HTML---网页编程
Posted 谙忆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML---网页编程相关的知识,希望对你有一定的参考价值。
前 言
html需要和CSS还有JS一起用,才能提现强大。
所以,学了HTML。最好去学学CSS还有JS(javascript)
☆静态页面和动态页面
网站页面分为静态页面和动态页面两种
• 静态页面:有一个html页面文件保存在服务器上,浏览器要这个页面的时候服务器就把这个页面文件发给浏览器;
• 动态页面:服务器上没有浏览者要看的页面,而是服务器动态生成的HTML页面发给浏览器,动态语言的服务器端可以用C#、VB.Net、php、Java、C等编写。
☆HTML学习要求
掌握手写HTML实现一般难度的Web页面的能力(如网站注册表单),为JavaWeb学习打基础。坚持手写HTML。
不要把精力放到怎么把界面做好看上,正规公司都有专门的页面美工,不正规公司都是偷别人的美工页面,无论是偷别人的页面,还是使用公司美工开发出来的页面,对于开发人员要做的“填模板”工作都是一样的。
☆用HTML语言创作网页的说明
Web页面可采用超文本标识语言(HTML)创作,它允许将常规的文本与一些用来描述文本的标记混合使用。这些标记的主要功能是Web中文本的显示外观、版面布局和主体的描述。
在做网页的时候,有经验的程序员经常是分两步走:首先使用一些常用的网页制作工具做成网页的原型,然后再修改其HTML代码。HTML代码不区分大小写,只要能够编辑文本的任何编辑器都可以用于编写HTML代码。
编写普通的HTML页面是和任何后台语言无关的,可以使用Dreamweaver、Expression Web(FrontPage的改头换面版)等工具写,这些工具是给页面美工用的,开发人员直接用Eclipse写html代码就够了。
HTML概述
HTML是Hyper Text Markup Language的缩写,意思是“超文本标识语言”,它实际上是专门用来编写网页的一种编程语言。大多数网页的构成基础就是HTML的语句。
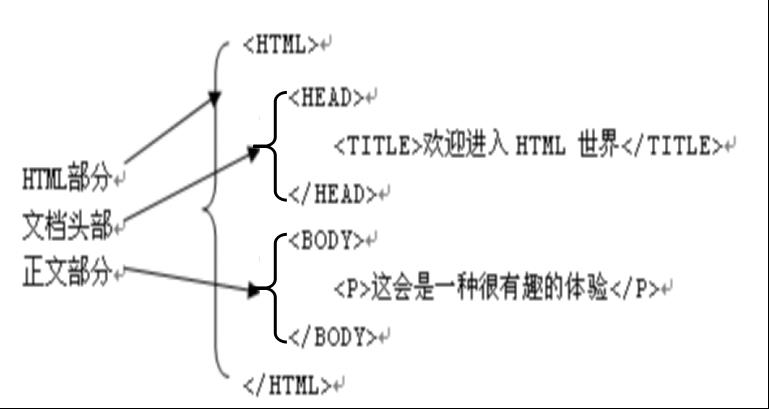
☆HTML文档的基本结构

所有页面都应该至少包含这些部分,由于浏览器容错性强,所以即使不包含也能正常显示,但是最好还是写完全了。
☆如何编写一个HTML文件
HTML文件是一个ASCII格式的文件。它可以在任何一种可以编辑ASCII文件的编辑器中编辑(如果HTML文件中包含汉字,则要在支持汉字的编辑器中编辑)。
☆HTML文件的调试
<html>
<head>
<title>HTML概述</title>
</head>
<body>
HTML Hello Wrold!!! 湖南城市学院。
</body>
</html>
直接用浏览器打开,检查运行结果

☆概况:
◇ 头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载。体部分是真正存放页面数据的地方。
◇ 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
◇ 想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
◇ 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
☆格式:
<标签名 属性名=‘属性值’> 数据内容
☆操作思想:
为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。
标签就相当于一个容器。对容器中的数据进行操作,就是在不断的改变容器的属性值。
HTML的标记
☆标记的一般特性
一个HTML文件中由两大类元素组成:
(1)标记 (2)标记的作用对象(如文字、图形等)
☆常用的标记
1. <html>和</html>
2. <head>和</head>
3. <title>和</title>
4. <body>和</body>
5. <hn>和</hn>
6. <br>
7. <hr>
8. <!-- 这是注释 --> (不会在网页中显示出来的)
文字修饰
一个网页大多由以下要素构成:文字、图片、表格、动画及声音。在这些元素中,文字是十分重要的。下面我们就逐一讲述涉及文字的标记。
☆字号
1. <small>和</small>
2. <big>和</big>
3. <font size=n>
4. <basefont size=n>
5. <sub>和</sub>
6. <sup>和</sup>可以采用多种方式设置文字大小。不过设置文字的大小后,其效果会受到IE中选项的影响。
☆字体样式
1. <b>和</b> 粗体显示
2. <I>和</I> 斜体显示
3. <u>和</u> 加下划线显示
4. <strike>和</strike> 加删除线显示☆特殊标记
如果网页中有一些html的关键字要输出,怎么办呢
代码中 网页中显示
< <
> >
& &
" “
® ®
© ©
™ ™
空格 列 表
列表是一种条理化地排列信息的方法。它把内容一条条地水平排列显示,直观、清晰。而它也不同于表格,一般列表没有表格复杂。
☆列表标记使用的通用格式
<标记>
<条目标记1>条目内容1
<条目标记2>条目内容2
<条目标记3>条目内容3
……
</标记>在“条目内容”后不用加换行标记
<dl>:列表
<dt>:上层项目
<dd> :下层项目1.<dir>和</dir>
2.<menu>和</menu>
3.<ul>和</ul>
4. <ol>与</ol> ☆两个可带属性的复杂列表标记ul和ol
3. <ul>和</ul>
此标记可以带属性,变成<ul type=f>的形式,f有如下几种:
f为disc:条目以符号“●”引导。
f为circle:条目以符号“○”引导。
f为square:条目以符号“■”引导。
4. <ol>与</ol>
此标记会自动给条目排序并加上序号,也可带有属性:
1) < ol type=f>
f为A:以大写字母排序。如A,B,C,D等。
f为a:以小写字母排序。如a,b,c,d等。
f为I:以大写罗马数字排序。如I,II,III,IV等。
f为i:以小写罗马数字排序。如i,ii,iii,iv等。
f为1:以阿拉伯数字排序。如1,2,3,4等。
2) <ol start=n>
n是一个数字,此标记符表示重新定义的起始号。表 格
使用表格基本能实现对页面元素在浏览器中随心所欲的排版定位。表格通常用来显示大量的、分类化的信息,具有表示清晰、明了的特点,使用十分广泛。
表格一般由以下几部分组成:表格名称、表格栏及表中数据。
<table></table>这是一对用来指明表格范围的标记,格式如下:
<table>
表格全部内容
</table>
border属性:
使用表格的这一属性可以给表格加上框线。如<table border>表示表格是有表格线的,border的线宽默认为1。
没有写border则表示表格是没有表格线的。一般用<table border=n>来设置“有线表格”和边框宽度。
n是一个具体的数字,用来指定宽度的大小,单位是“像素”,默认为没有边框。当n为0时,也没有边框。width属性:
这一属性可以用来设置“有线表格”占整个页面的相对宽度,写法为<table width=n>。
n是一个具体的数字,可以是一个百分数(如100%),也可以是一个具体的数值,单位是像素(如80,表示表格占80个像素单位的宽度)。height属性:
这一属性可以用来设置“有线表格”占整个页面的相对高度。其用法与<table width=n>相似。
使用相对方式来设置表格大小时,浏览器窗口大小的变化会影响到表格大小的变化。cellspacing属性:
这一属性可以用来设置有线表格的单元格线的宽度,用法为<table cellspacing=n>。n是一个具体的数值,单位是像素。cellpadding属性:
这一属性可以用来设置单元格线与数据之间的距离,用法为<table cellpadding=n>。n为数值,单位是像素,默认值是1。!
<caption>和</caption>这是一对用来指明表格标题的标记,常用格式如下:
<caption> 表格标题内容 </caption><tr>和</tr>
这对标记用来指明表格一行的内容。这一行可以是表格的栏目,也可以是数据。<th>和</th>
这对标记用来指明表格栏目行中的一项。一行可以由多项组成,必须嵌套在<tr>与</tr>之中使用。由此标记指定的栏目,文字会突出显示。<td>和</td>
这对标记用来指明表格数据行中的一项。一行可以由多项组成,它也必须嵌套在<tr>与</tr>之中使用。align属性
可用于<tr>、<th>及<td>
设置水平方向的位置:align=left、align=center 或 align=rightnowrap属性
可用于<th>及<td>
超过一行,浏览器默认会自动换行显示。使用该属性="nowrap"进行屏蔽。 width属性
可用于<th>及<td>
使用此属性可以指定宽度。具体用法与在<table>中一样。 valign属性
可用于<th>及<td>
指定垂直方向的位置<valign=f>,f取值:top、middle或bottomcolspan属性
可用于<th>及<td>
实现单元格的横向合并,格式如: <colspan=n> rowspan属性
可用于<th>及<td>
实现单元格的纵向合并,格式如: <rowspan=n> 以上是关于HTML---网页编程的主要内容,如果未能解决你的问题,请参考以下文章
html 将以编程方式附加外部脚本文件的javascript代码片段,并按顺序排列。用于响应式网站,其中ma
HTML5期末大作业:餐饮美食网站设计——咖啡(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 咖啡网页设计 美食餐饮网页设计...(代码片段