希望对你有一定的参考价值。
摘要: 浮动float是css中比较难理解的样式,作为html页面布局中重要的一环,还有一环是定位position(相对于float而言或许容易理解). 我之前也经常使用浮动进行定位,可就是不能随心所欲运用,也不能很好的解释由于float带来的问题. 最近综合学习有关float的理论,写下此文进行总结.
注意:浮动问题出现的根本在于:使用float会脱离html文档流. 此文结合“Firfox"的3D效果进行分析.同时使用Edit-plus进行编码。
1 浮动float属性
(1) 有代码有真相:看下面基准代码
<!doctype html>
<html l ang="en">
<head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content="andy"> <meta name="Keywords" content="float"> <meta name="Description" content="坚持"> <title>float测试</title> <style> body,html,div{padding:0pc;margin:0px;} .box1{width:100px;height:100px;border:2px solid red;} .box2{width:140px;height:80px; border:2px solid yellow;} </style> </head> <body>
<div class="box1">box1</div> <div class="box2">box2</div> </body> </html>
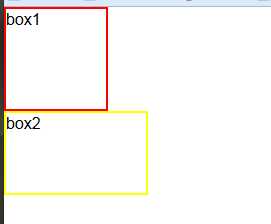
运行结果:有意识放小(下面同理)

分析:这个和我们想的估计是一样的。
(2)接下来在使用控制台 .box1{float:left} .box2{float:left;} 在原来基础上加上,不重复写.
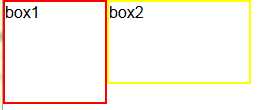
运行结果如下:

这也是我们想的结果,好接下来,我们从立体的角度看看(3D)运行结果; 注意:在Firefox中"查找元素"->"设置(图标)"->可用工具箱按钮下面->3D试图; 打上勾,同时你会看到这样的一个图标  这个就是使用3D试图的按钮(Firefox独有)。运行可以看到:
这个就是使用3D试图的按钮(Firefox独有)。运行可以看到:

分析:可能有的人没有看过这个效果;这里可以看到左边的区域就是html区. 蓝色的是我们的盒子box1 box2。那中间(空隙)的是什么:就是body部分(这里由于body里面的box1 box2浮动了,导致body里面没有内容,可能是火狐自定义隐藏了)
下面重点的内容开始了
(3)float 是怎么回事?
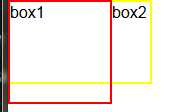
还是上面的基准代码:.box2{float:left;} 让box2浮动.运行:

分析:看到盒子1下面多了一层:很明显这是body. 看这个主要是说明一个细节:不浮动的box1和浮动的box2是一样高的.不会因为float的原因导致高度不一致(不要小看这个细节).
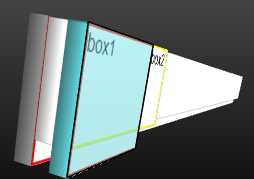
实验: 接下来还是对"基准代码" .box1{float:left;} 平面结果和3D效果分别:


分析:我使用了border,为了更好的分析; 结合二张图我们可以知道:box1在box2的上面; 我们不禁会想:盒子1浮动了,盒子2出现在盒子1的下面,说明了什么?很简单:那就是对于浮动的盒子,她的下面是空的------box1更像是平面图,漂浮在空间之上; 盒子2不浮动,是立体的,会霸占一定的3D空间;
为此我们得出重要的结论:所谓float其实就是"浮动对象脱离文档流",进入平面空间. 这样说太专业化了,简单的讲就是:浮动的对象就是一个平面,不是立体.所以下面是存在空间的,也就是其他盒子可以进去;这就是所谓的浮动float.我们前面看到float下面是一个"实体",但其实是一个空间; ps: 好像不太好理解,确实是真的.
还有一个重要结论:仔细看第一张图会发现:box2字样在右边,按一般道理来说,是应该在左上角的.原因:被上面float的盒子1"挤出去了".
ps: 通过这个实验我们知道了float是怎么回事。
(4) 使用浮动float的元素之间的影响:(待更新)
以上是关于浮动的艺术的主要内容,如果未能解决你的问题,请参考以下文章
浮动操作按钮 onClick 上的 viewPagerAdapter 片段 NullPointerException