强大的图片展示插件,JQuery图片预览展示插件
Posted 王召波
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了强大的图片展示插件,JQuery图片预览展示插件相关的知识,希望对你有一定的参考价值。
只需要引入JQuery.js , viewer.css 和 viewer.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <link rel="stylesheet" href="./viewer.css"> <script src="./viewer.js"></script> </head> <body> <ul id="viewer"> <li><img data-original="images/tibet-1.jpg" src="images/thumbnails/tibet-1.jpg" alt="Cuo Na Lake"></li> <li><img data-original="images/tibet-2.jpg" src="images/thumbnails/tibet-2.jpg" alt="Tibetan Plateau"></li> </ul> </body> <script> $(\'#viewer\').viewer(); </script> </html>
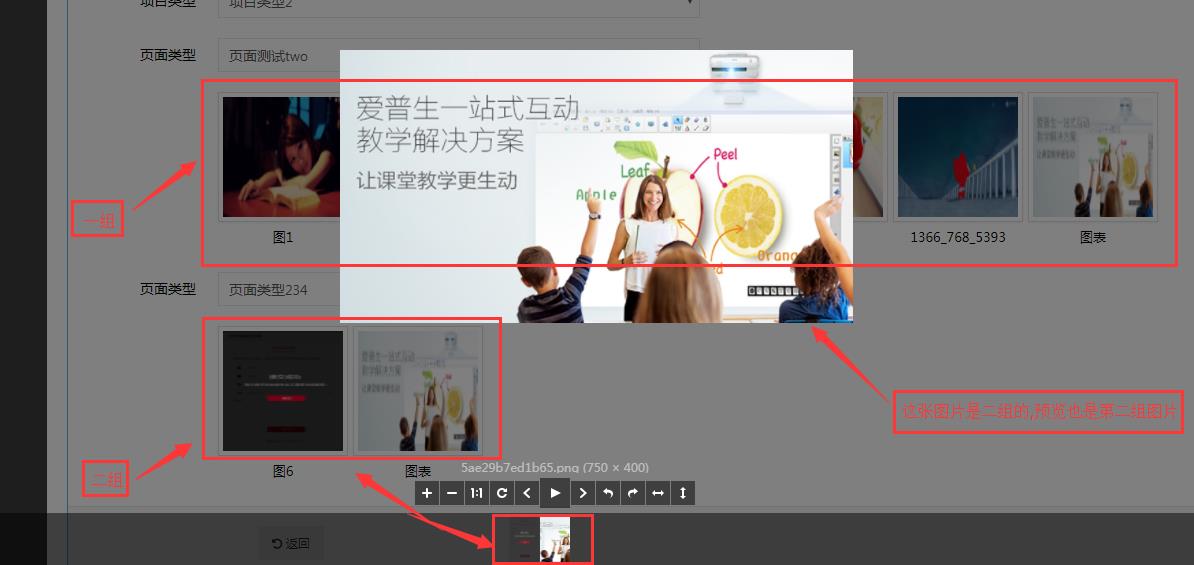
demo实例化的时候用的id ,其实也可以用class, 用class就是当图片有分类的时候,用class实例化,预览也是分组的,如下图:

以上是关于强大的图片展示插件,JQuery图片预览展示插件的主要内容,如果未能解决你的问题,请参考以下文章