touch pointer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了touch pointer相关的知识,希望对你有一定的参考价值。
在早期的浏览器,输入的事件其实相对单纯,只有考虑到鼠标和键盘两种;而当时的鼠标事件,其实就是 click、mousedown、mouseup 等等的事件。但是当手机、平板开始流行时候,再移动装置上的主要操作界面,已经从鼠标变成是触控了~
由于触控和鼠标的操作逻辑,算是有根本上的差异的,再加上大部分的装置又支持多点触控,所以虽然浏览器大多会把触控的事件对应回传统的鼠标事件,但是如果希望能有更细致的操作,传统的鼠标事件是不够用的。
而目前 W3C 针对触控操作的部分,则有两种事件模型可以使用,其中一个是专门为了触控设计的 Touch Event,这应该算是目前大部分移动浏览器所支持的事件架构;而另一种,则是由微软所提出的、试图统一所有指针装置的事件架构、Pointer Event。
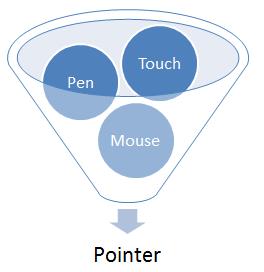
相较于目前主流的 Touch Event (W3C)只有去处理触控的事件,微软提出的 Pointer Event 则是希望能把所有的指针事件都统一来做管理、让程序开发时能更简单地使用。右图就是官方的示意图。
.png)

这些更详细的资讯,基本上都是可以让开发者根据各种指针装置的输入,来做更细致的处理的~再加上透过 Pointer Event 的架构,可以一次性地处理掉鼠标和触控等装置的事件,所以在 Heresy 来看,应该算是一种相对好的架构。
跨浏览器
很遗憾的,目前基本上只有微软自家的 Internet Explorer(10+)有原生支持 Pointer event(不过也不大一样,请参考 MSDN),其他的浏览器,都仅支持 Touch Even;而再加上 IE 本身并不支持 Touch Event,所以变成要跨浏览器处理触控事件,就得写两个版本了…
不过还好,微软他们为了推动自己提出的 Pointer Event,所以也有提供一个让其他浏览器也能支持 Pointer Event 的 javascript 函式库、Hand.js!他的官方网站是:
基本上只要在网页裡面引入这个 JavaScript 档后,Firefox 或 Chrome 也就都可以使用 Pointer Event 了~
详细的介绍则可以参考《Hand.js: a polyfill for supporting pointer events on every browser》。
事件的定义
Pointer Event 总共定义了八种事件,其列表如下:
- pointerdown
- pointerup
- pointercancel
- pointermove
- pointerover
- pointerout
- pointerenter
- pointerleave
基本上,大部分的事件,都可以对应到本来的 mouse event(MSDN 参考),在 W3C 的网页上,也有针对这些事件的详细说明;实际上,如果浏览器侦测到指鳔是主要的(primary)指针的话,他也会送出鼠标的事件。
而当触发事件时,程序可以取得定义为 PointerEvent 的资料,它应该算是继承了 MouseEvent 的结构后,再附加了一些额外的的资料;其定义如下:
interface PointerEvent : MouseEvent {
readonly attribute long pointerId;
readonly attribute long width;
readonly attribute long height;
readonly attribute float pressure;
readonly attribute long tiltX;
readonly attribute long tiltY;
readonly attribute DOMString pointerType;
readonly attribute boolean isPrimary;
};
其中,每一个指针都有属于自己的编号、也就是 pointerId;而透过 pointerType 则可以判断他是哪一种类型的指针,目前的标准包含了 mouse、pen、touch 这三种可能。
而要取得指针的位置的时候,则是可以视需要使用 screenX /screenY,或是 clientX / clientY。
其他像是 width、height,就是代表这个指针的大小(应该是给触控用的),pressure 则是指针装置的压力(介于 0-1 之间),而 tileX 和 tileY 则是笔型装置的倾斜程度。
使用的话,由于 Heresy 自己也是刚开始玩,所以这边就不自己写范例了。
在微软官方的博客文章《Hand.js: a polyfill for supporting pointer events on every browser》和《Unifying touch and mouse: how Pointer Events will make cross-browsers touch support easy》内,就有展示、以及使用范例了~有兴趣写的话,应该是参考这边就可以了。另外,它裡面也有提供一个范例网页(连结),可以做进一步的参考。
而在《Creating an universal virtual touch joystick working for all Touch models thanks to Hand.JS》一文中,也有展示如何使用 Pointer Event 来做一个触控的摇杆游戏,应该也算是值得参考的实作。
附注:
- Windows 版的 FireFox 预设应该是把触控事件关闭的,需要手动开启,否则就算是在平板上用触控也只会抓到鼠标事件。他的开启方法是在 FireFox 打开「about:config」的页面,找到「dom.w3c_touch_events.enabled」这个项目,把他的值从「0」改成「1」。
- MouseEvent 的定义(DOM Level 3、参考):
interface MouseEvent : UIEvent {
readonly attribute long screenX;
readonly attribute long screenY;
readonly attribute long clientX;
readonly attribute long clientY;
readonly attribute boolean ctrlKey;
readonly attribute boolean shiftKey;
readonly attribute boolean altKey;
readonly attribute boolean metaKey;
readonly attribute unsigned short button;
readonly attribute unsigned short buttons;
readonly attribute EventTarget? relatedTarget;
};
以上是关于touch pointer的主要内容,如果未能解决你的问题,请参考以下文章
我是不是需要在 sencha touch 应用程序中进行 ajax 调用的服务器?