vue全局组件局部组件的使用
Posted 阿宜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue全局组件局部组件的使用相关的知识,希望对你有一定的参考价值。
首先注意确保在初始化根实例之前注册组件,通俗来讲就是先注册组件,之后再创建vue实例,实例要在注册组件之后创建
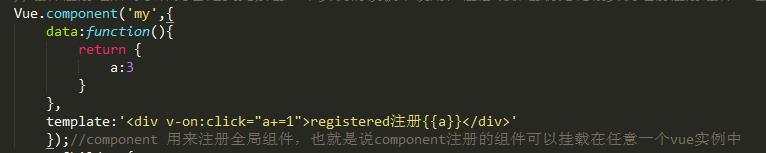
使用Vue.component 注册全局组件

创建vue实例

组件注册之后何以作为自定义元素在一个实例模板中使用

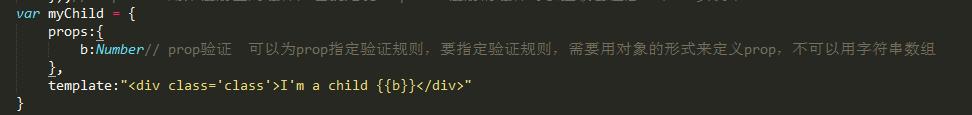
使用components注册局部组件
首先声明一个组件模板字符串

创建vue实例

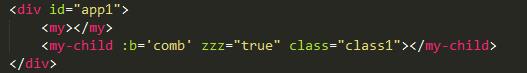
父组件中使用

到这里会得出结果
全局组件<my></my>可以在app1中正常使用
局部组件<my-child></my-child> 只可以在app1中使用
以上是关于vue全局组件局部组件的使用的主要内容,如果未能解决你的问题,请参考以下文章