socket实现聊天功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了socket实现聊天功能相关的知识,希望对你有一定的参考价值。
socket实现聊天功能(二)
WebSocket协议是建立在HTTP协议之上,因此创建websocket服务时需要调用http模块的createServer方法。将生成的server作为参数传入
socket.io的方法中。如下代码:
var express = require(\'express\'); var app = express(); var server = require(\'http\').createServer(app); var io = require(\'socket.io\')(server); var port = process.env.PORT || 7777;
服务端对应的事件:
1. io.on(\'connection\')
该事件的含义是监听客户端和服务器端成功建立连接,它有一个回调函数,该回调函数接收一个socket参数,如下代码:
io.on(\'connection\', function(socket){ });
2. io.emit(EventName, param);
该方法用于向服务器发送消息,第一个参数是发送消息的名字,第二个参数是需要传递的数据参数。
比如:
io.emit(\'user connect\', data);
客户端有socket对象,因此可以通过 socket.on(\'user connect\', data); 来监听服务器使用 io.emit(\'user connect\', data)发来的消息。
如下代码:
socket.on(\'user connect\', (data) => { // 做一些事情 });
3. socket.on(EventName, callback)
服务器端也有socket.on()方法,该方法用于监听客户端通过 socket.emit(EventName)发送来的消息。如下客户端的消息如下:
socket.emit(\'client message\', { text: msg, time: new Date() }, () => { console.log(\'发送成功\'); });
服务端可以使用如下监听客户端:
// 监听发送的消息 socket.on(\'client message\', (data) => { console.log(data); });
4. socket.broadcast.emit();
该方法表示向除了自己以外的客户端发送消息。如下代码:
// 广播给除自己以外的客户端 socket.broadcast.emit(\'server message\', data); 客户端可以通过如下方法获取到对应的消息; // 接收消息 socket.on(\'server message\', (data) => { console.log(data); });
5. socket.on(\'disconnect\'), 表示客户端和服务端断开链接。
如下代码:
// 监听用户离开 socket.on(\'disconnect\', () => { // 通知用户离开 io.emit(\'user disconnect\', user); }); 客户端通过下面的代码监听到信息,如下: // 监听用户离开聊天室 socket.on(\'user disconnect\', (user) => { console.log(user); });
下面我们来简单的来看一个聊天的demo案列:
首先看一个项目的目录结构如下:
### 目录结构如下: demo # 工程名 | |--- client | | |--- bootstrap # bootstrap中的css和js文件夹 | | |--- index.css # css样式 | | |--- index.js # 客户端的js | | |--- index.html | | |--- server.js # 服务端的js | | | |--- .gitignore | |--- README.md | |--- package.json
1. 首先我们每一个用户需要登录,因此当我们运行 node.server.js的时候,我们会看到一个登录页面,登录成功后,会记录用户名;
如下图所示:

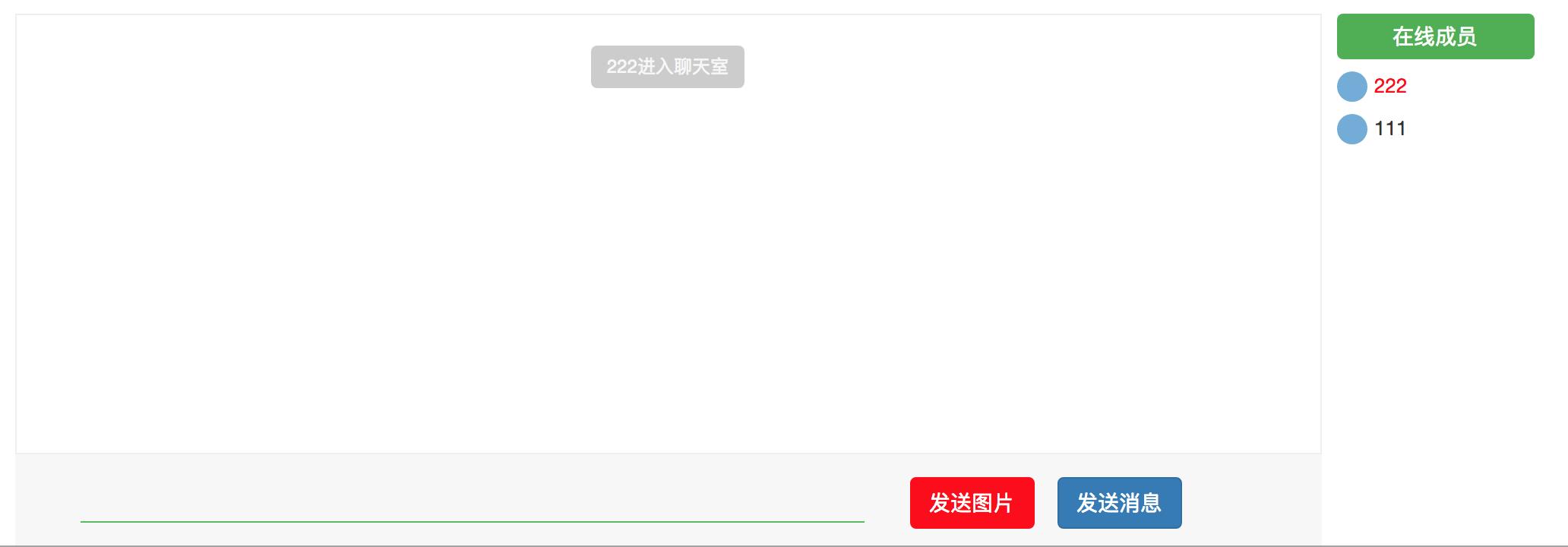
2. 登录成功后,会显示 某某进入聊天室的文案信息,右边有哪些用户在线,及底部可以发送消息和发送图片按钮,如下图所示

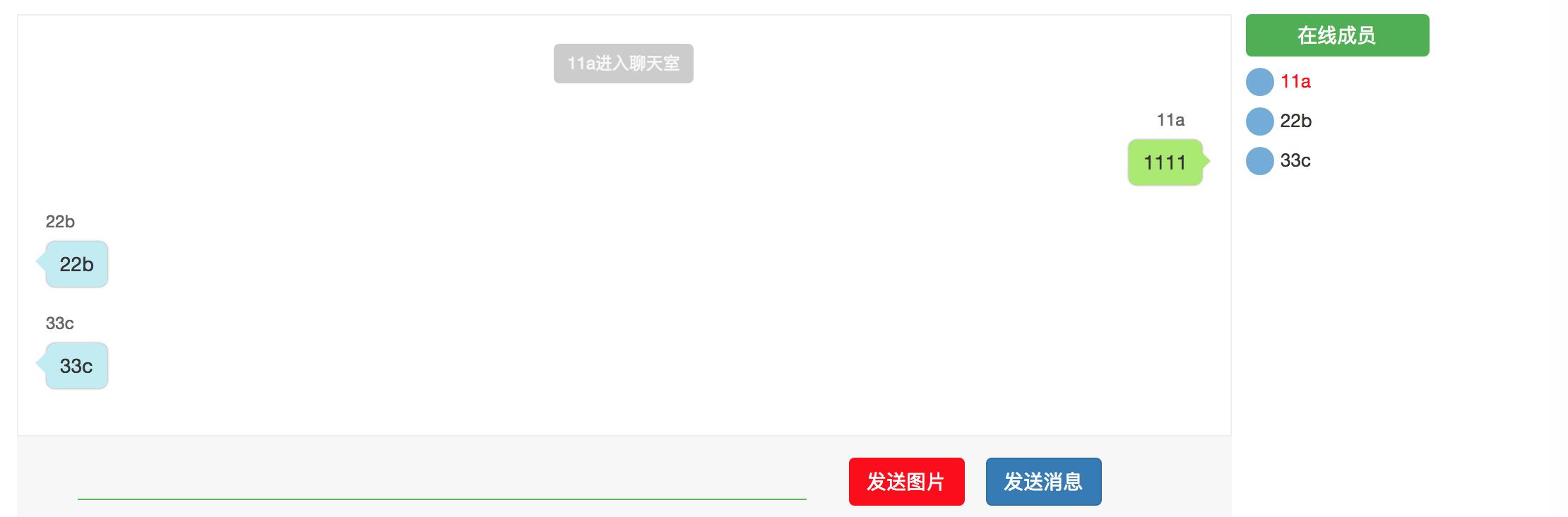
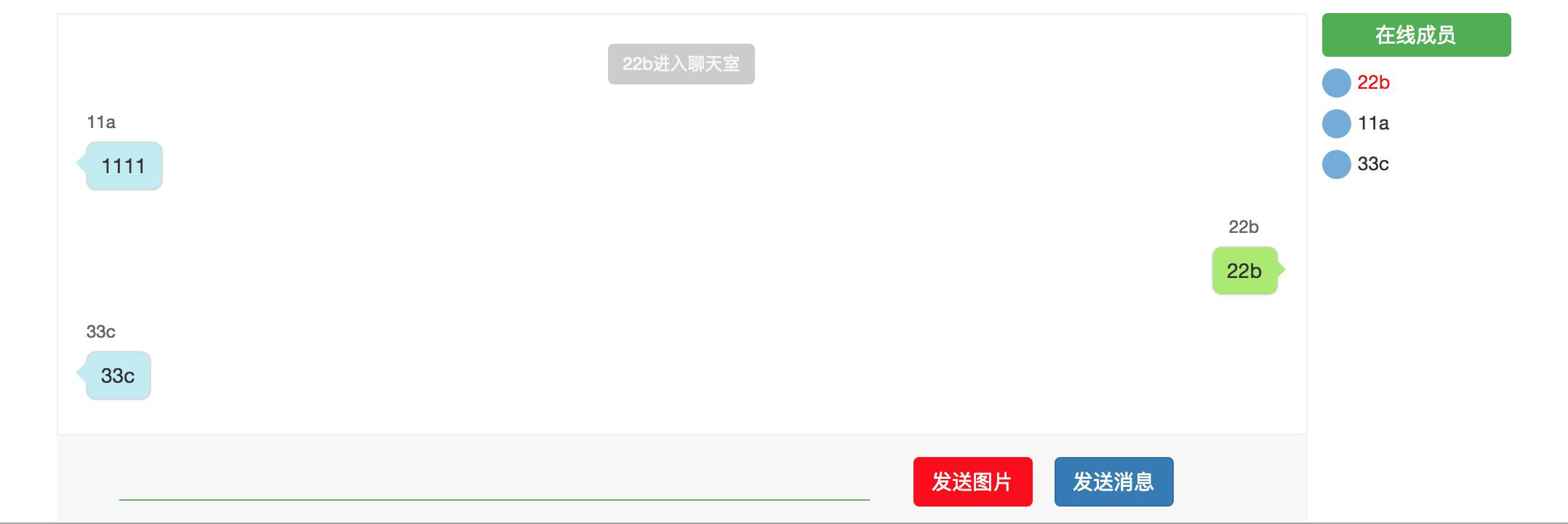
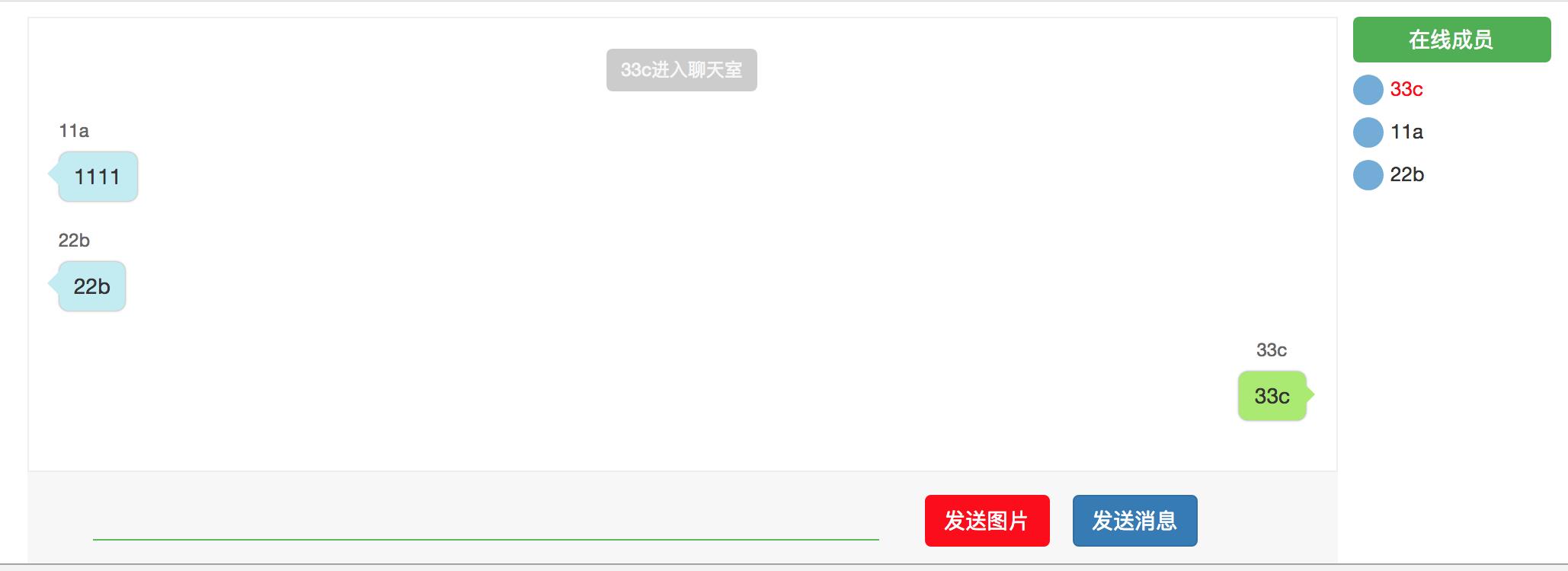
3. 当进入如下三个用户的时候,三个人分别发送消息,自己发送的消息在右边,别人发送的消息在左边;且当前的用户在用户列表使用红色高亮
显示,使我们可以看得更清楚点;如下图所示:



4. 可以发送图片,如下,

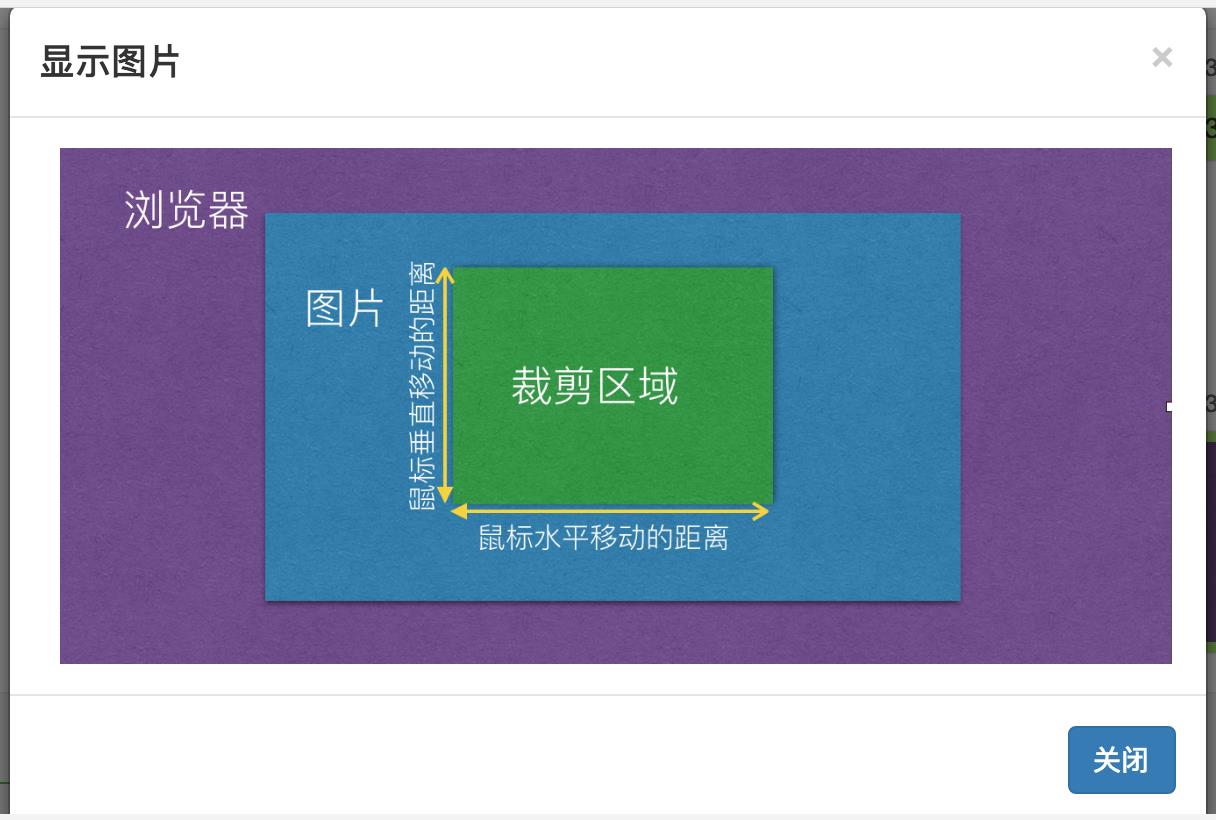
5. 也可以点击图片,弹窗大图,如下所示

6, 还可以对单个的用户发送简单的消息,如下图所示:

用户可以接收到消息;如下图所示:

以上是关于socket实现聊天功能的主要内容,如果未能解决你的问题,请参考以下文章
从0实现基于Linux socket聊天室-增加数据加密功能-6
从0实现基于Linux socket聊天室-实现聊天室的登录注册功能-3