odoo开发笔记 -- 安装Backend debranding去除odoo信息模块后 隐藏开发者模式
Posted Jesson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了odoo开发笔记 -- 安装Backend debranding去除odoo信息模块后 隐藏开发者模式相关的知识,希望对你有一定的参考价值。
Backend debranding


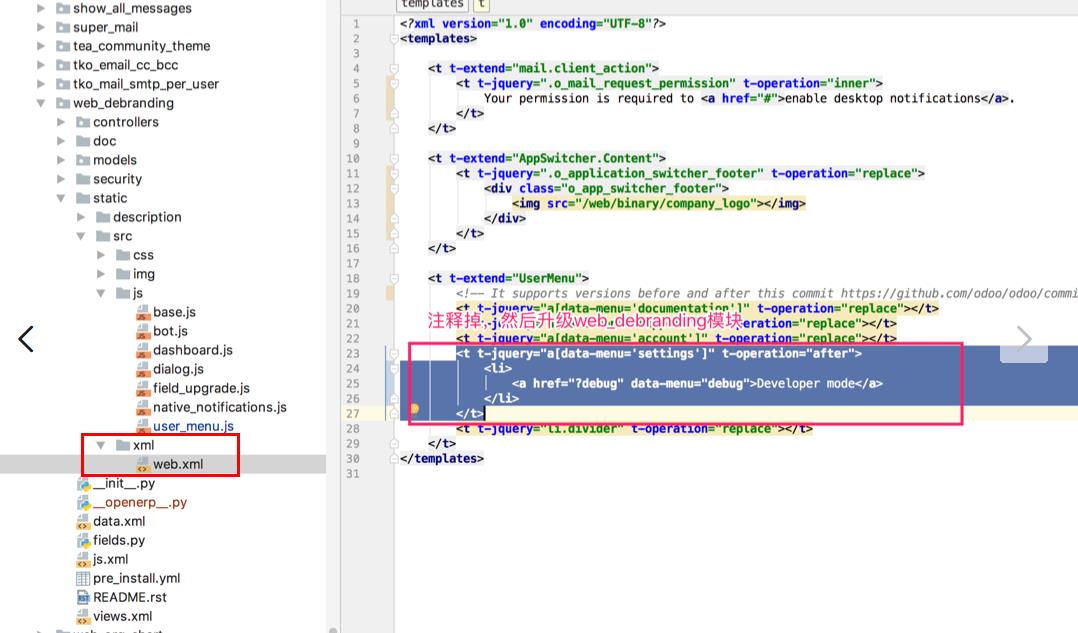
找到如下文件,将相关灰色代码注释掉。
<?xml version="1.0" encoding="UTF-8"?> <templates> <t t-extend="mail.client_action"> <t t-jquery=".o_mail_request_permission" t-operation="inner"> Your permission is required to <a href="#"> enable desktop notifications</a>. </t> </t> <t t-extend="AppSwitcher.Content"> <t t-jquery=".o_application_switcher_footer" t-operation="replace"> <div class="o_app_switcher_footer"> <img src="/web/binary/company_logo"></img> </div> </t> </t> <t t-extend="UserMenu"> <!-- It supports versions before and after this commit https://github.com/odoo/odoo/commit/bcca4a44c79d94db320ffe6f8311fcbb7ff81421 --> <t t-jquery="a[data-menu=\'documentation\']" t-operation="replace"></t> <t t-jquery="a[data-menu=\'support\']" t-operation="replace"></t> <t t-jquery="a[data-menu=\'account\']" t-operation="replace"></t> <t t-jquery="a[data-menu=\'settings\']" t-operation="after"> <li><a href="?debug" data-menu="debug">Developer mode</a></li> </t> <t t-jquery="li.divider" t-operation="replace"></t> </t> </templates>
以上是关于odoo开发笔记 -- 安装Backend debranding去除odoo信息模块后 隐藏开发者模式的主要内容,如果未能解决你的问题,请参考以下文章