Promise
Posted I am Daya, 爱生活,爱前端!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise相关的知识,希望对你有一定的参考价值。
异步使用场景:
setTimeout, setInverval, 事件绑定,图片加载,Ajax请求等
在很多时候我们的js中, 比如 B需要依赖A, C又需要依赖B,。。。。
这时候我们很无奈的一步一步的使用回调函数来解决此类问题。 如果这样多起来,回调会越嵌套越深。
工作中很常见的是 B接口需要A接口的返回值之类的,就只能在A执行完在回调B接口了。
但是这种写法太不利于读写和错误排查和剖出了。
于是随着我们的ES6出现了一个非常好用的 Promise 对象,完美的解决了这一问题
今天我们来看下Promise,
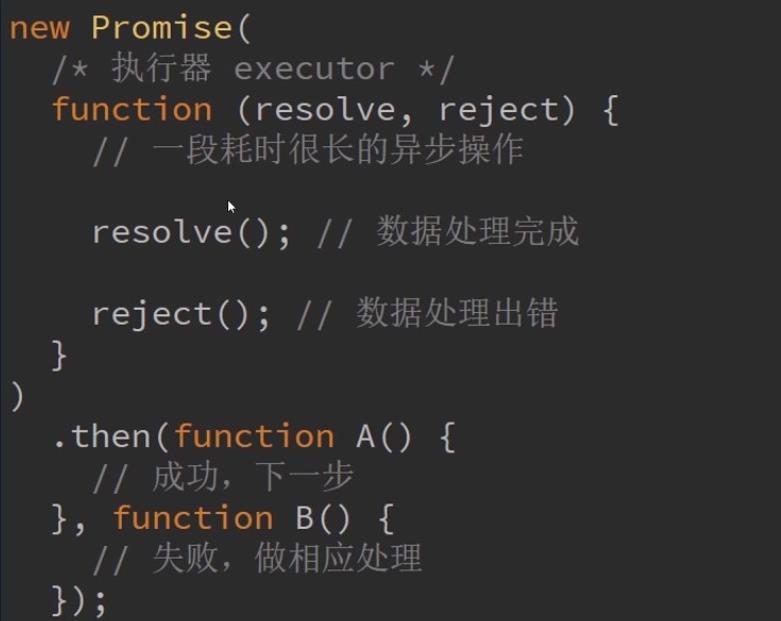
下面我们一起来看下语法:

好,我们按照语法写一个小例子:
1 function loadImg(src){ 2 const promise = new Promise(function(resolve, reject){ 3 var img = new Image(); 4 // throw new Error("自定义错误"); 5 img.onload = function(){ 6 resolve(img) 7 }; 8 img.onerror = function(){ 9 reject("图片加载失败"); 10 } 11 img.src = src; 12 }) 13 return promise; 14 } 15 var url = "https://www.imooc.com/static/img/common/logo.png"; 16 var url2 = "https://img1.mukewang.com/szimg/583e42fb0001e04f05400300-360-202.jpg"; 17 var result = loadImg(url); 18 var result2 = loadImg(url2); 19 /* 用法一 20 * 串联调用 21 * catch统一输出错误,不用每次写到then的第二个回调里面 22 * */ 23 result.then(function(img){ 24 console.log(img.width) 25 return result2; 26 }).then(function(img){ 27 console.log(img.width) 28 }).catch(function(e){ 29 console.log(e) 30 }); 31 /** 32 * 用法二: 33 * 都执行完才执行回调 34 * 返回所有执行的结果,是一个数组 35 */ 36 Promise.all([result, result2]).then(function(datas){ 37 console.log("all", datas[0].width); 38 console.log("all", datas[1].width) 39 }); 40 41 /* 42 * 用法三 43 * 有一个执行完就执行 44 * 返回第一个执行完的结果 45 * */ 46 Promise.race([result, result2]).then(data=>{ 47 console.log(\'race\', data.width) 48 });
试着敲一遍,你可以把loadImg看成是一个 Ajax请求,
大概语法啊就这些,这些用法。 不明白的在看看文档对promise的解释吧 -^_ ^-
这是我自己看过后总结的。
以上是关于Promise的主要内容,如果未能解决你的问题,请参考以下文章
Typescript编译器无法从Promise resolve调用中推断类型