选择器 nth-child和 nth-of-type的区别
Posted 不积跬步无以至千里不积小流无以成江海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了选择器 nth-child和 nth-of-type的区别相关的知识,希望对你有一定的参考价值。
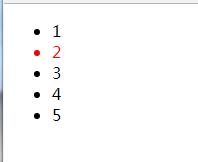
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
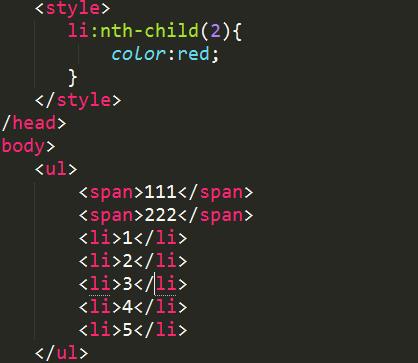
li:nth-child(2) {
color:red;
}

选择器:
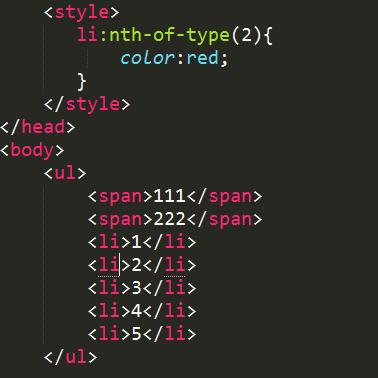
li:nth-of-type(2){
color:red;
}
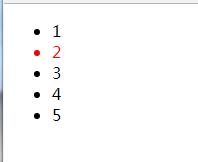
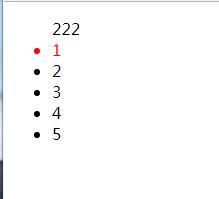
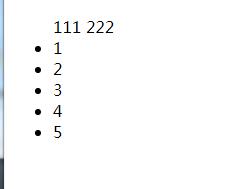
显示的效果

这个时候 li:nth-child(2) 与 li:nth-of-type(2) 选择的是同一个 显示的效果是一样的
但............



 因为没有选择到任何东西,所有这个时候 li:nth-child(2) 失效了
因为没有选择到任何东西,所有这个时候 li:nth-child(2) 失效了

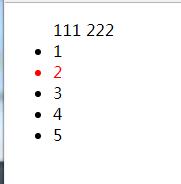
 选择是的 第二个li 元素 这个时候就看出来 nth-child 与 nth-of-type 这两个选择器的区别了
选择是的 第二个li 元素 这个时候就看出来 nth-child 与 nth-of-type 这两个选择器的区别了
以上是关于选择器 nth-child和 nth-of-type的区别的主要内容,如果未能解决你的问题,请参考以下文章