coolite 获取新的页面链接到当前页面指定位置Panel的运用
Posted 那一抹的温柔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了coolite 获取新的页面链接到当前页面指定位置Panel的运用相关的知识,希望对你有一定的参考价值。
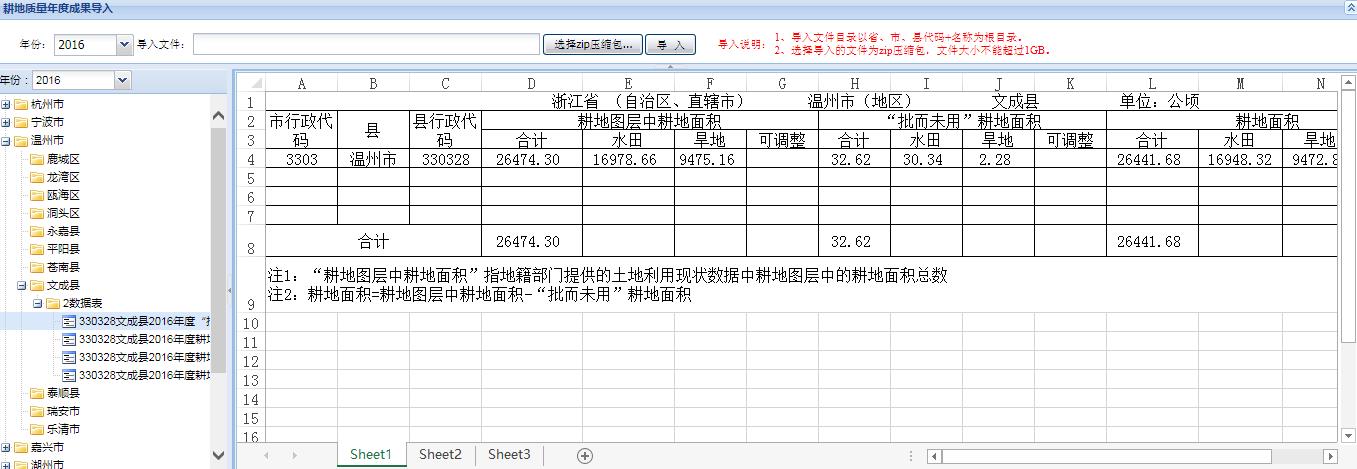
如下图所示,点击温州市文成县之前,右边是一片空白,点击后生成新的页面

html运用到了coolite的Panel控件
<Center>
<ext:Panel ID="PanelMain" runat="server" AutoWidth="true" AutoScroll="false" Cls="width_p_100" BodyStyle="border-left:1 solid ;width:100%" Border="false">
<AutoLoad Mode="IFrame" ShowMask="true" MaskMsg="加载中,请稍候..." Url="" Scripts="true" NoCache="false" />
<%--<Body>
<div>
<iframe scrolling="auto" frameborder="0" width="100%" height="100%" id="frame1"></iframe>
</div>
</Body>--%>
</ext:Panel>
</Center>
js运用到panel的一些特性,函数setUrl调用新的页面链接到当前页面指定位置
function setUrl(purl) {
PanelMain.autoLoad.url = purl;
PanelMain.autoLoad.mode = "iframe";
PanelMain.autoLoad.showMask = true;
PanelMain.autoLoad.maskMsg = "加载中,请稍等...";
PanelMain.reload();
}
函数look调用了setUrl函数
function look(cgguid, flag, path, drlx) {
debugger;
var url = "";
var drlj = "";
switch (drlx) {
case "01": drlj = "/JccgFilesStore/"; break;
case "02": drlj = "/NdcgFilesStore/"; break;
case "03": drlj = "/NdgxcgFilesStore/"; break;
default:
drlj = "/NdcgFilesStore/";
break;
}
switch (flag) {
case "tif"://图片
case "jpg":
case "jpeg":
case "png":
case "gif": url = "ShowImgPage.aspx?cgguid=" + cgguid + "&path=" + path + "&drlx=" + drlx; break;
case "txt": url = "ShowTxtPage.aspx?cgguid=" + cgguid + "&drlx=" + drlx; break;
case "doc":
case "docx":
case "xls":
case "xlsx": url = "ShowOfficePage.aspx?cgguid=" + cgguid + "&fileExt=" + flag+"&drlx="+drlx; break;
default: //pdf
//url = "http://" + window.location.host + "/JccgFilesStore/" + path;
url = drlj + path;
break;
}
setUrl(url);
}
以上是关于coolite 获取新的页面链接到当前页面指定位置Panel的运用的主要内容,如果未能解决你的问题,请参考以下文章
scroll 滚动到指定位置触发事件 and 点击一按钮/链接让页面定位在指定的位置