7.QT-Qt对象间的父子关系
Posted NQian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7.QT-Qt对象间的父子关系相关的知识,希望对你有一定的参考价值。
Qt对象之间可以存在父子关系
继承于QObject类或者其子类的对象,都称为Qt对象
当指定Qt对象的父对象时
- 需要通过setParent()成员函数来设置对象间的父子关系
- 子对象将会把自己的指针地址保存在父对象的children List链表里(因为父对象可以拥有多个子对象)
- 子对象内部会有一个指向其父对象的指针,可以通过parent()成员函数查看
代码试验
需要用到的函数:
void QObject::setParent ( QObject * parent ); //设置为parent对象为自己的父对象 const QObjectList & QObject::children (); //返回一个QObjectList(子对象链表),里面保存了子对象地址. QObject * QObject::parent (); //返回指向父对象的指针
代码如下:
#include <QtCore/QCoreApplication> #include <QDebug> class MObj : public QObject { }; void func() { MObj *obj1 = new MObj; MObj *obj2 = new MObj; MObj *obj3 = new MObj; qDebug()<<"obj1 ="<<obj1; qDebug()<<"obj2 ="<<obj2; qDebug()<<"obj3 ="<<obj3; qDebug(); obj2->setParent(obj1); //设置obj1为obj2的父对象 obj3->setParent(obj1); //设置obj1为obj3的父对象 const QObjectList& list =obj1->children(); //获取obj1 的children list for(int i=0; i<list.length();i++) { qDebug()<<"children list:"<<list[i]<<endl; } qDebug()<<"obj2 parent:"<<obj2->parent(); qDebug()<<"obj3 parent:"<<obj3->parent(); } int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); func(); return a.exec(); }
运行打印:

当Qt对象被销毁时
- 将自己的地址从父对象的链表children List里移除
- 将自己的子对象链表children List中的所有子对象摧毁(delete掉)
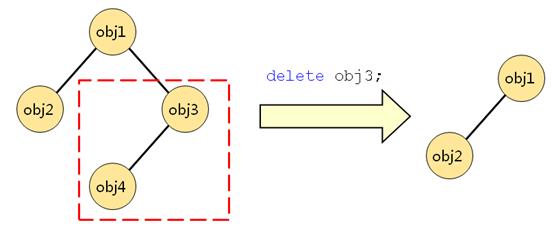
所以, delete某个Qt对象时,还需要注意它有没有子对象,如下图所示:

代码试验delete
代码如下:
#include <QDebug> #include <QString> class MObj : public QObject { private: QString mvalue; public: MObj(QString i=0):mvalue(i) {} ~MObj() { qDebug()<<"~Mobj : "<<mvalue; } }; void func() { MObj *obj1 = new MObj("obj1"); MObj *obj2 = new MObj("obj2"); MObj *obj3 = new MObj("obj3"); MObj *obj4 = new MObj("obj4"); obj2->setParent(obj1); obj3->setParent(obj1); obj4->setParent(obj3); delete obj3; } int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); func(); return a.exec(); }
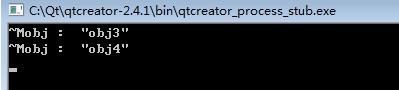
运行打印:

下章学习: 8.QT-对话框(模态与非模态)
以上是关于7.QT-Qt对象间的父子关系的主要内容,如果未能解决你的问题,请参考以下文章