网页设计:vim+emmet简单演练
Posted tutorial
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页设计:vim+emmet简单演练相关的知识,希望对你有一定的参考价值。
打开vim后,在英文状态下,按下小写字母 i 键。
输入
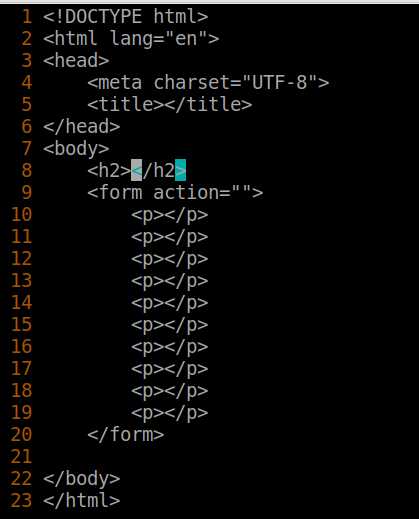
html:5>h2+form>p*10
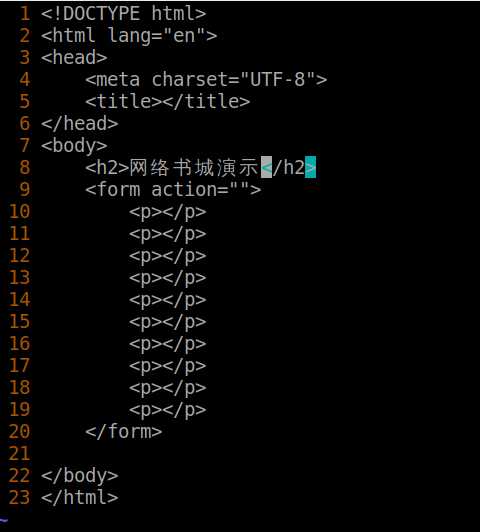
光标在行的末尾处,在英文状态下,同时按下ctrl + y (control 键和y键),然后立即松手,等一秒钟,再按下 , 键。

<h2>网络书城演示</h2>

输入
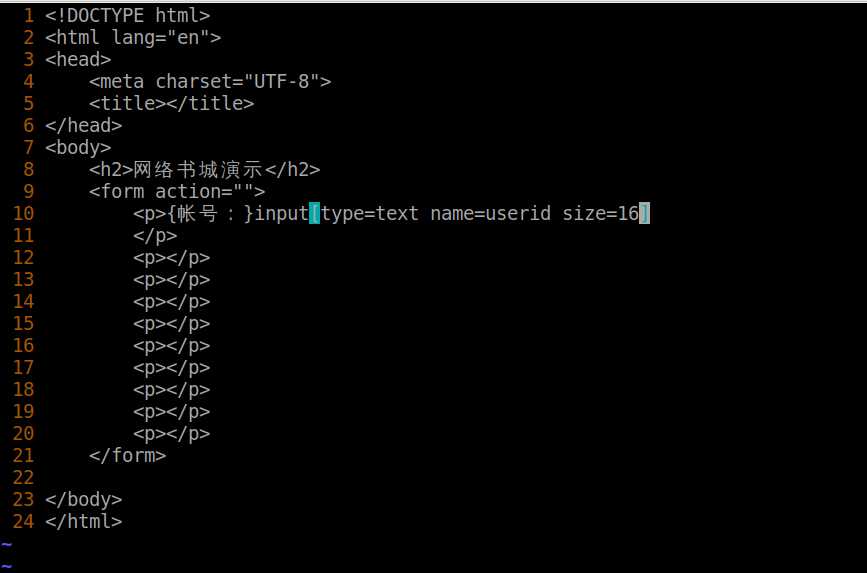
{帐号:}input[type=text name=userid size=16]

光标在
{帐号:}input[type=text name=userid size=16]的末尾处,
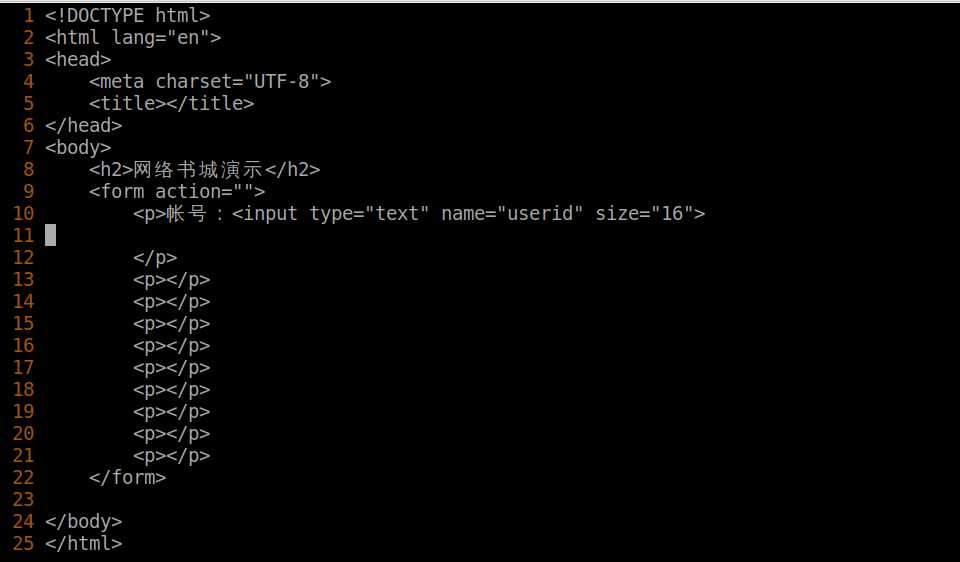
在英文状态下,同时按下ctrl + y (control 键和y键),然后立即松手,等一秒钟,再按下 , 键。

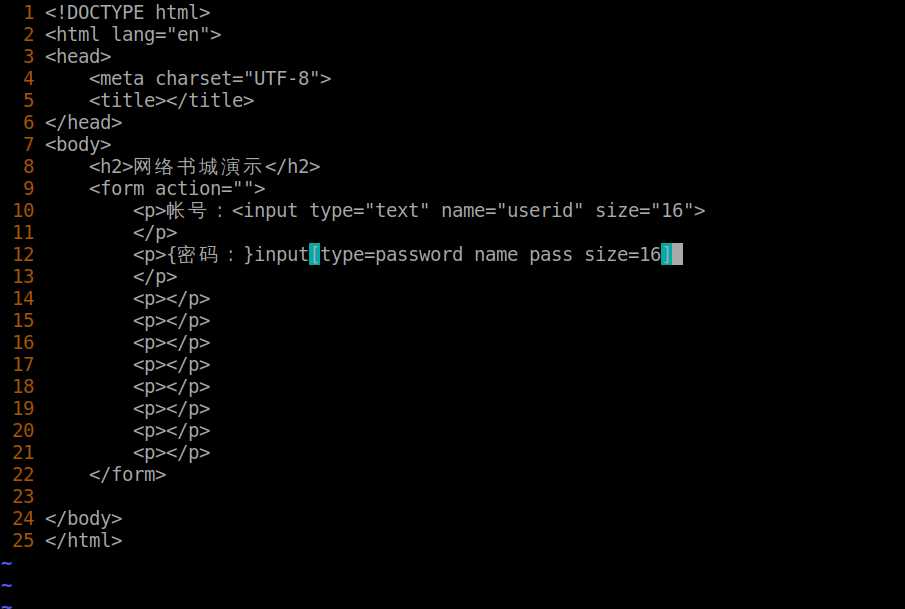
输入
{密码:}input[type=password name pass size=16]

光标在
{密码:}input[type=password name pass size=16]的末尾处,
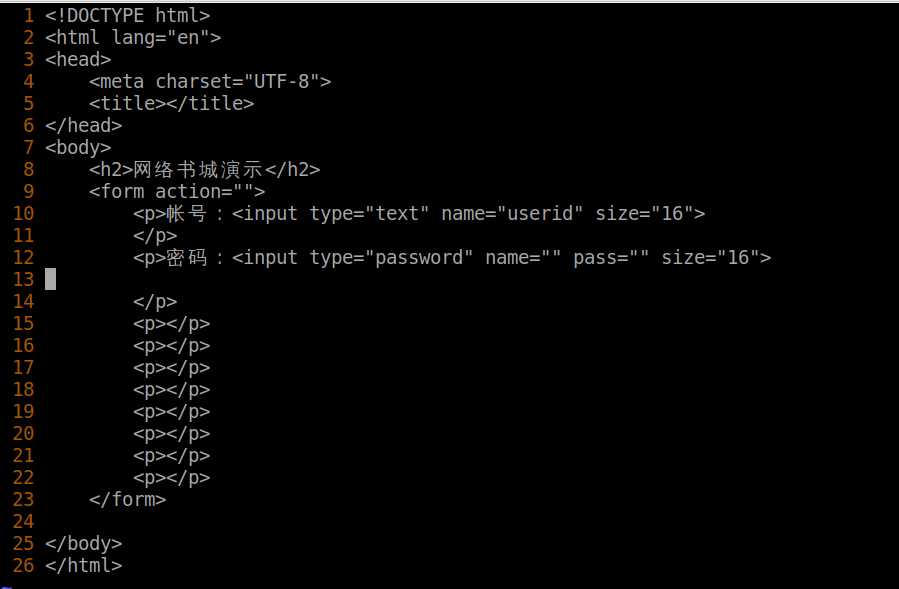
在英文状态下,同时按下ctrl + y (control 键和y键),然后立即松手,等一秒钟,再按下 , 键。

点击,保存窗口,将文件另存为 test.html
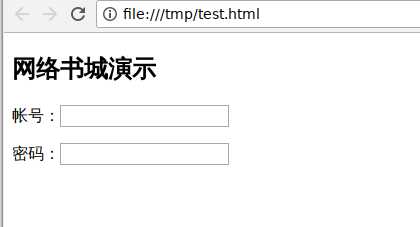
用浏览器打开的效果如下

以上是关于网页设计:vim+emmet简单演练的主要内容,如果未能解决你的问题,请参考以下文章
前端开发必备!Emmet使用手册(转自 http://www.w3cplus.com/tools/emmet-cheat-sheet.html)