织梦网站如何设置404错误页面?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了织梦网站如何设置404错误页面?相关的知识,希望对你有一定的参考价值。
首先在网上搜索织梦系统404错误页面的一个网页或者也可以自己编辑,然后在通过网页编辑器编辑一下这个404网页,然后把里面的网址改为自己的网址,佐言用的是 Macromedia Dreamweaver 8工具编辑的,如下图:
第一步、修改404.html网页里面的信息

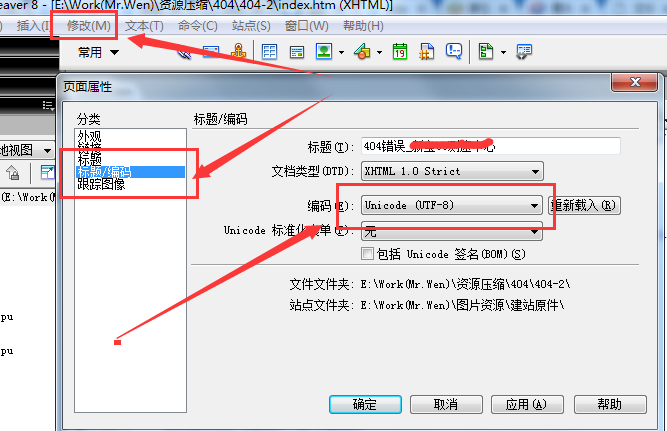
然后在看一下自己网站的编码格式是什么,然后在通过Macromedia Dreamweaver 8工具修改下载的404.html网页的编码格式。找到Macromedia Dreamweaver 8工具上面“修改”:修改—页面属性—标题编码—格式选择—确定。

还有一个要注意的是网页的后缀格式。404.html或者404.htm及404.shtml,一般来说,个人博客网站网页的后缀用的都是这三种。只要下载或者自己编辑的404.html网页后缀和网站网页后缀保持一致即可。
第二步、.htaccess中添加ErrorDocument 404 /404.html
在给织梦设置404错误页面之前,根目录是没有.htaccess文件的,那么我们就要创建一个或者利用在线工具生成一个,只需要ErrorDocument 404 /404.html添加进去,然后直接生成下载,出来是htaccess,上传之后再根目录里面修改一下就可以了。
第三步、确认上传的404网页和图片的命名是否一致


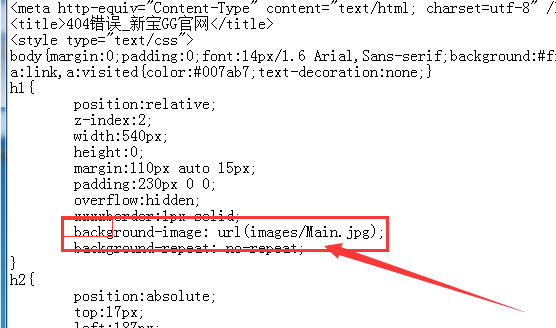
用记事本打开

然后看看里面的图片命名是否和上传的图片命名是一致的,另外一个就是图片上传的路径问题,也一定要和里面的一致,这样才能显示出来好看的404错误页面,下图就是我设置的404错误页面,虽然不是很好看,但是能达到效果就不错了,希望能够帮到需要的人。

虽然不是很成功,图片没有显示出来,但是总算解决了网站死链接的问题。
来源:https://www.badpon.com/archives/250
以上是关于织梦网站如何设置404错误页面?的主要内容,如果未能解决你的问题,请参考以下文章
网站地址/404.html 的返回状态值是200,其他错误页面是404?
如何在 CodeIgniter 中为 403 禁止错误设置自定义页面