Qt 之 模仿 QQ登陆界面——样式篇
Posted 小小猫钓小小鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt 之 模仿 QQ登陆界面——样式篇相关的知识,希望对你有一定的参考价值。
一、简述
今天晚上花了半天时间从QQ登录界面抠了些图,顺便加了点样式基本上实现了QQ的登陆界面全部效果。虽不说100%相似,那也有99.99%相似了哈O(∩_∩)O。
QQ好像从去年开始,登录界面有了一个3D动态效果,要实现这个也不难,直接使用GIF制作工具,录制动态效果生成GIF图,然后用QMovie加载Gif图,QLabel显示即可。
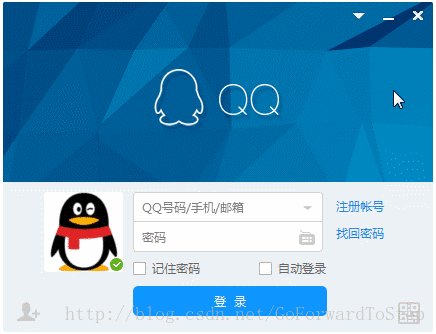
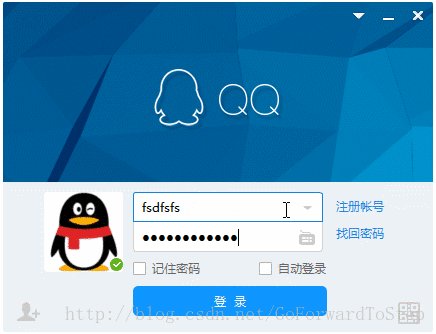
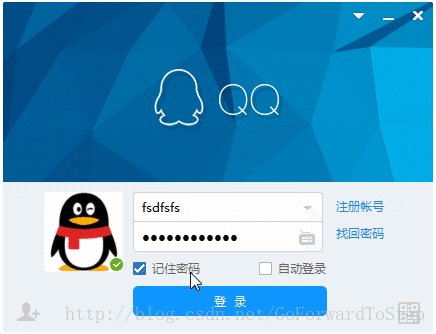
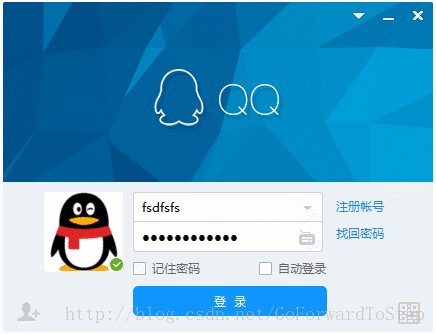
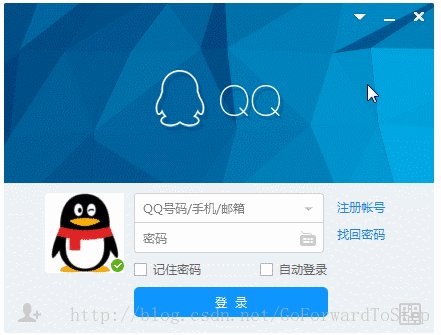
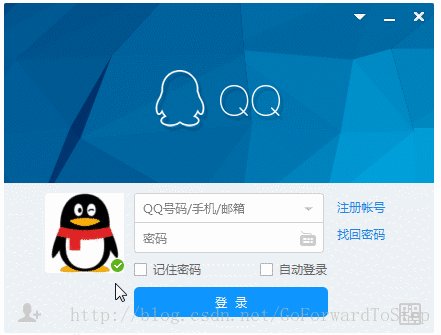
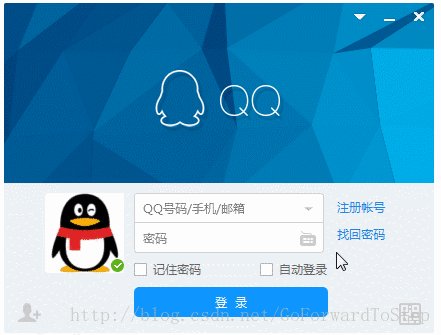
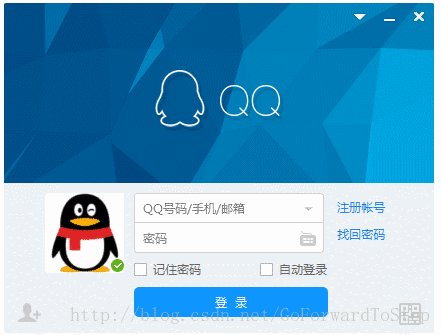
效果图:
可以从上面的效果图看出,整个登录界面的效果都已实现(或者说点击状态按钮没有弹出菜单选择登录状态,这个我觉得是功能部分,此篇只谈界面效果,在下篇中将实现界面上的一些功能。)
好了看完效果上代码。
二、代码之路
代码中用到了 Qt 之 自定义窗口标题栏 中叙述的自定义标题栏,直接继承了BaseWindow类,略去了一定的代码。有需要的小伙伴可以看一下。
LoginWindow.h
#include "basewindow.h" namespace Ui { class LoginWindow; } // 登录状态; typedef enum { ONLINE = 1, //在线; ACTIVE, //活跃; AWAY, //离开; BUSY, //忙碌; NOT_DISTURB, //请勿打扰; HIDE, //隐身; OFFLINE//离线; }LoginState; class LoginWindow : public BaseWindow { Q_OBJECT public: LoginWindow(QWidget *parent = 0); ~LoginWindow(); private: void initMyTitle() ; void initWindow(); private: Ui::LoginWindow *ui; // 密码框小键盘按钮; QPushButton* m_keyboardButton; };LoginWindow.cpp
#include "LoginWindow.h" #include "ui_LoginWindow.h" #include "accountitem.h" #include <QPainter>#include <QMovie> #include <QHBoxLayout> #include <QCursor> LoginWindow::LoginWindow(QWidget *parent) : BaseWindow(parent) , ui(new Ui::LoginWindow) { ui->setupUi(this); initWindow(); initMyTitle(); this->loadStyleSheet(":/Resources/LoginWindow/LoginWindow.css"); } LoginWindow::~LoginWindow() { delete ui; } void LoginWindow::initMyTitle() { // 因为这里有控件层叠了,所以要注意控件raise()方法的调用顺序; m_titleBar->move(0, 0); m_titleBar->raise(); m_titleBar->setBackgroundColor(0, 0, 0 , true); m_titleBar->setButtonType(MIN_BUTTON); m_titleBar->setTitleWidth(this->width()); ui->pButtonArrow->raise(); } void LoginWindow::initWindow() { //背景GIG图; QLabel* pBack = new QLabel(this); QMovie *movie = new QMovie(); movie->setFileName(":/Resources/LoginWindow/back.gif"); pBack->setMovie(movie); movie->start(); pBack->move(0, 0); //暗注释; ui->accountComboBox->setEditable(true); QLineEdit* lineEdit = ui->accountComboBox->lineEdit(); lineEdit->setPlaceholderText(QStringLiteral("QQ号码/手机/邮箱")); ui->passwordEdit->setPlaceholderText(QStringLiteral("密码")); // 密码框中的小键盘按钮; m_keyboardButton = new QPushButton(); m_keyboardButton->setObjectName("pButtonKeyboard"); m_keyboardButton->setFixedSize(QSize(16, 16)); m_keyboardButton->setCursor(QCursor(Qt::PointingHandCursor)); QHBoxLayout* passwordEditLayout = new QHBoxLayout(); passwordEditLayout->addStretch(); passwordEditLayout->addWidget(m_keyboardButton); passwordEditLayout->setSpacing(0); passwordEditLayout->setContentsMargins(0, 0, 8, 0); ui->passwordEdit->setLayout(passwordEditLayout); ui->passwordEdit->setTextMargins(0, 0, m_keyboardButton->width() + 12, 0); ui->userHead->setPixmap(QPixmap(":/Resources/LoginWindow/HeadImage.png")); ui->loginState->setIcon(QIcon(":/Resources/LoginWindow/LoginState/state_online.png")); ui->loginState->setIconSize(QSize(13, 13)); }样式
*{font-family:Microsoft YaHei;} /*最小化按钮*/ QPushButton#pButtonArrow { border-image:url(:/Resources/LoginWindow/arrowback.png) 0 60 0 0 ; } QPushButton#pButtonArrow:hover { border-image:url(:/Resources/LoginWindow/arrowback.png) 0 30 0 30 ; } QPushButton#pButtonArrow:pressed { border-image:url(:/Resources/LoginWindow/arrowback.png) 0 0 0 60 ; } /*注册账号*/ QPushButton#pButtonRegistAccount { color:rgb(38 , 133 , 227); background-color:transparent; } QPushButton#pButtonRegistAccount:hover { color:rgb(97 , 179 , 246); } QPushButton#pButtonRegistAccount:pressed { color:rgb(0 , 109 , 176); } /*忘记密码*/ QPushButton#pButtonForgetPassword { color:rgb(38 , 133 , 227); background-color:transparent; } QPushButton#pButtonForgetPassword:hover { color:rgb(97 , 179 , 246); } QPushButton#pButtonForgetPassword:pressed { color:rgb(0 , 109 , 176); } /*下拉列表框*/ QComboBox { background:white; padding-left:5px ; border-top-left-radius:3px; border-top-right-radius:3px; border: 1px solid rgb(209 , 209 , 209); } QComboBox:hover { border: 1px solid rgb(21 , 131 , 221); } QComboBox QAbstractItemView::item { height:40px; } QComboBox::down-arrow { border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 34 0 0 ; } QComboBox::down-arrow:hover { border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 17 0 17 ; } QComboBox::down-arrow:on { border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 0 0 34 ; } QComboBox::drop-down { width:20px; background:transparent; /*不加此句下拉箭头背景色为灰色与整体样式不一致,也可设置 border:0px; border-radius:0px; background:white; border-left:0px ; 即设置为无边框*/ padding-right:5px; } /*密码框*/QLineEdit#passwordEdit { background:white; padding-left:5px ; padding-top:1px ; border-bottom-left-radius:3px; border-bottom-right-radius: