react-router实现原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-router实现原理相关的知识,希望对你有一定的参考价值。
- 获取html文件#后面的部分:
window.location.hash - 添加onhashchange事件,监听路由变化:
window.onhashchange = function(){ } - 完整代码:
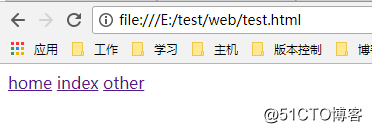
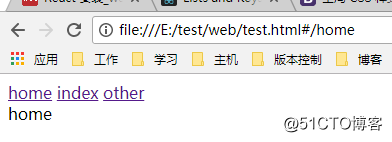
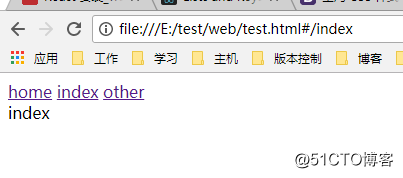
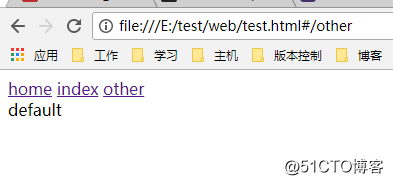
<a href="#/home">home</a> <a href="#/index">index</a> <a href="#/other">other</a> <div id="box"></div> <script> window.onhashchange = function(){ var hash = window.location.hash.slice(1) var box = document.getElementById(‘box‘) if(hash==‘/home‘){ box.innerHTML = "home" }else if(hash==‘/index‘){ box.innerHTML = "index" }else{ box.innerHTML = "default" } } </script> - 效果:




以上是关于react-router实现原理的主要内容,如果未能解决你的问题,请参考以下文章
React教程(十四) : React-router 实现原理
前端技能树,面试复习第 24 天—— React-Router 了解多少,说一说它的实现原理是什么
ZF_react react-router起步 React路由原理 简单实现Router Route createHashRouter createBrowserRouter。