Flutter Flex布局模型
Posted pengshaomin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Flex布局模型相关的知识,希望对你有一定的参考价值。
一、Flex布局是什么
Flex是Flexible Box的缩写, 译为"弹性布局",用来为盒状模型提供最大的灵活性
Flutter支持Flex的Widget
Row
Column
Expanded
Flexible二、基本概念
采购Flex布局的Widget,称为Flex容器(flex container),它的所有子元素自动成为容器成员
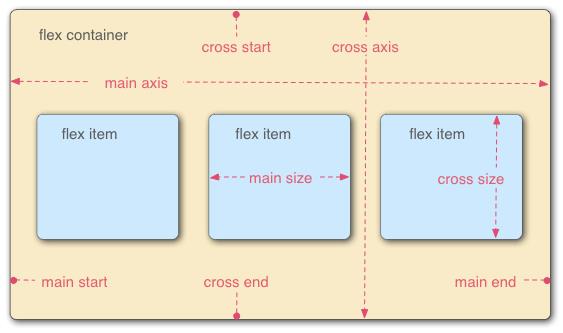
Flex默认有两根轴,水平方向主轴(main axis),和垂直的交叉轴(cross axis)
主轴的开始位置(起点)叫做main start 结束位置叫做(main end);交叉轴的开始位置叫做(cross start),
结束位置叫做(cross end)三、容器的属性
- MainAxisAlignment (主轴对齐)
- MainAxisSize(伸展大小)
- CrossAxisAlignment(横轴对齐)
- TextDirection(文字方向)
- VerticalDirection(布局方向)
- TextBaseline(文字对齐)
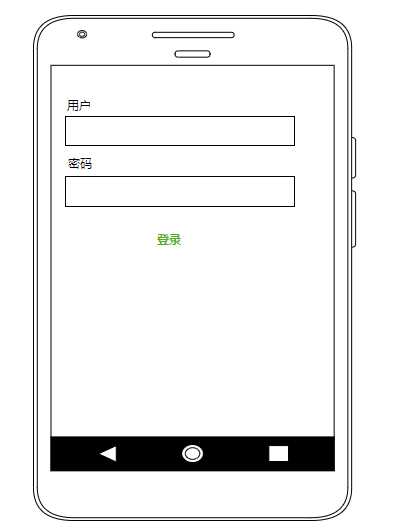
-四、一个登录界面

以上是关于Flutter Flex布局模型的主要内容,如果未能解决你的问题,请参考以下文章