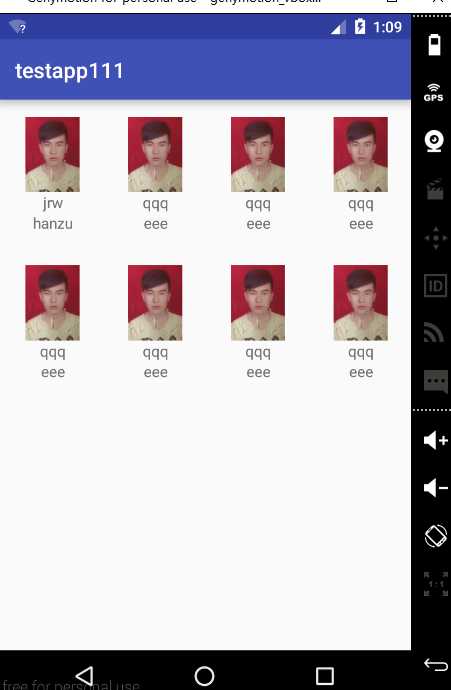
网格视图,带图片和内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网格视图,带图片和内容相关的知识,希望对你有一定的参考价值。
package com.hanqi.testapp111; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class TestActivity10 extends AppCompatActivity { GridView gv_1; List<MyClass> liv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test10); gv_1=(GridView)findViewById(R.id.gv_1); liv=new ArrayList<MyClass>(); MyClass myClass=new MyClass(R.drawable.f1,"jrw","hanzu"); liv.add(myClass); liv.add(new MyClass(R.drawable.f1,"qqq","eee")); liv.add(new MyClass(R.drawable.f1,"qqq","eee")); liv.add(new MyClass(R.drawable.f1,"qqq","eee")); liv.add(new MyClass(R.drawable.f1,"qqq","eee")); liv.add(new MyClass(R.drawable.f1,"qqq","eee")); liv.add(new MyClass(R.drawable.f1,"qqq","eee")); liv.add(new MyClass(R.drawable.f1,"qqq","eee")); ImageAdapter imageAdapter=new ImageAdapter(); gv_1.setAdapter(imageAdapter); } class MyClass { private int img; private String name; private String content; public int getImg() { return img; } public void setImg(int img) { this.img = img; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public MyClass(int img,String name,String content) { this.img=img; this.name=name; this.content=content; } } class ImageAdapter extends BaseAdapter { @Override public int getCount() { return liv.size(); } @Override public Object getItem(int position) { return liv.get(position); } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { MyClass myClass=liv.get(position); if (convertView==null) { convertView=View.inflate(TestActivity10.this,R.layout.grid_adapter,null); } ImageView imageView=(ImageView)convertView.findViewById(R.id.iv_1); imageView.setImageResource(myClass.getImg()); TextView textView=(TextView)convertView.findViewById(R.id.tv_1); textView.setText(myClass.getName()); TextView textView1=(TextView)convertView.findViewById(R.id.tv_2); textView1.setText(myClass.getContent()); return convertView; } } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:id="@+id/iv_1"/> <TextView android:layout_width="70dp" android:layout_height="wrap_content" android:gravity="center" android:id="@+id/tv_1"/> <TextView android:layout_width="70dp" android:layout_height="wrap_content" android:gravity="center" android:id="@+id/tv_2"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.hanqi.testapp2.TestActivity10" android:orientation="vertical"> <GridView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/gv_1" android:numColumns="4" android:stretchMode="columnWidth" android:gravity="center" android:horizontalSpacing="30dp" android:verticalSpacing="30dp" android:columnWidth="120dp"> </GridView> </LinearLayout>

以上是关于网格视图,带图片和内容的主要内容,如果未能解决你的问题,请参考以下文章
