练习-------将地图插入网站中
Posted 玉育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了练习-------将地图插入网站中相关的知识,希望对你有一定的参考价值。
第一步:
百度地图生成器的地址:http://api.map.baidu.com/lbsapi/creatmap/index.html

第二步:
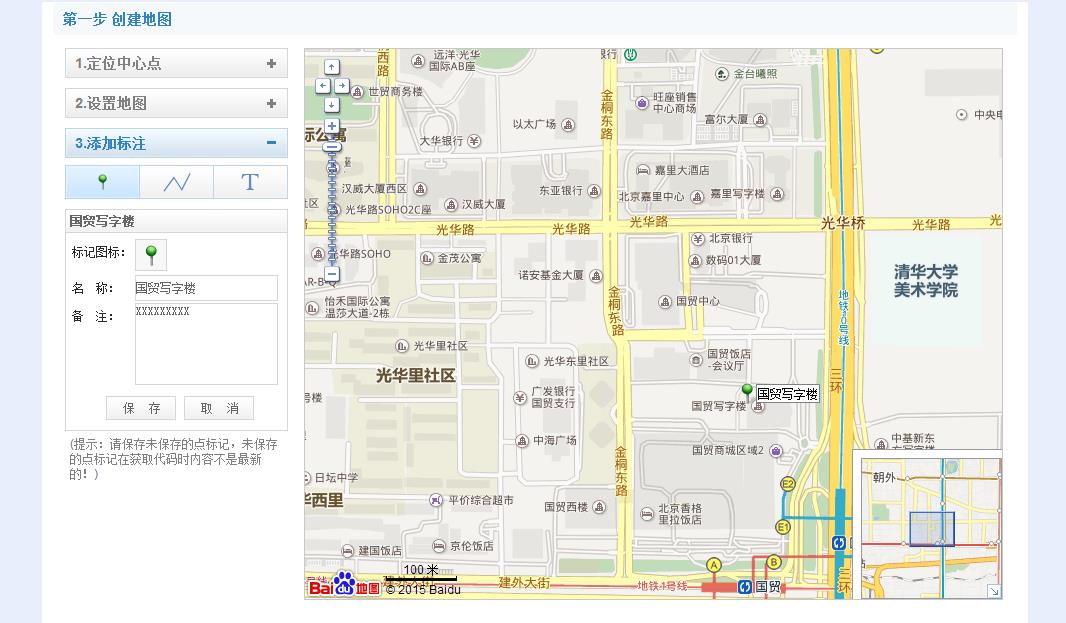
创建地图:
1.定位中心点:将“当前城市”切换到你要创建地图的城市,并输入详细地址进行查找。
2.设置地图:设置地图尺寸,地图缩放、地图缩略图、地图比例尺、地图状态等。
3.添加标注:标记的图标可以在地图上面进行简单修改位置。输入公司的名称,在备注中可以添加地址、电话、传真、邮编、邮箱等属性。

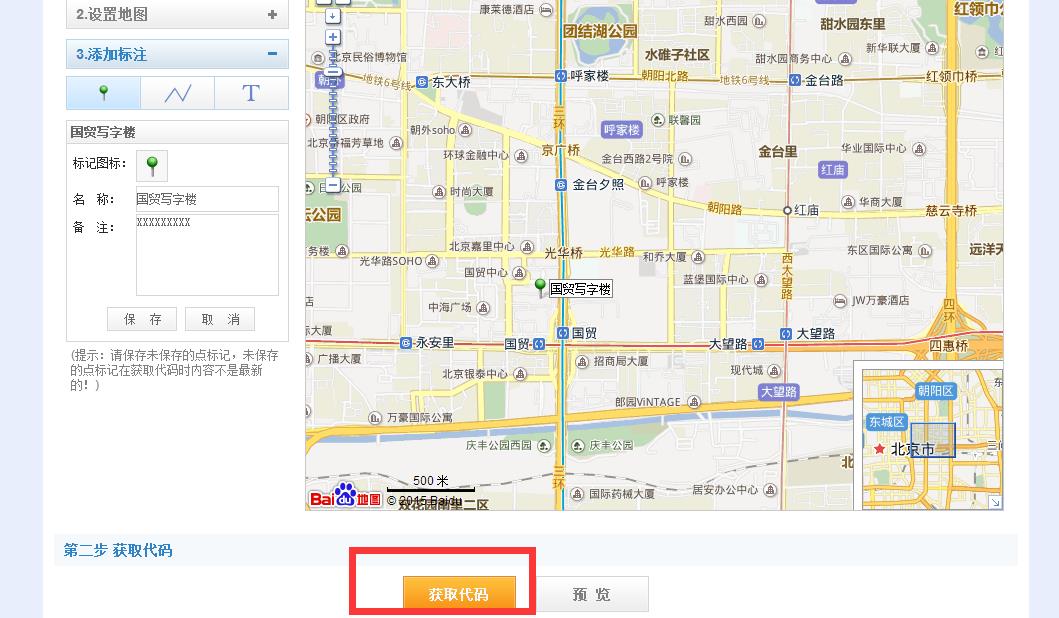
第三步:
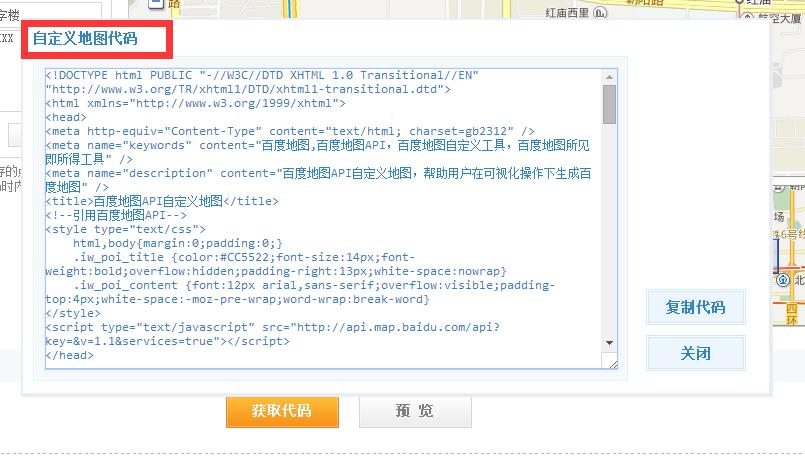
获取代码:只要点击获取代码按钮,就会自动弹出一个“自定义地图代码”的页面,将页面中的代码复制就可以了。

第四步:

第五步:
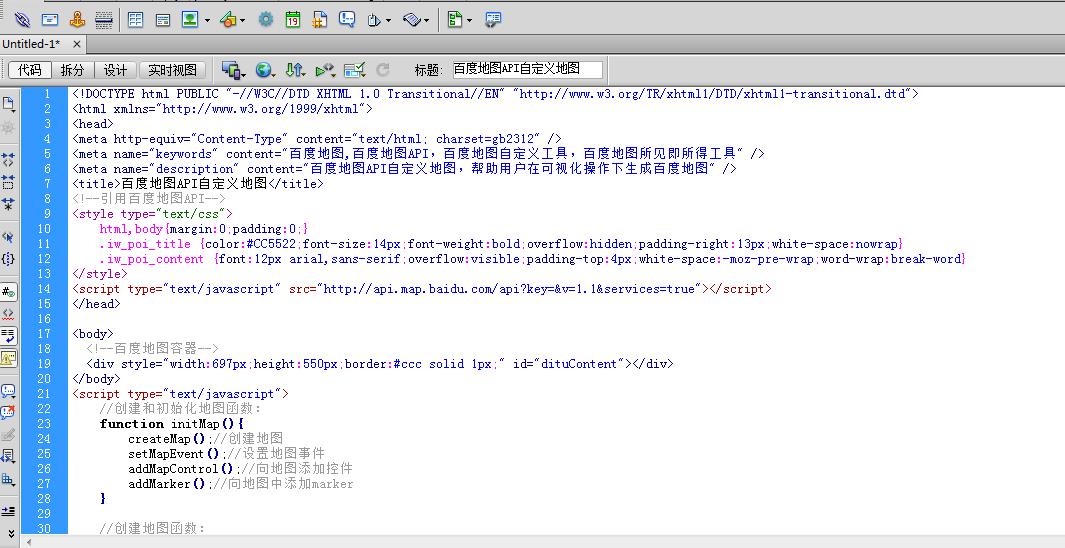
将获取的代码,插入到DW中就可以了:
【1】:

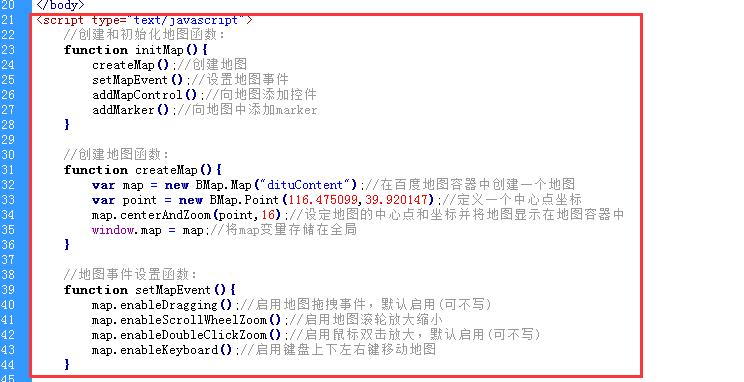
【2】
将<div></div> ,插入到您需要地图显示的区域

【3】将</body>中的 <script type="text/javascript"></script>, 插入到</html>的下面

【4】将<style type="text/css"></style>,插入到<head>里

【5】将</style>下的 <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>,插入在<head>里。

显示的效果为:

以上是关于练习-------将地图插入网站中的主要内容,如果未能解决你的问题,请参考以下文章