微信小程序-两个input叠加,多次点击字体变粗或闪动
Posted 简一118
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-两个input叠加,多次点击字体变粗或闪动相关的知识,希望对你有一定的参考价值。
问题描述:
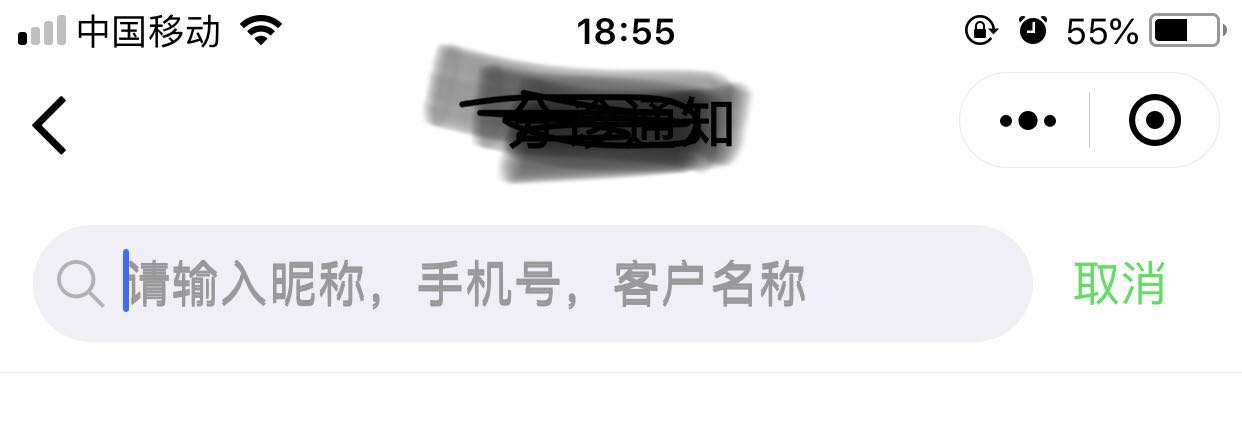
当两个input叠加,多次点击input框, placeholder 字体变粗或input框闪动。如图:

代码:
<!-- 最上层input-1 --> <input placeholder=\'请输入昵称,手机号,客户名称\' ></input> <!-- 底层input-2 点击后会遮盖上层input-1 --> <input placeholder=\'请输入昵称,手机号,客户名称\' ></input>
效果示意图:

解决办法:
input-1添加 disabled="disabled" ,input-2 的 placeholder 去掉
<!-- 最上层input-1 --> <input placeholder=\'请输入昵称,手机号,客户名称\' disabled="disabled"></input> <!-- 底层input-2 点击后会遮盖上层input-1 --> <input></input>
以上是关于微信小程序-两个input叠加,多次点击字体变粗或闪动的主要内容,如果未能解决你的问题,请参考以下文章