003-代码补全,运行,调试
Posted 木子旭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了003-代码补全,运行,调试相关的知识,希望对你有一定的参考价值。
一、代码补全
IntelliJ IDEA为javascript代码中的React API和JSX提供代码补全。代码补全适用于React方法,特定于React的属性,html标记和组件名称,React事件,组件属性等。从React官方网站了解更多信息。
要获得React方法和React特定属性的代码完成,您需要在项目中的某处存在react.js库文件。通常库已经在你的node_modules文件夹中。
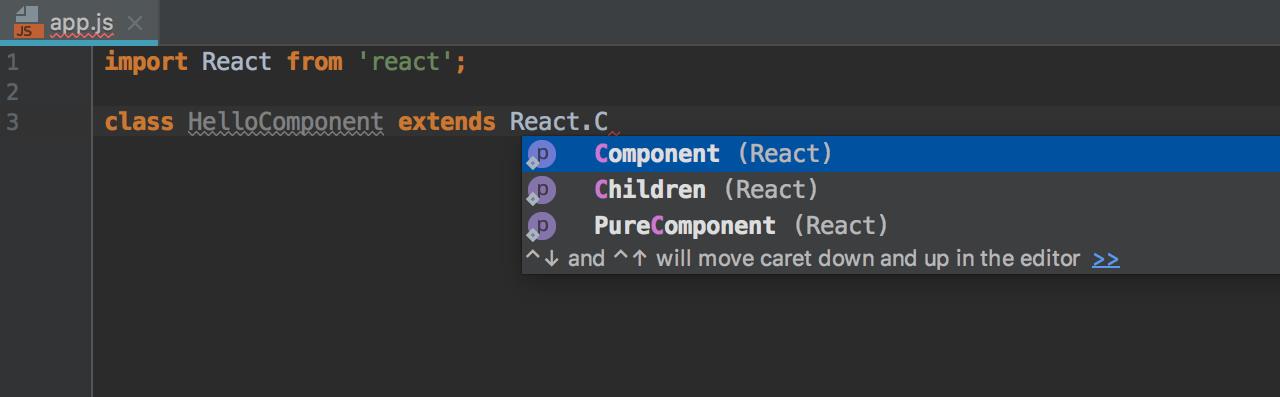
完成React方法,属性和事件 默认情况下,键入时会自动显示代码完成弹出窗口。例如:

在JSX标签中,IntelliJ IDEA为特定于React的属性(如className或classID)和非DOM属性提供编码帮助,如key或ref,此外,自动完成也适用于在项目的CSS文件中定义的类的名称:

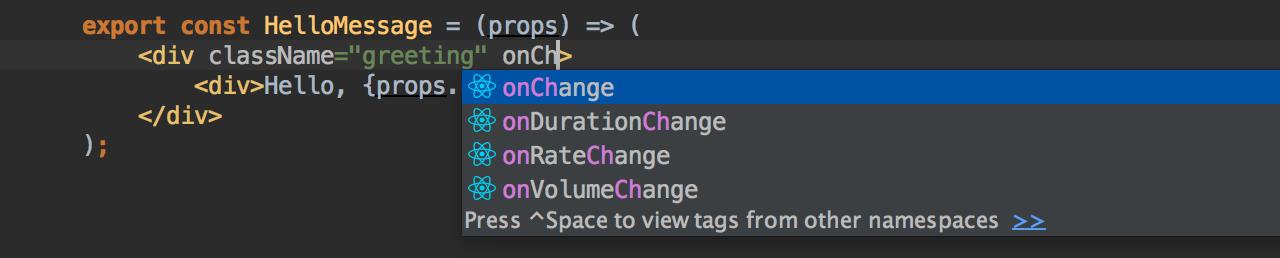
所有React事件(如onClick或onChange)也可以使用花括号(= {})自动完成:

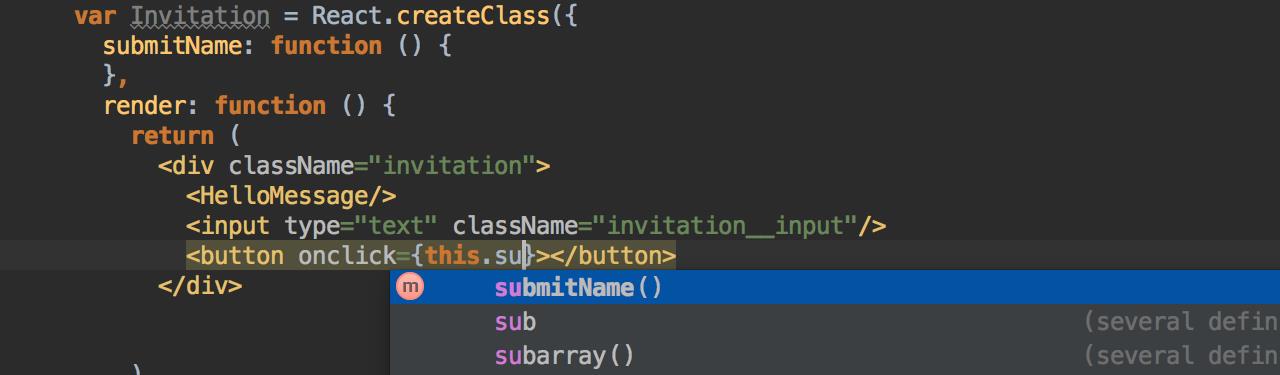
代码补全也适用于大括号内的JavaScript表达式。这适用于您定义的所有方法和功能:

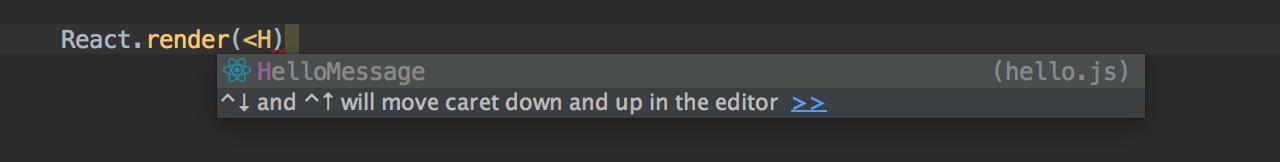
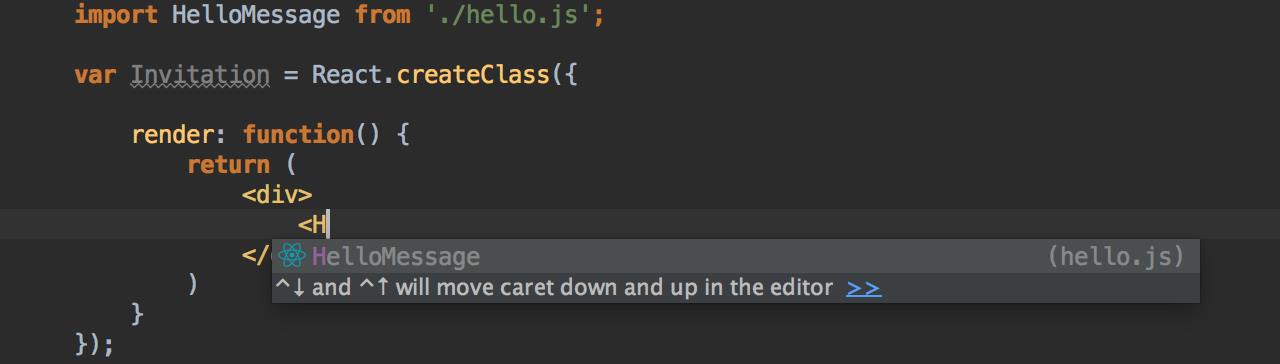
代码补全HTML标签和组件名称 IntelliJ IDEA为您在JavaScript中或其他组件内部的方法内定义的HTML标记和组件名称提供代码完成:

补全也适用于使用ES6样式语法的导入组件

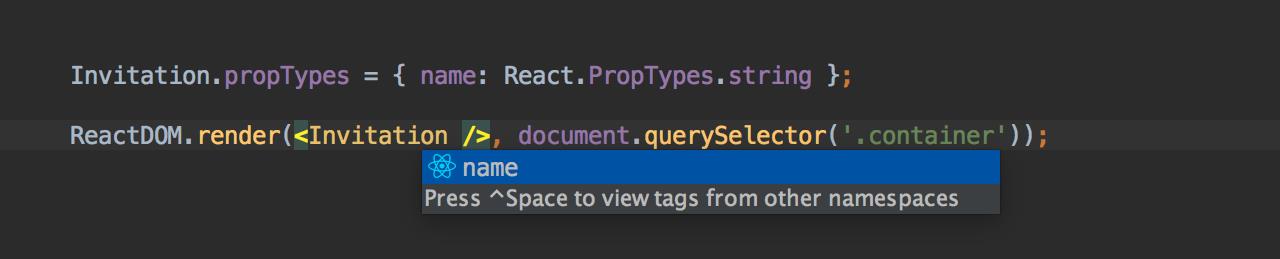
补全组件属性 IntelliJ IDEA为使用propTypes定义的组件属性提供代码完成并解析它们,以便您可以快速跳转或预览其定义:

当您自动完成组件的名称时,IntelliJ IDEA将自动添加所有必需的属性。如果组件使用中缺少某些必需的属性,IntelliJ IDEA会提醒您。
二、将HTML属性传输给JSX
您使用类属性或事件处理程序复制一段HTML代码并将其粘贴到JSX中时,IntelliJ IDEA会自动用React特定的属性(className,onClick,onChange等)替换这些属性。
三、运行和调试React应用程序
开始构建新的React单页应用程序的建议方法是创建React应用程序。只有在这种情况下,您的开发环境才会预先配置为使用webpack和Babel。否则,您需要首先配置构建管道。
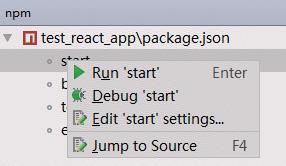
3.1、要运行React应用程序,请执行以下操作之一:
在npm tool window (View|tool window| npm)中,双击start任务【参看http://www.cnblogs.com/bjlhx/p/8967531.html】。感谢Webpack Hot Module Replacement,当开发服务器运行时,只要您更改任何源文件并保存更新,应用程序就会自动重新加载。
3.2、调试React应用程序
1》

等待应用程序编译完成并且Webpack开发服务器准备就绪。在http:// localhost:3000 /上打开浏览器查看应用程序。
复制正在运行应用程序的URL地址(默认情况下为http:// localhost:3000 /),创建调试配置时稍后需要此URL。
2》创建一个新的JavaScript调试配置:选择Run |编辑配置“,单击,然后从列表中选择”JavaScript Debuging“。在run/debug配置:JavaScript调试对话框中,将保存的URL(http:// localhost:3000 /)粘贴到URL字段中。保存配置。
3》在代码中设置断点并通过单击配置列表旁边的开始调试会话。
4》当命中第一个断点时,切换到调试工具窗口并照常进行:逐步执行程序,停止并恢复程序执行,在暂停时检查它,探索调用堆栈和变量,设置监视,评估变量,查看实际的HTML DOM等。
更多详细参看:http://www.jetbrains.com/help/idea/react.html#react_code_completion
以上是关于003-代码补全,运行,调试的主要内容,如果未能解决你的问题,请参考以下文章