讨论班jQuery学习
Posted hengzhistudiofront-end
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了讨论班jQuery学习相关的知识,希望对你有一定的参考价值。
遍历
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)html 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
结构关系举例:

图中的关系:
- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
祖先
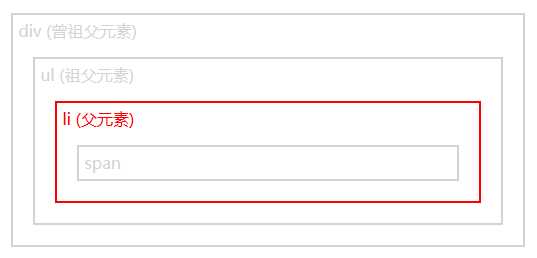
parent() 方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
1 <script> 2 $(document).ready(function(){ 3 $("span").parent().css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 …… 8 9 <div class="ancestors"> 10 <div style="width:500px;">div (曾祖父元素) 11 <ul>ul (祖父元素) 12 <li>li (父元素) 13 <span>span</span> 14 </li> 15 </ul> 16 </div> 17 </div>

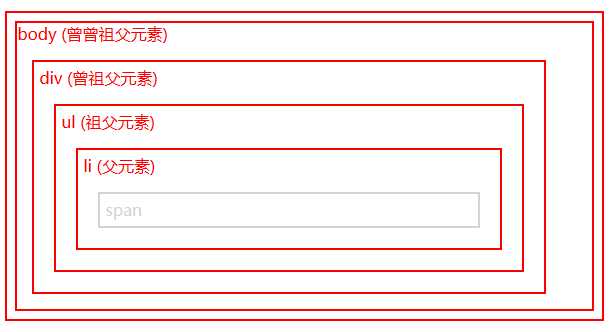
parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
1 <script> 2 $(document).ready(function(){ 3 $("span").parents().css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 8 <body class="ancestors">body (曾曾祖父元素) 9 <div style="width:500px;">div (曾祖父元素) 10 <ul>ul (祖父元素) 11 <li>li (父元素) 12 <span>span</span> 13 </li> 14 </ul> 15 </div> 16 </body>

parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
1 <script> 2 $(document).ready(function(){ 3 $("span").parentsUntil("div").css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <body class="ancestors"> body (曾曾祖父元素) 8 <div style="width:500px;">div (曾祖父元素) 9 <ul>ul (祖父元素) 10 <li>li (父元素) 11 <span>span</span> 12 </li> 13 </ul> 14 </div> 15 </body>

后代
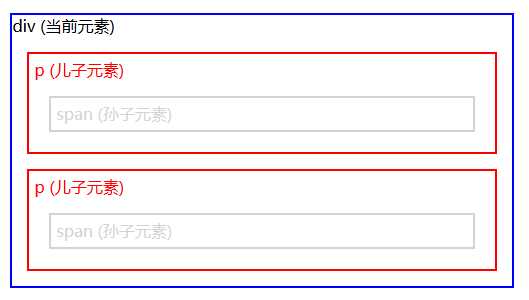
children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
1 <script> 2 $(document).ready(function(){ 3 $("div").children().css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <body> 8 <div class="descendants" style="width:500px;border:2px solid blue">div (当前元素) 9 <p>p (儿子元素) 10 <span>span (孙子元素)</span> 11 </p> 12 <p>p (儿子元素) 13 <span>span (孙子元素)</span> 14 </p> 15 </div>

可以使用可选参数来过滤对子元素的搜索。
1 $(document).ready(function(){ 2 $("div").children("p.1"); 3 });
例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素。
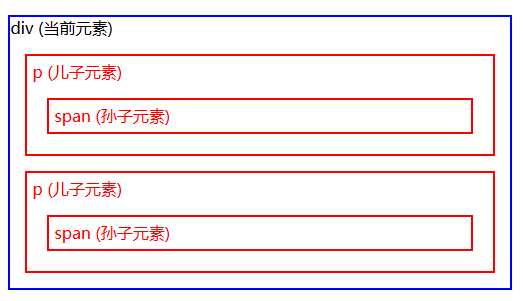
find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
1 <script> 2 $(document).ready(function(){ 3 $("div").find("span").css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <div class="descendants" style="width:500px;border:2px solid blue">div (当前元素) 8 <p>p (儿子元素) 9 <span>span (孙子元素)</span> 10 </p> 11 <p>p (儿子元素) 12 <span>span (孙子元素)</span> 13 </p> 14 </div>

1 <script> 2 $(document).ready(function(){ 3 $("div").find("*").css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <div class="descendants" style="width:500px;border:2px solid blue">div (当前元素) 8 <p>p (儿子元素) 9 <span>span (孙子元素)</span> 10 </p> 11 <p>p (儿子元素) 12 <span>span (孙子元素)</span> 13 </p> 14 </div>

同胞
siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。(可使用选择器做过滤)
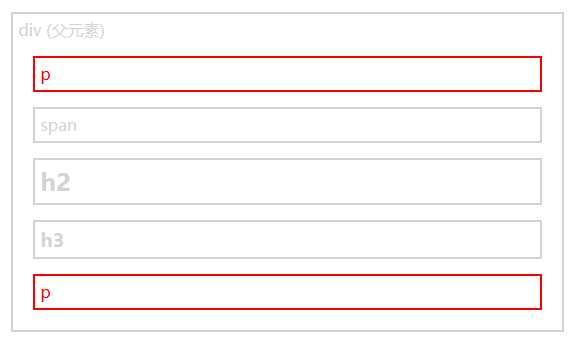
1 <script> 2 $(document).ready(function(){ 3 $("h2").siblings("p").css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <div>div (父元素) 8 <p>p</p> 9 <span>span</span> 10 <h2>h2</h2> 11 <h3>h3</h3> 12 <p>p</p> 13 </div>

next() 方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
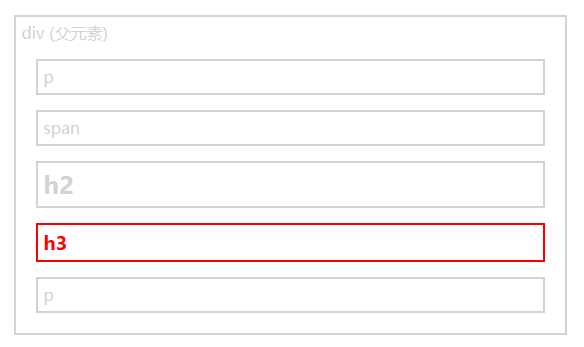
1 <script> 2 $(document).ready(function(){ 3 $("h2").next().css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <div>div (父元素) 8 <p>p</p> 9 <span>span</span> 10 <h2>h2</h2> 11 <h3>h3</h3> 12 <p>p</p> 13 </div>

nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的(后面的)同胞元素。
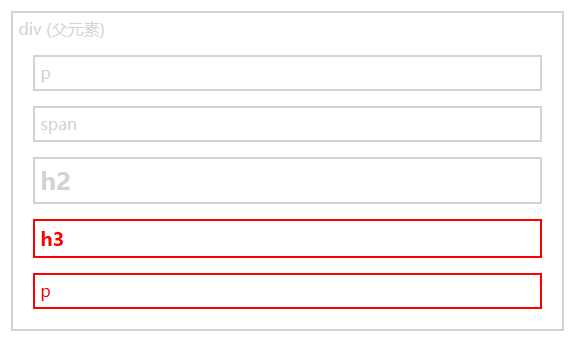
1 <script> 2 $(document).ready(function(){ 3 $("h2").nextAll().css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <div>div (父元素) 8 <p>p</p> 9 <span>span</span> 10 <h2>h2</h2> 11 <h3>h3</h3> 12 <p>p</p> 13 </div>

nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
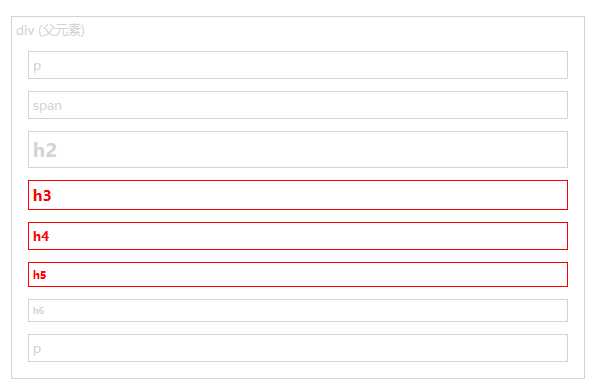
1 <script> 2 $(document).ready(function(){ 3 $("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"}); 4 }); 5 </script> 6 7 <div>div (父元素) 8 <p>p</p> 9 <span>span</span> 10 <h2>h2</h2> 11 <h3>h3</h3> 12 <h4>h4</h4> 13 <h5>h5</h5> 14 <h6>h6</h6> 15 <p>p</p> 16 </div>

prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
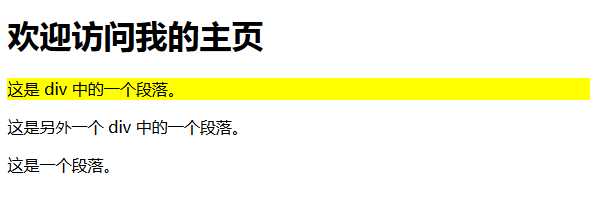
first() 方法
first() 方法返回被选元素的首个元素。
1 <script> 2 $(document).ready(function(){ 3 $("div p").first().css("background-color","yellow"); 4 }); 5 </script> 6 7 <h1>欢迎访问我的主页</h1> 8 <div> 9 <p>这是 div 中的一个段落。</p> 10 </div> 11 12 <div> 13 <p>这是另外一个 div 中的一个段落。</p> 14 </div> 15 16 <p>这是一个段落。</p>

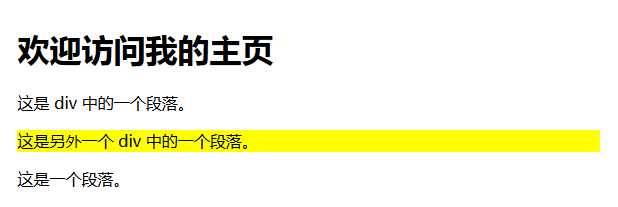
last() 方法
last() 方法返回被选元素的最后一个元素。
1 <script> 2 $(document).ready(function(){ 3 $("div p").last().css("background-color","yellow"); 4 }); 5 </script> 6 7 <h1>欢迎访问我的主页</h1> 8 <div> 9 <p>这是 div 中的一个段落。</p> 10 </div> 11 12 <div> 13 <p>这是另外一个 div 中的一个段落。</p> 14 </div> 15 16 <p>这是一个段落。</p>

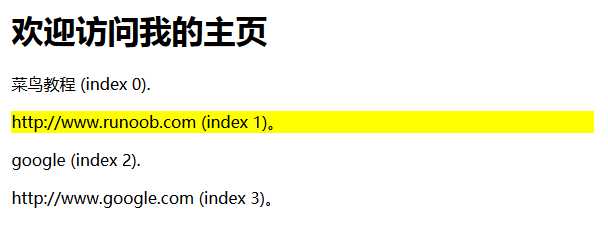
eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
1 <script> 2 $(document).ready(function(){ 3 $("p").eq(1).css("background-color","yellow"); 4 }); 5 </script> 6 7 <h1>欢迎访问我的主页</h1> 8 <p>菜鸟教程 (index 0).</p> 9 <p>http://www.runoob.com (index 1)。</p> 10 <p>google (index 2).</p> 11 <p>http://www.google.com (index 3)。</p>

filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
1 <script> 2 $(document).ready(function(){ 3 $("p").filter(".url").css("background-color","yellow"); 4 }); 5 </script> 6 7 <h1>欢迎访问我的主页</h1> 8 <p>菜鸟教程 (index 0).</p> 9 <p class="url">http://www.runoob.com (index 1)。</p> 10 <p>google (index 2).</p> 11 <p class="url">http://www.google.com (index 3)。</p>

not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反
1 <script> 2 $(document).ready(function(){ 3 $("p").not(".url").css("background-color","yellow"); 4 }); 5 </script> 6 7 <h1>欢迎访问我的主页</h1> 8 <p>菜鸟教程 (index 0).</p> 9 <p class="url">http://www.runoob.com (index 1)。</p> 10 <p>google (index 2).</p> 11 <p class="url">http://www.google.com (index 3)。</p>

以上是关于讨论班jQuery学习的主要内容,如果未能解决你的问题,请参考以下文章