android开发笔记之权重(layout_weight)
Posted minigeek
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android开发笔记之权重(layout_weight)相关的知识,希望对你有一定的参考价值。
我相信大家在布局文件中都用过权重(layout_weight)吧,当然这只有在线性布局(Linearlayout)中才有的,可是很多人也许都只是简单的理解为比。
其实权重就是:
把屏幕剩余空间按比例分配
大家先记住这句话,这里就来深入理解下权重,这里以水平排列为例(即宽度的权重),懂了水平的,竖直排列的(即高度的权重)自然同理。
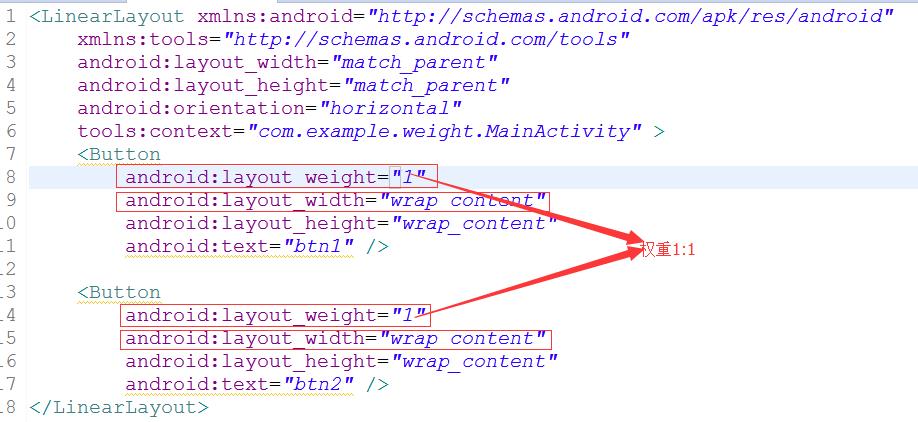
①第一种情况(宽度为wrap_content):
a.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn2" />
</LinearLayout>
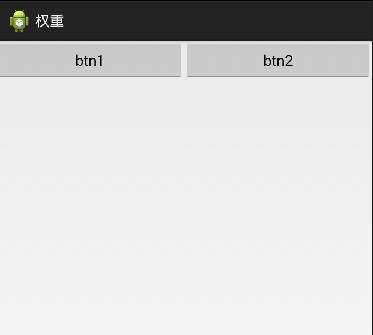
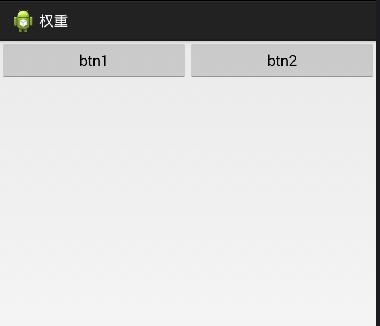
效果:

现在两个按钮的宽度都为wrap_content,所以剩下的屏幕宽度为:
math_parent - 2*wrap_content,权重为1:1
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/2 = wrap_content
+ 1/2(math_parent - 2*wrap_content)
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的1/2 = wrap_content
+ 1/2(math_parent - 2*wrap_content)
从上面看到两式相等,所以两个按钮应该是平分整个屏幕宽度
b.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn2" />
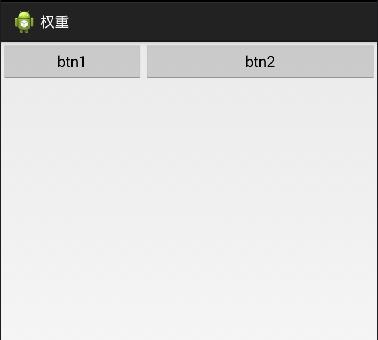
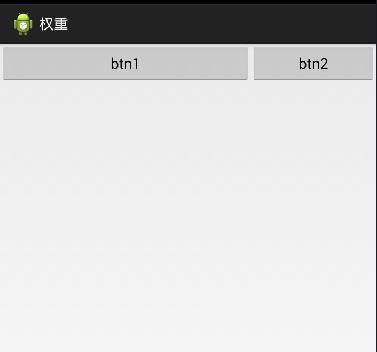
</LinearLayout>效果:

可以看出,这两个按钮并不是1:2,那是为什么呢,我们来算下,
现在两个按钮的宽度都为wrap_content,所以剩下的屏幕宽度为:
math_parent - 2*wrap_content,权重为1:2
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/3 = wrap_content
+ 1/3(math_parent - 2*wrap_content)
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的2/3 = wrap_content
+ 2/3(math_parent - 2*wrap_content)
看这两个式子好像不能一眼看不出来,我们来个带个数,假设wrap_content = 120dp,math_parent = 900dp
那么btn1所占宽度为:340dp
btn2所占宽度为:560dp
现在知道为什么不是1:2了吧
c.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="2000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn2" />
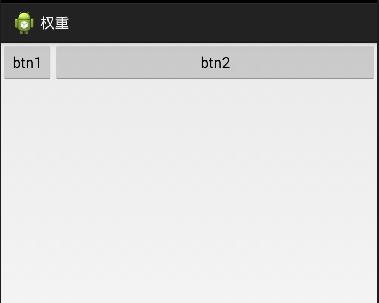
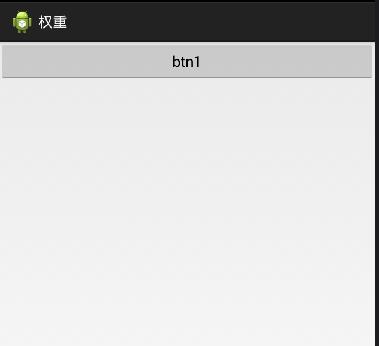
</LinearLayout>效果:

大家可以看到,btn2的权重已经设的很大了,btn1的权重为1,但是btn1仍然能够显示。
继续来算下,现在两个按钮的宽度都为wrap_content,所以剩下的屏幕宽度为:
math_parent - 2*wrap_content,权重为1:2000
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/2001 = wrap_content
+ 1/2001(math_parent - 2*wrap_content)
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的2000/2001 = wrap_content
+ 2000/2001 (math_parent - 2*wrap_content)
现在可以知道为什么权重不管多大,都不能占满全屏的原因了吧。
②第二种情况(宽度为math_parent):
a.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="btn2" />
</LinearLayout>效果:

现在两个按钮的宽度都为match_parent,所以剩下的屏幕宽度为:
math_parent - 2*match_parent = -match_parent,权重为1:1
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/2 = match_parent
+ 1/2(math_parent - 2*match_parent) = 1/2match_parent
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的1/2 = match_parent
+ 1/2(math_parent - 2*match_parent) = 1/2match_parent
从上面看到两式相等,所以两个按钮应该是平分整个屏幕宽度
b.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="btn2" />
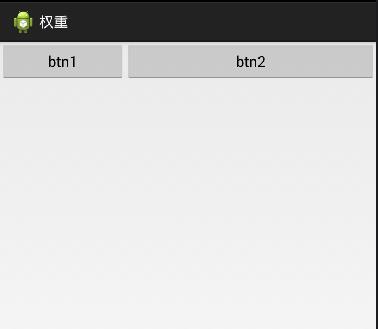
</LinearLayout>效果:

大家可以看到一个很奇怪的现象,btn2的权重更大,但是它反而比btn1占的宽度更少了,为什么呢,算一算。
现在两个按钮的宽度都为match_parent,所以剩下的屏幕宽度为:
math_parent - 2*match_parent = -match_parent,权重为1:2
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/3 = match_parent
+ 1/3(math_parent - 2*match_parent) = 2/3match_parent
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的2/3 = match_parent
+ 2/3(math_parent - 2*match_parent) = 1/3match_parent
现在知道为什么了吧。
c.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="2000"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="btn2" />
</LinearLayout>效果:

为什么只看到btn1呢
现在两个按钮的宽度都为match_parent,所以剩下的屏幕宽度为:
math_parent - 2*match_parent = -match_parent,权重为1:2000
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/2001 = match_parent
+ 1/2001(math_parent - 2*match_parent) = 2000/2001match_parent
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的2000/2001= match_parent
+ 2000/2001(math_parent - 2*match_parent) = 1/2001match_parent
这样可以看出btn2的宽度基本可以忽略不计了。
③第三种情况(0dp):
通过上面的示例,大家都应该知道怎么算权重了吧,这里就演示下1:2的情况
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="btn2" />
</LinearLayout>效果:

现在两个按钮的宽度都为0dp,所以剩下的屏幕宽度为:
math_parent - 2*0 = match_parent,权重为1:2
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/3 =
0 + 1/3(math_parent - 2*0) = 1/3match_parent
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的2/3 =
0+ 2/3(math_parent - 2*0) = 2/3match_parent
可以看出btn1和btn2实际的宽度比就等于它们的权重比。
总结:
①权重是把屏幕剩余空间按比例分配
②如果wrap_content,那么权重越大,位置占的越多,再小小不过wrap_content
③如果match_parent,那么权重越大,位置占的越少,再大大不过match_parent
④如果使用0dp,则实际的宽度比就等于权重比
以上是关于android开发笔记之权重(layout_weight)的主要内容,如果未能解决你的问题,请参考以下文章