Django入门
Posted 熊猫的黑白照
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django入门相关的知识,希望对你有一定的参考价值。
使用Django的过程中,你需要同时打开Python 和 cmd 命令窗口,以及网页编辑器
.py 类型文件,需要用Python打开。
命令窗口指令,统一在前面加了 $ 标识,复制代码时,不要复制$
.html 类型文件,在前面加了%标识,可以使用notepad编辑,或者使用webstorm,这两个都比较顺手。
一、安装Django(windows系统)
运行cmd进入命令窗口,输入:
$ pip3 install Django==1.11.11
等待安装完成后,输入:
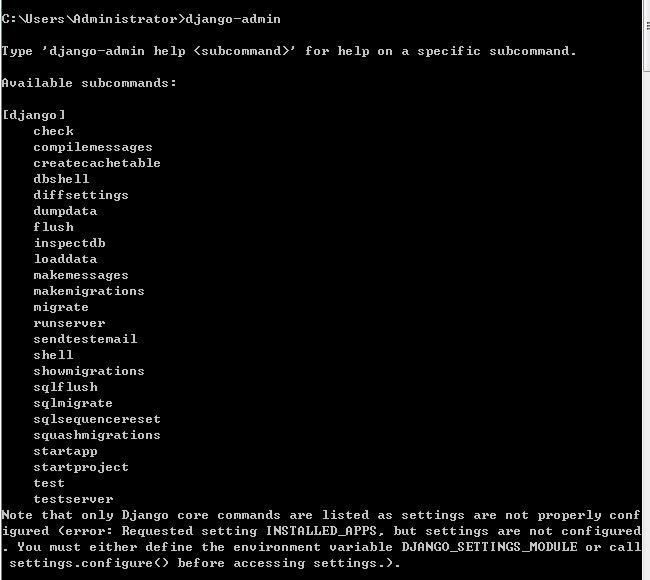
Django-admin #显示如下图表示安装成功

二、创建工作文件夹

我的工作文件夹设在 "E:\\Django\\1",利用cd 命令进入所在位置。
注意:
manage.py,是django-admin的一个小包装,调用manage.py可以非常方便得执行诸如,新建APP,启动服务器等命令,在以后调试的时候我们会经常用到。要cd到 manage.py 文件所在文件夹位置,才能运行
三、必要的设置
在正式编写我们的网站之前,我们还需要为网站结构做一些准备。
新建两个文件夹:static 和 templates
1. static
用于存放html<head>引入的css类,js类等文件,以及图片,声音等静态文件。
大部分网页共用的静态文件可以直接存放在static目录下,也可以下设image,sound等文件夹,专门管理某一类别的文件。
这么做的目的显而易见,方便管理!!对于一个大型的网站项目,如果你不想在上百个文件堆里大海捞针的话,从最开始就把文件分类保存。
2. templates
用于存放html类文件,同样的为每个app新建一个文件夹。
做完以上,我们的网站还只是一个空架子。下面需要将各个组件之间的联系,告诉Django。
补充templates关联设置
TEMPLATES = [ { \'BACKEND\': \'django.template.backends.django.DjangoTemplates\', \'DIRS\':[os.path.join(BASE_DIR, \'templates/\'),],# 新增代码 \'APP_DIRS\': True, \'OPTIONS\': { \'context_processors\': [ \'django.template.context_processors.debug\', \'django.template.context_processors.request\', \'django.contrib.auth.context_processors.auth\', \'django.contrib.messages.context_processors.messages\', ], }, }, ]
新增代码段解释,告诉Django,templates文件夹位置。
修改系统时间为北京(上海)时间
TIME_ZONE = \'Asia/Shanghai\'
补充static关联设置
#静态文件保存目录的别名 STATIC_URL = \'/static/\' #所有的静态文件(css,js,图片)都配置在此文件夹中 STATICFILES_DIRS=[ os.path.join(BASE_DIR,\'static\'), ]
新增代码段解释,告诉Django,涉及{% load static %}命令,去static文件夹寻找。
分配好各个文件夹的路径,下面我们需要对网站的地址(url)进行统一调度
#打开urls.py from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse,render def xixi(request): return render(request, \'../templates/xixi.html\') def haha(request): return render(request, \'../templates/haha.html\') def login(request): return render(request,\'../templates/login.html\') urlpatterns={ url(r\'^xixi/\', xixi), # 增加对应关系 url(r\'^haha/\', haha), url(r\'login\',login) }
以上新增的代码包含了一段正则表达式 r\'^xixi\',符号 ^ 表示头部匹配。
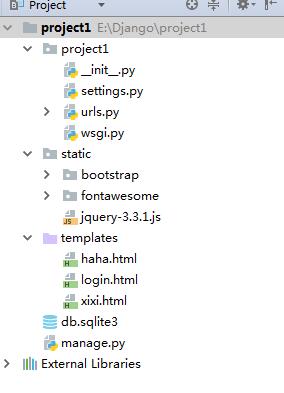
此测试项目文件整体目录如下:

四、运行服务器
好了,现在让我们将本机作为服务器,看看我们的网站吧

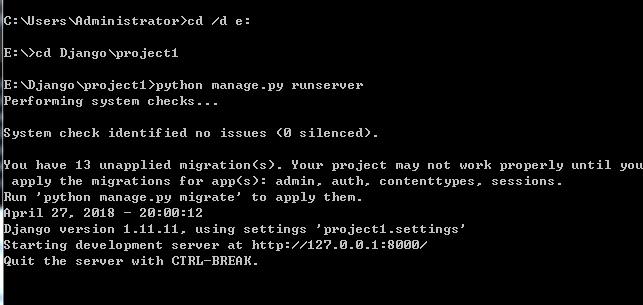
调用manage.py,运行代码
python manage.py runserver
我们的服务器地址在“http://127.0.0.1:8000/”
在浏览器地址栏输入地址“http://127.0.0.1:8000/xixi”
在浏览器地址栏输入地址“http://127.0.0.1:8000/haha”
在浏览器地址栏输入地址“http://127.0.0.1:8000/login”
总结一下Django各个模块的作用:
urls 负责 分配网页地址给views
views负责 传递变量给templates
templates收到变量值,展示给访客
以上是关于Django入门的主要内容,如果未能解决你的问题,请参考以下文章