Vue过渡动画
Posted giser123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue过渡动画相关的知识,希望对你有一定的参考价值。
在vue中实现过渡动画,需要用到transition把需要被动画控制的元素包裹起来
-
<div id="demo">
-
<button v-on:click="show = !show">
-
Toggle
-
</button>
-
<transition name="fade">
-
<p v-if="show">hello</p>
-
</transition>
-
</div>
-
-
new Vue({
-
el: \'#demo\',
-
data: {
-
show: true
-
}
-
})
-
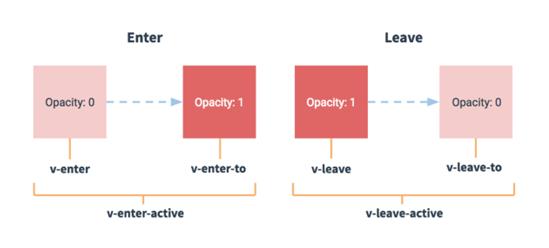
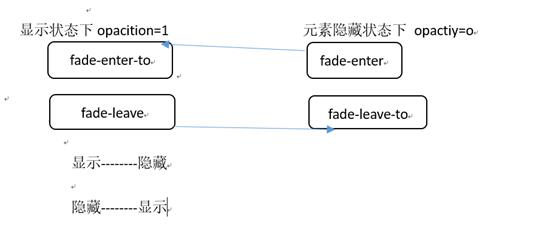
//fade-enter 这是一个时间点,是进入之前元素的起始状态,此时还没有进入
-
//fade-leave-to 是动画离开之后,离开的终止状态,此时元素动画已经结束
-
.fade-enter, .fade-leave-to {
-
opacity: 0;
-
}
-
//fade-enter-active入场动画的时间段
-
//fade-leave-active 离场动画的时间段
-
.fade-enter-active, .fade-leave-active {
-
transition: opacity .5s;
-
}


以上是关于Vue过渡动画的主要内容,如果未能解决你的问题,请参考以下文章