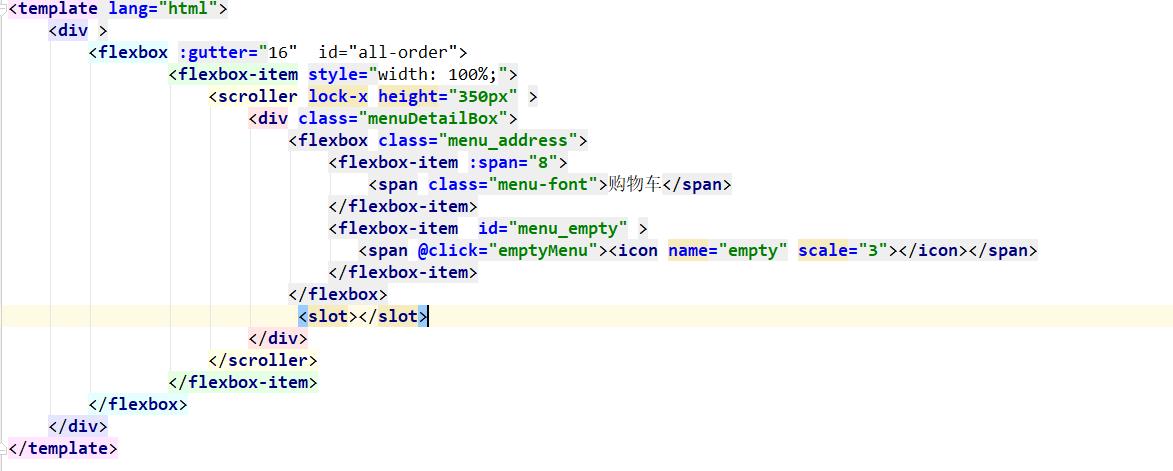
饭侠mall.vue 首页 模块化 flexBox 布局
Posted MR崔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了饭侠mall.vue 首页 模块化 flexBox 布局相关的知识,希望对你有一定的参考价值。
<template> <div class="mallBox"> <div class="mask" v-show="showShopcart" @click="toggleShopcart"></div> <div class="maskForCode" v-show="showMealCode" @click="closeMealCode"></div> <!-- 主页面模块-->
//底部不再需要绝对定位 防止出现闪屏
<flexbox orient="vertical" :gutter="0"> <flexbox-item> <div class="flex-demo"> <scroller lock-x height="-120px" > <div class="scrollBox"> <div class="swiperBox"> <swiper :options="swiperHeader"> <swiper-slide v-for="item in carouselList "> <div class="swiperBox_img"> <img :src="item.url" alt=""> </div> </swiper-slide> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> <div class="userBox" @click="personal"> <icon name="user" scale="3"></icon> </div> <div class="positionBox" @click="selectStore"> <span class="positionBox_icon"><icon name="position" scale="2"></icon></span> <span class="positionBox_store">{{storeName.name}}</span> </div> <div class="foodBox"> <div v-for="item in foodList"> <divider>{{item.name}}</divider> <swiper :options="swiperOption"> <swiper-slide v-for="i in item.data "> <div class="swiper-box"> <div class="swiper-box_img" @click="showDetail(i)"> <img :src="i.url[0]" alt=""> </div> <div class="food_height" @click="showDetail(i)"> <span>{{i.name}}</span> </div> <div> <span class="food-font_color">¥</span> <span class="food-font food-font_color">{{i.price}}</span> <span class="food_unit">/份</span> <span class="shopCart_add" @click="cartAdd(i)">+</span> </div> <div class="soldOut" v-show="i.count==0"> <img src="../../images/u229.png" alt=""> <span class="countEmpty">售罄</span> </div> </div> </swiper-slide> </swiper> </div> </div> </div> </scroller> </div> </flexbox-item> <flexbox-item> <div class="flex-demo menu-bottom" > <flexbox :gutter="0"> <flexbox-item :span="9"> <div class="flex-demo menu-box" @click="toggleShopcart"> <span><icon name="cart" :scale="3"></icon></span> <badge :text="shopCart.num" ></badge> <span class="menu-box_money">¥{{shopCart.totalMoney}}</span> </div> </flexbox-item> <flexbox-item> <div class="flex-demo goPay" @click="goToPay"> <span>去结算</span> </div> </flexbox-item> </flexbox> <div class="date-box"> <checker v-model="mallDate" radio-required default-item-class="demo1-item" selected-item-class="demo1-item-selected"> <checker-item v-for="item in dateList" :value="item.key" @on-item-click="changeDate"> <div>{{item.label}}</div> <div>{{item.date}}</div> </checker-item> </checker> </div> </div> </flexbox-item> </flexbox> <!--取餐图片模块--> <div class="takeMealImg" @click="getMealCode"> <div class="takeMealImg_img"> <img src="../../images/u617.png" alt=""> </div> <div class="takeMealImg_bgImg"> <img src="../../images/u618.png" alt=""> <span>取餐啦</span> </div> </div> <!--取餐码模块--> <div class="takeMealCode" v-show="showMealCode"> <span class="cancelCode" @click="closeMealCode"><icon name="cancel" :scale="4"></icon></span> <div class="takeMealCode_header"> <span>目前可取</span> </div> <div class="takeMealCode_scoll"> <scroller lock-x height="300px"> <div class="scollCodeBox"> <div class="detailCodeBox" v-for="item in codeList"> <flexbox> <flexbox-item :span="5" > <div class="codeName"> {{item.codeName}} </div> </flexbox-item> <flexbox-item :span="7" > <div class="codeName codeColor"> <div> <span>取餐码:</span> <span class="codeColor_font">{{item.codeNum}}</span> </div> <div> <span>机柜号:</span> <span class="codeColor_font">{{item.cabinetNum}}</span> </div> </div> </flexbox-item> </flexbox> </div> </div> </scroller> </div> <div class="takeMealCode_footer" @click="refreshCode"> <span>{{refreshTime}}秒</span> </div> </div> <!--购物车详情模块 --> <shopcart v-show="showShopcart" > <template v-for="list of shopCart.items"> <shopcart-item :good=item v-for="item of list"></shopcart-item> </template> </shopcart> //shopcart.vue 注意写入<slot></slot>
<!--商品详情页模块--> <div v-show="showDetailFood"> <mall-detail ></mall-detail> </div> </div> </template>
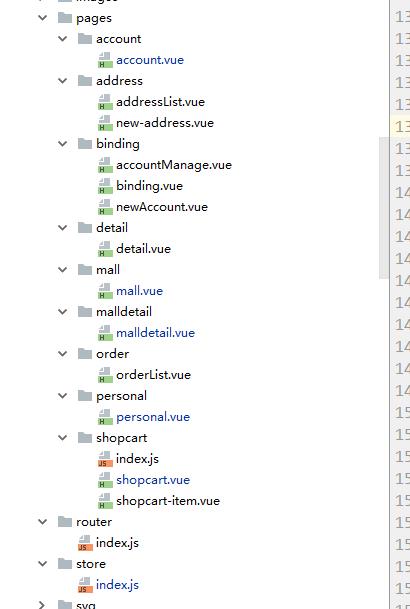
<script> import { mapGetters } from \'vuex\' import {Shopcart,ShopcartItem} from "../shopcart" import MallDetail from "../malldetail/malldetail.vue" import {Divider,Scroller,Checker, CheckerItem,Flexbox, FlexboxItem,Badge } from \'vux\' import { swiper, swiperSlide } from \'vue-awesome-swiper\' export default { data() { return { storeName:{}, codeList:[ {"codeName":\'黄焖鸡米饭1\',"codeNum":\'112365\',"cabinetNum":"1235"}, {"codeName":\'黄焖鸡米饭2\',"codeNum":\'212365\',"cabinetNum":"2235"}, {"codeName":\'黄焖鸡米饭3\',"codeNum":\'312365\',"cabinetNum":"3235"}, {"codeName":\'黄焖鸡米饭4\',"codeNum":\'412365\',"cabinetNum":"4235"}, ], refreshTime:60, showMealCode:false, dateList:[], mallDate:\'\', carouselList:"", foodList:[], swiperOption: { slidesPerView:2.2, spaceBetween: 0, }, swiperHeader: { spaceBetween: 30, centeredSlides: true, autoplay: { delay: 2500, disableOnInteraction: false }, pagination: { el: \'.swiper-pagination\', clickable: true }, }, } }, computed:{ ...mapGetters([ \'shopCart\', "showShopcart", "showDetailFood", "cartStyle" ]), }, created(){ this.getImg() this.getProduct() this.getStore() this.getStorage() }, methods: { getStorage(){ let cartStorage = JSON.parse(window.sessionStorage.getItem(\'shopCart\')) if(cartStorage){ this.$store.commit("saveShopCart",cartStorage) } }, getStore(){ this.$http.get(\'/shop/api/get-mall-device-data\').then((response) => { let res = response.data; if (res.status == 1) { this.storeName=res.data[0] this.$store.dispatch("storageStore",res.data[0]) } else{ this.$vux.toast.show({ text: res.message, type: \'cancel\' }) } }).catch((error)=>{ this.$vux.toast.show({ text: "网络异常", type:\'cancel\' }) }) }, getProduct(){ this.$http.get(\'