动态网页开发基础
Posted ting1106
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态网页开发基础相关的知识,希望对你有一定的参考价值。
什么是URL?
统一资源定位符。
URL的组成?
http:// localhost:8080/ news/index.html
协议部分 主机IP地址:端口号(域名) 项目资源地址
协议部分为:http(超文本传输协议)和https协议 (安全的HTTP协议)
项目资源地址:项目名+文件位置
Tomcat服务器
作用:
(1)接收URL请求
(2)返回数据

Tomcat的目录

解压缩版本Tomcat的配置
添加系统变量,名称为CATALINA_HOME,设置值为tomcat的安装目录
Tomcat服务启动检测
(1)在IE地址栏中输入http://localhost:端口号
(2)页面进入到Tomca启动成功页面
启动:startup.bat
停止:shutdown.bat
(3)Tomcat是由Apache开发的用于运行Web项目的平台
(4)通过配置文件server.xml可以修改Tomcat端口号
(5)URL的组成部分:协议://主机地址[:端口号]/资源路径
WEB项目
结构:
(1)编写Web应用代码
(2)将项目打包至webapps目录
(3)启动Tomcat服务并进行访问
WEB应用结构

配置访问页面
Web .xml
<welcome-file-list>
<welcome-file>文件名.html</welcome-file>
</welcome=file=list>
//如果找不到文件则返回4040
JSP
JSP的基本概念?
在HTML中嵌入Java代码从而实现网页动态显示的一种技术
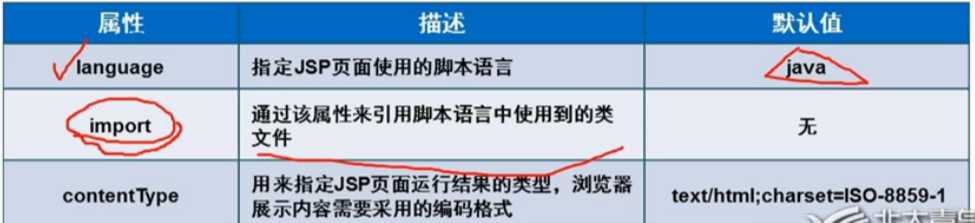
通过设置内部的多个属性定义整个页面的属性
语法:<%@page属性1="属性值"属性2="属性值1,属性值2"...属性n="属性值n"%>
常用属性:

<%@page language="java" import="java.util.*,java.text.*" conteneType="text/html";charset=utf-8%>
JSP的小脚本与表达式
<html>
<head>
<head><title>计算求和</title></head>
<body>
//两个数的求和结果为:
<%
//小脚本
int numA=4,numB=5;
int result=numA+numB;
%>
<%=result %>//表达式
</body>
</head>
</html>
(1)page指令中import如果要导入多个包。中间用逗号隔开
(2)page指令中建议大家把contentType="text/html;charset=utf-8"
(3)jsp脚本<%%>中间java代码必须符合我们java代码的规范
(4)jsp脚本输出内容到浏览器out.print
HTML的注释:<!--HTML注释-->
JSP的外部注释:<%--JSP注释--%>
JSP脚本中内部注释:<%//单行注释%>
3 <%/*多行注释*/%>
JSP中直接嵌入JAVA代码的语法为:<%java代码%>
JSP中输出执行结构语法:<%=java表达式%>
JSP中申明全局变量的语法为:<%!java代码%>
JSP的运行原理
Web容器处理JSP文件请求需经过3个阶段
(1)翻译阶段 (2)编译阶段 (3)执行阶段
1.用户通过浏览器访问jsp的时候,tomcat负责把jsp转化为java文件
jsp声明——>java方法
jsp脚本——>java文件中_jspService方法的一段代码
jsp表达式——>java文件中的_jspServce的方法的一段代码out.print(表达式)
普通html代码——>java文件中的_jspServce的方法的一段代码out.write(html标签)
2.服务器再把java文件编译成为class文件
3.服务器执行class文件
首先对生成的java类进行实例化
调用实例化后对象的_jspService()方法输出html给浏览器
4.浏览器渲染html数据
以上是关于动态网页开发基础的主要内容,如果未能解决你的问题,请参考以下文章