node-day6
Posted sisimu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node-day6相关的知识,希望对你有一定的参考价值。
// 模块导入 // 控制并发 async 模块 用到async模块mapLimit(arr, limit, iterator, callback) 接口 var async = require(‘async‘); // 返回内容函数 var current = 0;// 计数器,控制5条 var urls = [];//伪造一个假的url请求数组 for(var i = 0; i < 30; i++) { urls.push(‘http://datasource_‘ + i); } function fetchUrl(url ,callBack){ // 模拟 // callBack() var delay = parseInt((Math.random() * 10000000) % 2000, 10);//模拟延时,为随机数 current++;//每调用一次,计数器加1 console.log("当前正在抓取的地址是"+ url+"并发数为:" +current+"耗时:"+delay+"秒"); setTimeout(function(){ //setTimeout 当前js全部执行完后才执行 当第五条console.log↑↑执行完后开始走setTimeout这个setTimeout // 是抓取完的url的setTimeout,(每个url都会调用一次fetchUrl,就都会有个setTimeout,这个setTimeout相当于请求的耗时) console.log("我是时延里的内容"+current); current--; //当执行完一条时,计数减一 callBack(null,url+‘content‘); console.log(url+"当前完成地址"); },delay) } // 控制并发数 mapLimit(arr, limit, iterator, callback) 接口 iterator迭代函数 async.mapLimit(urls,5,function(url,callback){ //mapLimit 可自动拼接每次返回的结果 最后放入res里 url 为iterator迭代函数的第一个参数,代表每次要去调用fetchUrl的地址,是urls里的一个子元素; 这里的callback 是mapLimit已经做好的callback , // 相当于把callback结果返回给了mapLimit第三个参数,第三参数会自己在内部做一个拼接,最后放入res里 fetchUrl(url,callback); },function(error,res){ console.log(‘final:‘); // console.log(res); })
l啦啦啦,使用async控制并发数量。加了自己的理解,觉得好绕啊,也许有错的。啦啦啦,但是我觉得这里理解的通顺。
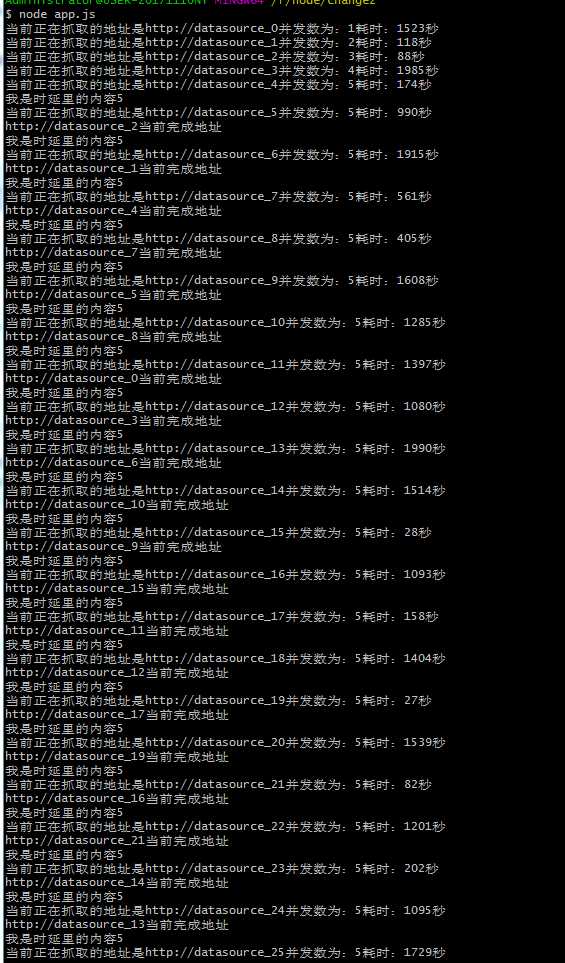
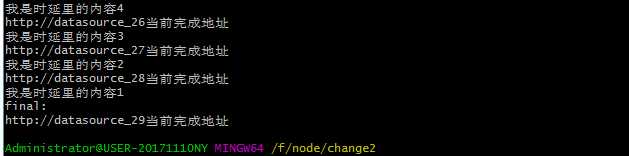
输出结果:


以上是关于node-day6的主要内容,如果未能解决你的问题,请参考以下文章