jquery表单验证10章
Posted liuzhe01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery表单验证10章相关的知识,希望对你有一定的参考价值。
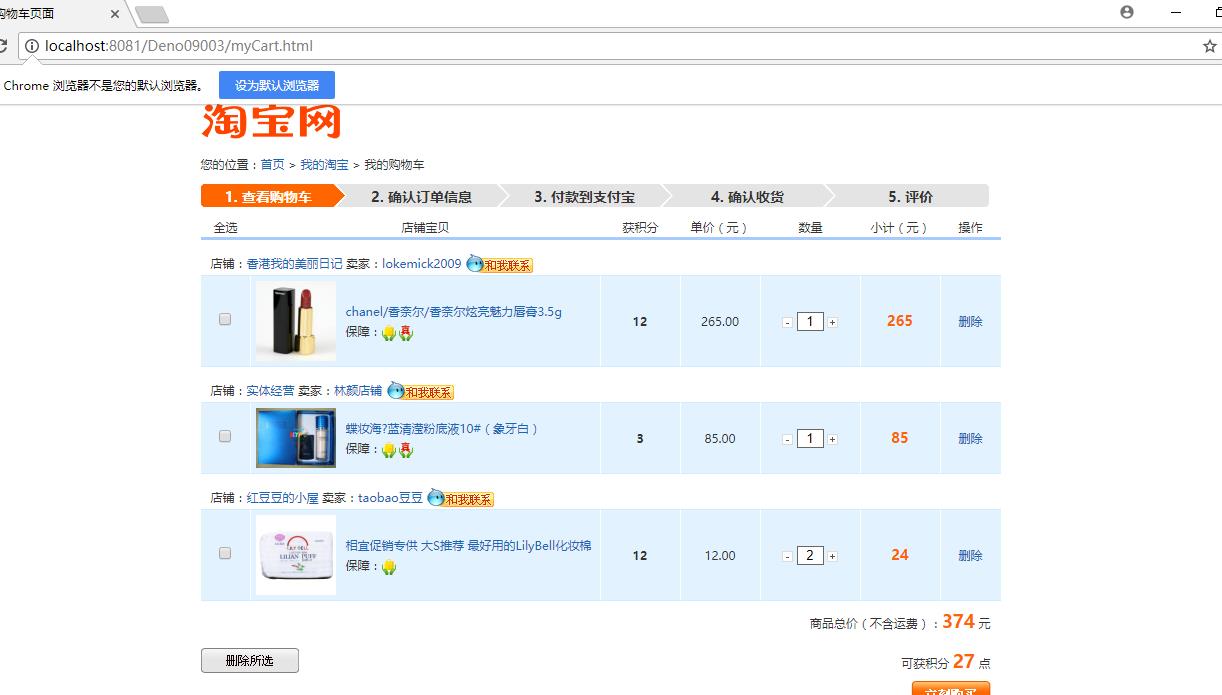
淘宝网购物车:

/**
* Created by MLQ on 2018/04/12.
*/
$(function () {
$("img[alt=add]").click(plus);
function plus(){
var money=0.0;
var num=$("img[alt=add]").index(this);//当前的索引值点击的时候
$(".num_input")[num].value++;//让当前点击的num值增加
money=(parseFloat($(".cart_td_5")[num].innerText)*parseFloat($(".num_input")[num].value)).toFixed(2);//四舍五入并留2位小数
//alert(money);
//alert(num);
$(".cart_td_7")[num].innerText=money;
sumPrice();
}
//数量减少:
$("img[alt=minus]").click(minus);
function minus(){
var num=$("img[alt=minus]").index(this);
var num1=$(".num_input")[num].value;//减少
if(num1==1){
alert(\'数量不能小于1\');
}else{
$(".num_input")[num].value--;//让当前点击的num值增加
money=(parseFloat($(".cart_td_5")[num].innerText)*parseFloat($(".num_input")[num].value)).toFixed(2);//四舍五入并留2位小数
//alert(money);
//alert(num);
$(".cart_td_7")[num].innerText=money;//给小计赋值,money算出来的值
sumPrice();
}
}
function sumPrice(){
var num = $(".num_input").length;
var money = 0;
var money1 = 0;
var jifen = 0;
for (var i = 0; i < num; i++) {
jifen += parseFloat($(".cart_td_4")[i].innerText);
money = (parseFloat($(".cart_td_5")[i].innerText) * parseFloat($(".num_input")[i].value));
$(".cart_td_7")[i].innerText = money;
money1 += money;
}
$("#total").text(money1);
$("#integral").text(jifen);
}
/*//计算总价格
function sumPrice() {
var num = $(".num_input").length;
var money = 0;
var money1 = 0;
var jifen = 0;
for (var i = 0; i < num; i++) {
jifen += parseFloat($(".cart_td_4")[i].innerText);
money = (parseFloat($(".cart_td_5")[i].innerText) * parseFloat($(".num_input")[i].value));
$(".cart_td_7")[i].innerText = money;
money1 += money;
}
$("#total").text(money1);
$("#integral").text(jifen);
}*/
sumPrice();
//全部选中
$("#allCheckBox").toggle(
function () {
$("input[name=cartCheckBox]").attr("checked", true);
},
function () {
$("input[name=cartCheckBox]").attr("checked", false);
}
);
//删除选中商品
//$("[alt=delete]").click(deleteShop);
//function deleteShop() {
// ....................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................... $("tr[id]").each(
// function (i, e) {
// var $tr = $(e);
// var checked = $tr.children(".cart_td_1").children().is(":checked");
// if (checked) {
// $tr.prev().remove();
// $tr.remove();
// };
// }
// );
// sumPrice();
//};
//删除选中商品er
$("[alt=delete]").click(deleteShop1);//点击删除所选
function deleteShop1() {
var del=$("input[name=cartCheckBox]:checked");//被选中的框,给选中的框赋值
for (var i = 0; i < del.length; i++) {
var del1=$(del[i]);
del1.parent().parent().prev().remove();//同辈元素删除
del1.parent().parent().remove();//删除当前tr
} sumPrice();
};
//点击删除
$(".cart_td_8").find("a").click(function () {
$(this).parent().parent().prev().remove();//删除前一tr
$(this).parent().parent().remove();//删除当前tr
sumPrice();
});
});
$(function () {
$("img[alt=add]").click(plus);function plus(){var money=0.0;var num=$("img[alt=add]").index(this);//当前的索引值点击的时候$(".num_input")[num].value++;//让当前点击的num值增加money=(parseFloat($(".cart_td_5")[num].innerText)*parseFloat($(".num_input")[num].value)).toFixed(2);//四舍五入并留2位小数//alert(money);//alert(num);$(".cart_td_7")[num].innerText=money; sumPrice();}
//数量减少:$("img[alt=minus]").click(minus); function minus(){ var num=$("img[alt=minus]").index(this); var num1=$(".num_input")[num].value;//减少 if(num1==1){ alert(\'数量不能小于1\'); }else{ $(".num_input")[num].value--;//让当前点击的num值增加 money=(parseFloat($(".cart_td_5")[num].innerText)*parseFloat($(".num_input")[num].value)).toFixed(2);//四舍五入并留2位小数 //alert(money); //alert(num); $(".cart_td_7")[num].innerText=money;//给小计赋值,money算出来的值 sumPrice(); } }
function sumPrice(){ var num = $(".num_input").length; var money = 0; var money1 = 0; var jifen = 0; for (var i = 0; i < num; i++) { jifen += parseFloat($(".cart_td_4")[i].innerText); money = (parseFloat($(".cart_td_5")[i].innerText) * parseFloat($(".num_input")[i].value)); $(".cart_td_7")[i].innerText = money; money1 += money; } $("#total").text(money1); $("#integral").text(jifen); }
/*//计算总价格 function sumPrice() { var num = $(".num_input").length; var money = 0; var money1 = 0; var jifen = 0; for (var i = 0; i < num; i++) { jifen += parseFloat($(".cart_td_4")[i].innerText); money = (parseFloat($(".cart_td_5")[i].innerText) * parseFloat($(".num_input")[i].value)); $(".cart_td_7")[i].innerText = money; money1 += money; } $("#total").text(money1); $("#integral").text(jifen); }*/
sumPrice();
//全部选中 $("#allCheckBox").toggle( function () { $("input[name=cartCheckBox]").attr("checked", true); }, function () { $("input[name=cartCheckBox]").attr("checked", false); } ); //删除选中商品 //$("[alt=delete]").click(deleteShop); //function deleteShop() { // ....................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................... $("tr[id]").each( // function (i, e) { // var $tr = $(e); // var checked = $tr.children(".cart_td_1").children().is(":checked"); // if (checked) { // $tr.prev().remove(); // $tr.remove(); // }; // } // ); // sumPrice(); //}; //删除选中商品er $("[alt=delete]").click(deleteShop1);//点击删除所选 function deleteShop1() { var del=$("input[name=cartCheckBox]:checked");//被选中的框,给选中的框赋值 for (var i = 0; i < del.length; i++) {var del1=$(del[i]);del1.parent().parent().prev().remove();//同辈元素删除 del1.parent().parent().remove();//删除当前tr
} sumPrice(); };
//点击删除 $(".cart_td_8").find("a").click(function () { $(this).parent().parent().prev().remove();//删除前一tr $(this).parent().parent().remove();//删除当前tr sumPrice(); });});
以上是关于jquery表单验证10章的主要内容,如果未能解决你的问题,请参考以下文章
Java Script 第10章 JavaScript表单验证