克隆数组
Posted Beat Yourself
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了克隆数组相关的知识,希望对你有一定的参考价值。
一、浅表克隆
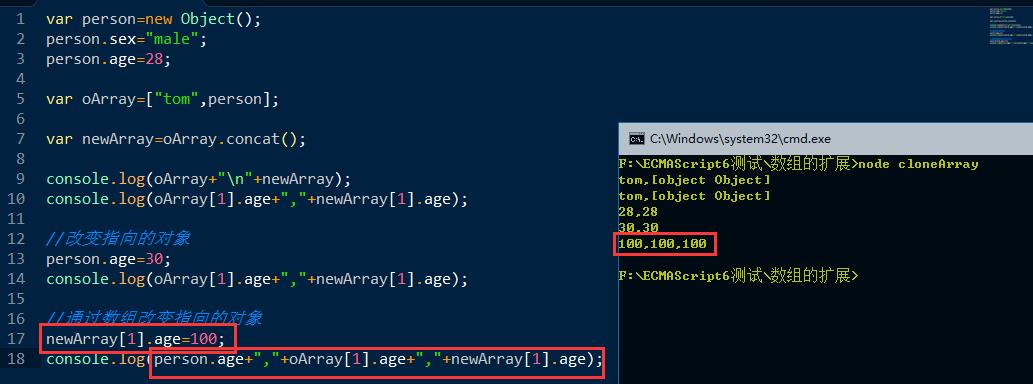
1、通过调用oldArr.concat();或oldArr.slice();
2、在浅表副本中,如果原始数组的元素时复杂类型,则元素值指向对象的引用而非对象本身,与原始数组的一样,浅表副本的元素值也指向对象的引用,对对象所做的任何更改都
会影响指向对象(在两个数组中反映出来)

二、深度克隆
1、在深度克隆副本中,不断复制索引,还将复制原始数组中的所有对象,从而使新数组和原数组指向不同的对象
2、深度克隆代码实现如下:
/** * * @authors Soul (2461358597@qq.com) * @date 2016-05-22 18:15:28 * @version 0.0.1 * @description clone a Array as deep or shallow. * */ /** * * @param oldArr 将被克隆的数组 * @param deep 是否深度克隆(value=true/false),默认为false * @param newArr 返回克隆的新数组 * @return Array 返回克隆的新数组 * */ function clone(oldArr,deep){ //判断是否进行深度克隆 var isDeep,newArr=[]; if(arguments.length==1){ isDeep=false; } if(arguments.length==2){ isDeep=deep; }else{ throw new Error("参数不正确"); return; } //克隆 start if(isDeep){ //深度克隆oldArr====>newArr for(var i in oldArr){ var prop=oldArr[i]; //oldArr元素是对象 if(typeof prop=="object"){ //该元素是数组对象 if(prop instanceof Array){ // newArr[i]=[]; for(var j=0;j<prop.length;j++){ if(typeof prop[j]!=\'object\'){ newArr[i].push(prop[i]); }else{ newArr[i]=clone(prop,true); } } }else{//该元素是非数组对象 //创建新对象 指向新的引用 var newProp={}; for(var attr in prop){ eval("newProp."+attr+"="+"\'"+prop[attr]+"\'"); } newArr[i]=newProp; } }else{//oldArr元素不是对象 newArr[i]=prop; } } }else{ //浅度克隆oldArr===>newArr newArr=oldArr.concat(); } //克隆 end return newArr; }
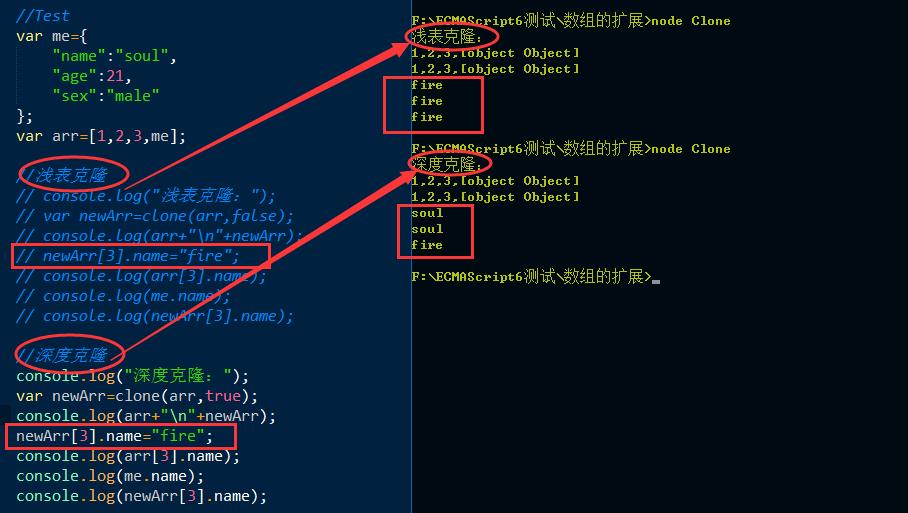
3、测试如下:

以上是关于克隆数组的主要内容,如果未能解决你的问题,请参考以下文章
Forge Viewer - 如何在场景中访问(或获取渲染/片段代理)克隆的网格?