css 3d
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 3d相关的知识,希望对你有一定的参考价值。
Perspective 透视点,视角,CSS3D 的透视点在浏览器前方
默认值为none,是作用于子元素,指定观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时则比正常小,大小程度由该属性的值决定。
三维元素在观察者后面的部分不会绘制出来,即z轴坐标值(translateZ)大于perspective属性值的部分。
当Perspective 值不为0和none时,会创建新的层叠上下文。
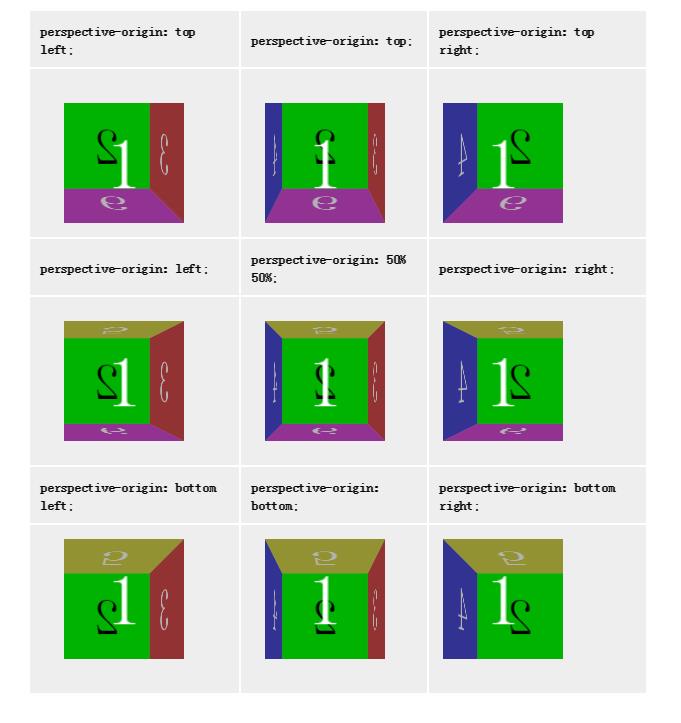
默认情况下,消失点位于元素的中心,但是可以通过设置perspective-origin属性来改变其位置。perspective-origin可以决定你看的角度,默认为50% 50%


transform-style 应用于一个元素时,决定他的子元素们是在三维空间里,还是在平面空间变换位置
默认值为flat,3d为preserve-3d
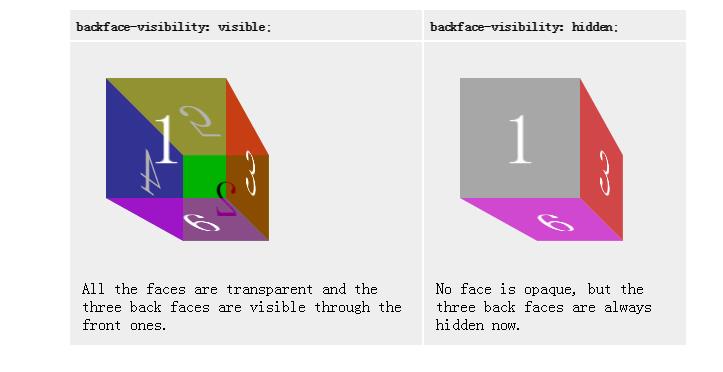
backface-visibility 用来声明元素背面朝向我们时是否可见,元素的背面总是透明的,当其朝向观察者时,显示正面的镜像。


以上是关于css 3d的主要内容,如果未能解决你的问题,请参考以下文章